本文主要是介绍ResizeObserver loop limit exceeded报错解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:
控制台没有报错,但是开发Vue项目过程中一直报ResizeObserver loop limit exceeded 错,找到以下解决方式。在main.js文件中重写 ResizeObserver 方法。

main.js文件 (完整版)
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
import zhCn from "element-plus/dist/locale/zh-cn.mjs";
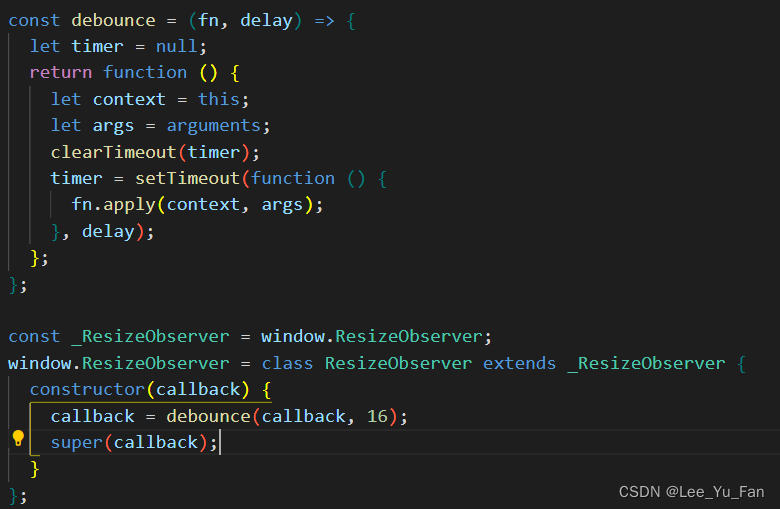
import * as ElementPlusIconsVue from "@element-plus/icons-vue";const debounce = (fn, delay) => {let timer = null;return function () {let context = this;let args = arguments;clearTimeout(timer);timer = setTimeout(function () {fn.apply(context, args);}, delay);};
};const _ResizeObserver = window.ResizeObserver;
window.ResizeObserver = class ResizeObserver extends _ResizeObserver {constructor(callback) {callback = debounce(callback, 16);super(callback);}
};createApp(App).use(ElementPlus, {locale: zhCn,}).use(store).use(router).mount("#app");
这篇关于ResizeObserver loop limit exceeded报错解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






