recycleview专题
解决RecycleView 嵌套 RecycleView 显示不全的问题
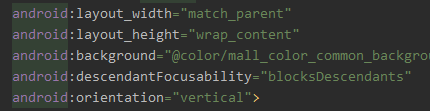
RecycleView 嵌套 RecycleView,里面的RecycleView 内容显示不全。 原因是里面的RecycleView ,我在布局里面写的高度是match_parent <android.support.v7.widget.RecyclerView xmlns:android="http://schemas.android.com/apk/res/android"android
RecycleView初尝试
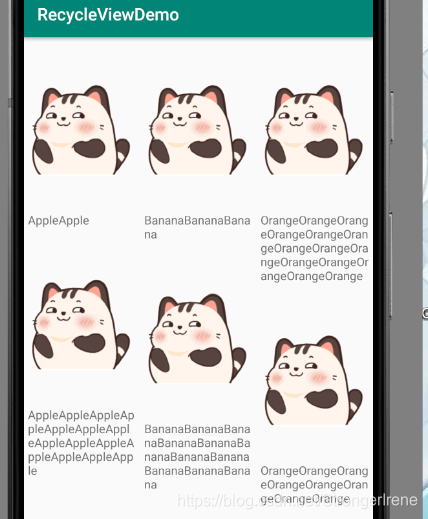
最近上了Study Jams的课程,布置了一个小作业。为了完成小作业,自己就顺便尝试用了一下RecycleView。 从整体上看RecyclerView的架构,提供了一种插拔式的体验,高度的解耦,异常的灵活,通过设置它提供的不同LayoutManager,ItemDecoration , ItemAnimator实现令人惊艳的效果。 控制其排列显示的方式,通过布局管理器LayoutManage
RecycleView的Item的宽不能填充满
item宽度不能填充满布局的原因是:adapter中刷入布局文件的时候,写成: View v=LayoutInflater.from(context).inflate(R.layout.item_view,null); 正确的写法是: View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, paren
优雅地实现RecycleView的点击、拖动、和侧滑删除
优雅地实现RecycleView的点击、拖动、和侧滑删除 自从发布了RecycleView之后,可以很方便的实现列表数据展示,同时只需要指定LayoutManager就可以实现列表、瀑布流、表格布局的无缝切换。RecycleView的所有东西都很美好,但是它没有提供像ListView那样的单击item的接口,都是通过对ViewHolder实现OnclickListener来实现单击事件。这里发现
Android如何简单快速实现RecycleView的拖动重排序功能
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点 要实现这个拖动重排序功能,主要是用到了RecycleView的ItemTouchHelper类 首先是定义一个接口 interface ItemTouchHelperAdapter {fun onItemMove(fromPosition: Int, toPositi
RecycleView嵌套RecycleView解决上下和左右滚动冲突的方法
思路 复写RecycleView的InterceptTouchEvent()方法,代码如下: public class MyRecyclerView extends RecyclerView {private int touchSlop;private Context mContext;private int INVALID_POINTER = -1;private int scrollPo
Android 开发之RecycleView的简单使用
简介: RecyclerView是support-v7包中的新组件,是一个强大的滑动组件,与经典的ListView相比,同样拥有item回收复用的功能,但是直接把viewholder的实现封装起来,用户只要实现自己的viewholder就可以了,该组件会自动帮你回收复用每一个item。它不但变得更精简,也变得更加容易使用,而且更容易组合设计出自己需要的滑动布局。要使用 RecyclerView
Android RecycleView触摸事件记录
文章目录 一、前言二、onFilterTouchEventForSecurity三、addOnItemTouchListener四、参考链接 一、前言 在开发中有时候需要对RecycleView的触摸事件进行拦截和处理,RecyclView本身事件比较复杂,直接使用View的事件体系不能完成特定业务。比如区分滑动和点击事件。 二、onFilterTouchEventForSec
RecycleView的layoutManager.setStackFromEnd(true);layoutManager.setReverseLayout(true);
1.使用 layoutManager =new LinearLayoutManager(getActivity(), LinearLayoutManager.VERTICAL, false); RecycleView中item从上到下依次添加,并且第一个添加的item始终在最上面,新添加的item需要滑下去才能看到。 2.使用 layoutManager =new LinearLayo
