redundant专题
Avoided redundant navigation to current location: 路由相同报错
vue-router有一个内置保护机制,它会阻止不必要的重复导航,以提高性能并避免不必要的计算。 具体来说,错误信息中的就是试图访问的路径时,应用程序已经在当前这个路径上。因此,vue-router检测到了这个重复的导航请求,就发出了警告。 通常情况下,这种警告并不需要特别处理,因为这只是一个优化措施,防止不必要的导航。但是如果你频繁遇到这种情况,可能需要检查触发导航的部分代码逻辑是否有必要进
【Redundant Paths】【无向图】【双连通分量】【缩点】
Redundant Paths Time Limit: 3000/1000MS (Java/Others) Memory Limit: 65535/65535KB (Java/Others) Submit Status In order to get from one of the F(1≤F≤5,000) grazing fields (which a
POJ 3177 Redundant Paths (双连通)
题目地址:POJ 3177 找出各个双连通分量度数为1的点,然后作为叶子节点,那么ans=(叶子结点数+1)/2。需要注意的是有重边。 代码如下: #include <iostream>#include <string.h>#include <math.h>#include <queue>#include <algorithm>#include <stdlib.h>#incl
OCLint的部分规则(Redundant 部分)
OCLint的部分规则(Redundant 部分) 对OCLint的部分规则进行简单翻译解释,有部分进行了验证以及进一步分析、测试。OCLint其他相关内容如下: -- OCLint-iOS-OC项目几种简单使用OCLint的部分规则(Basic 部分)OCLint的部分规则(Unuseed 部分)OCLint的部分规则(Size 部分)OCLint的部分规则(Redundant 部分)O
批量解决Casting ‘findViewById(R.id.X)‘ to ‘X‘ is redundant
compileSdkVersion >=26,findViewById 前的强制类型转换是多余的,AS提供一键清理:
Vue-Router 路由重复点击时报错 Uncaught (in promise) NavigationDuplicated:Avoided redundant navigation to curr
前言 总结一下,在项目中遇到的一个小问题,使用 Vue 构件的项目里,有时候会存在 重复点击路由 报错的问题,Uncaught (in promise) NavigationDuplicated:Avoided redundant navigation to current location 虽然这个报错并不影响程序的正常运行,但是依然让人感到很不爽,这段代码也差不多是我在构建项目时用的挺多的
Remove Redundant Characters
Remove all redudant chacacters in a string. For example, the input string is “abacaeedabcdcd”, the output will be “abced”. Input A string whose length is less than 100. For example: abacaeedabcdc
ERROR ITMS-9000: Redundant Binary Upload. There already exists a binary upload with build version '
苹果更新了itunes之后,现在重新submit二进制会出现重复提交的错误。 改了build版本号之后再提交可以了,version是不变的。 然后重新去iTunes Connect中选择build。 选择对应版本。 可能刚刚上传成功后, iTunes Connect不会立马同步, 没有显示刚上传的版本。 等几分钟就好了。 More than one binary may be u
数据冗余(data redundant)现象介绍
文章目录 数据冗余现象引言1. 数据冗余现象的定义2. 数据冗余的影响2.1 存储空间的浪费2.2 数据管理复杂性增加2.3 数据一致性问题 3. 解决数据冗余的技术策略3.1 数据规范化3.2 使用数据库管理系统(DBMS:database manager manager system)3.3 数据去重技术 4. 结论 数据冗余现象 引言 在今天的数据驱动世界中,数据被广泛
Vue 重写push和replace方法,解决:Avoided redundant navigation to current location
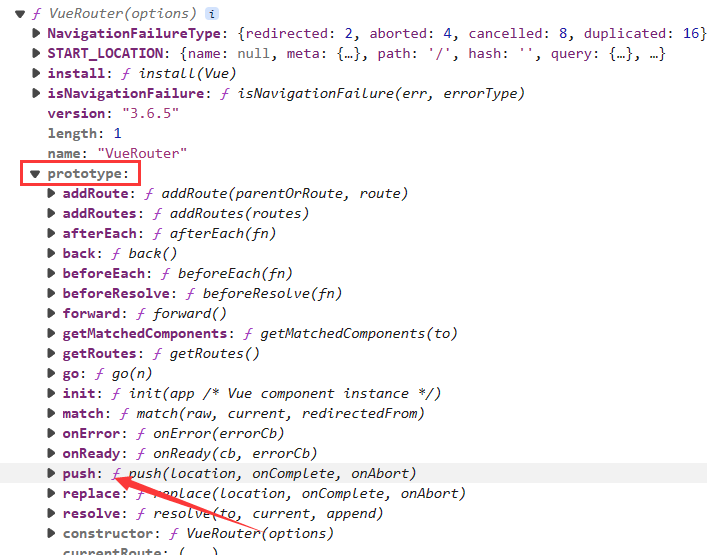
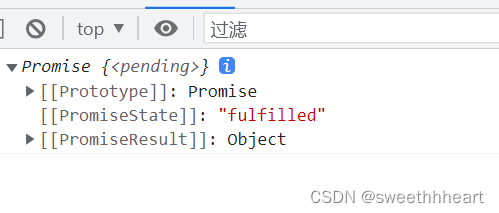
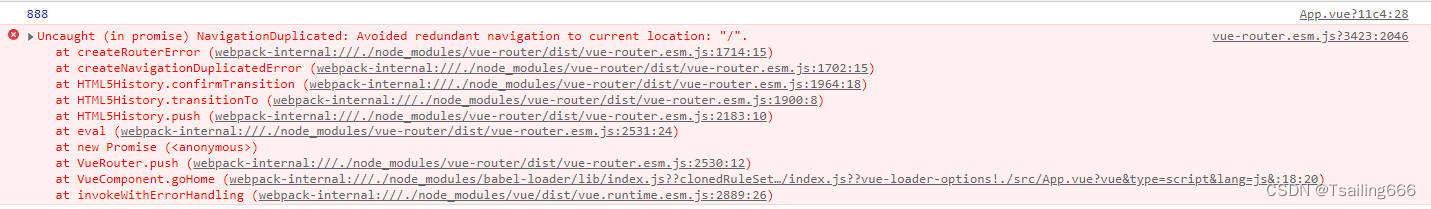
当我们使用编程式路由导航跳转路径时,如果我们两次携带同样的参数进行跳转,会进行页面报错: 那产生这个问题的原因是什么呢? 我们接收并输出调用push方法返回的结果: 会发现这是一个Promise对象 我们都知道,我们在使用一个Promise对象是时候需要配置成功执行函数和失败回调函数, 所以我们只需要在使用push方法的时候额外传入一个成功回到函数和一个失败回调函数即可。
git delete redundant files
本来想在clion里面删除多余的文件操作的,但是无意中找到命令行删除的指令并且成功删除,就没有再继续了解,有在clion里面成功删除过git文件的大神请指导一下。 想在git分支里面删除文件,直接用指令: git rm --cached -r <your file or folder> 参考https://stackoverflow.com/questions/35122376/how-c
解决Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location异常
在进行vue开发项目时,会遇到这样的异常: 这个异常其实对程序没有什么影响。出现这个问题是因为重复点击了相同的路由引起的:编程式导航路由跳转到当前路由,参数不变,在多次执行时会抛出Uncaught (in promise) NavigationDuplicated 异常。(声明式导航不会出现这个问题) 异常出现原因 在执行$router.push() 操作时,函数返回的是promise,这里
vue-router报错: Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current lo
避免了到当前位置的冗余导航 红色警告是告诉你 已经在这里了 不会再发生跳转 其实这个错误可以不用管它了 注意:如果当前url上的"hash值和?参数"与你要跳转到的hash值和?参数"一致,爆出冗余导航的问题,不会跳转路由 使用 vue-router 编程式实现页面跳转 this.$router.push("/"); 出现错误如下图 原因: V3.1.0版本里面新增功能:
vue-router报错: Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current lo
避免了到当前位置的冗余导航 红色警告是告诉你 已经在这里了 不会再发生跳转 其实这个错误可以不用管它了 注意:如果当前url上的"hash值和?参数"与你要跳转到的hash值和?参数"一致,爆出冗余导航的问题,不会跳转路由 使用 vue-router 编程式实现页面跳转 this.$router.push("/"); 出现错误如下图 原因: V3.1.0版本里面新增功能:
解决:vue-router Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current
router配置文件中 重写 我是3.5版本 跳转时候引入了 promise 我们看报错可以看到 缺少错误回调 1.直接push/replace 时候添加回调 但是每个路由跳转的地方都要在push/replace中写回调 不如直接原型重写 2.重写push/replace 如下 //存储pushlet originPush=VueRouter.prototype.pushle
解决:vue-router Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current
router配置文件中 重写 我是3.5版本 跳转时候引入了 promise 我们看报错可以看到 缺少错误回调 1.直接push/replace 时候添加回调 但是每个路由跳转的地方都要在push/replace中写回调 不如直接原型重写 2.重写push/replace 如下 //存储pushlet originPush=VueRouter.prototype.pushle
vue-router.esm.js:2065 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to
在开发vue项目使用路由跳转当前页面发现控制台报错 vue-router.esm.js:2065 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: "/instDetail?instId=3" 错误。 错误原因:使用 this.$router.pus
vue-router.esm.js:2065 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to
在开发vue项目使用路由跳转当前页面发现控制台报错 vue-router.esm.js:2065 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: "/instDetail?instId=3" 错误。 错误原因:使用 this.$router.pus