RecycleView的滚动监听的四种效果
recyclerView.scrollBy(x, y):这个方法是自己去控制移动的距离,单位是像素,所以在使用scrollBy(x, y)需要自己去计算移动的高度或宽度。 recyclerView.scrollToPosition(position):crollToPosition(position)这个方法的作用是定位到指定项,就是把你想显示的项显示出来,但是在屏幕的什么位置是不管的,只要那一
android TV app适配遥控器思路,recycleview选中放大
背景: 当遥控器遥控盒子,app内是有一套机制,响应遥控器的操作, 需要做的就是: 1、activity中,普通view的处理: 直接监听该view的“setOnFocusChangeListener”方法,如下: imgTitle.setOnFocusChangeListener(this);实现方法处理:@Overridepublic void onFocusC
RecycleView学习3 ItemDecoration 自定义
RecycleView ItemDecoration设置RecycleView 间隔,设置方式RecycleView.addItemDecoration(); public class DividedLinerDecorator extends RecyclerView.ItemDecoration {private Paint mPaint;private Drawable mDivider;
Android --- RecycleView
RecyclerView是官方在5.0之后新添加的控件,推出用来替代传统的ListView和GridView列表控件。 使用 RecyclerView 步骤 在布局文件中定义的一个 RecyclerView 实例,用作视图的容器。 <?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.Constr
recycleview的动态添加与删除
在学习完简单的recycleview后,我发现它还可以添加删除,特意在自己的工程中进行了实现 首先,recycleview控件存在与v7包中,我们在写代码前要导入依赖包: compile 'com.android.support:appcompat-v7:25.0.0'compile 'com.android.support:recyclerview-v7:25.0.0' 再看一下
Android RecycleView DiffUtil内部move导致item移动到屏幕可见范围之外原因及处理方案
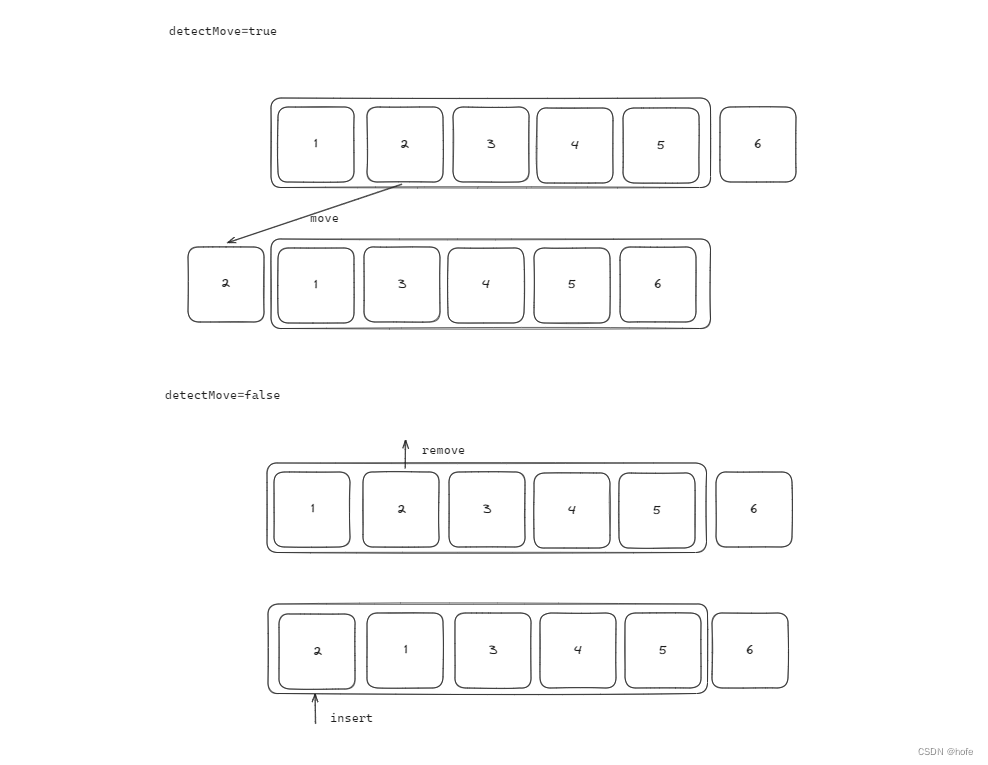
DiffUtil.calculateDiff (Callback cb, boolean detectMoves) 方法中的 detectMoves 参数用于指示是否需要检测列表中的数据项是否有移动操作。 如果 detectMoves 设置为 true(默认),DiffUtil 将会尝试找出数据项的移动操作,即数据项在旧列表和新列表中的位置发生了变化。这个过程需要额外的计算,但是可以提供更精确的
Recycleview侧边添加拖拽控件
一.概述 为了满足recycleview数据过多时,能够快速滑动到指定位置,特意自定义了一个控件,用来实现该功能,先看下效果图: 二.创建一个SlideBar类继承View 1.重写onMeasue方法: @Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onM
【RecycleView加分割线】Android RecycleView列表布局添加分割线如此简单
效果图 简单起见我还是给出文件的下载地址自己下载一下 文件地址 配置 拷贝类到项目后有一处报红那就是还需要添加分割线的样式文件名字自己取然后把类里的样式名改成你的就O啦 <?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"an
recycleview的item的布局没办法铺满整个屏幕宽度,linearlayout布局无法铺满屏幕
模拟器上面显示就是会缩到一起,滑动一下之后又变回正常; android studio显示正常,可以平铺到整个宽度 根本原因是用linearlayout作为最外层布局导致的,换成relativilayout或者constlayout就能解决这个问题。
recycleview中单个item上滑到顶部后悬停顶部的功能实现
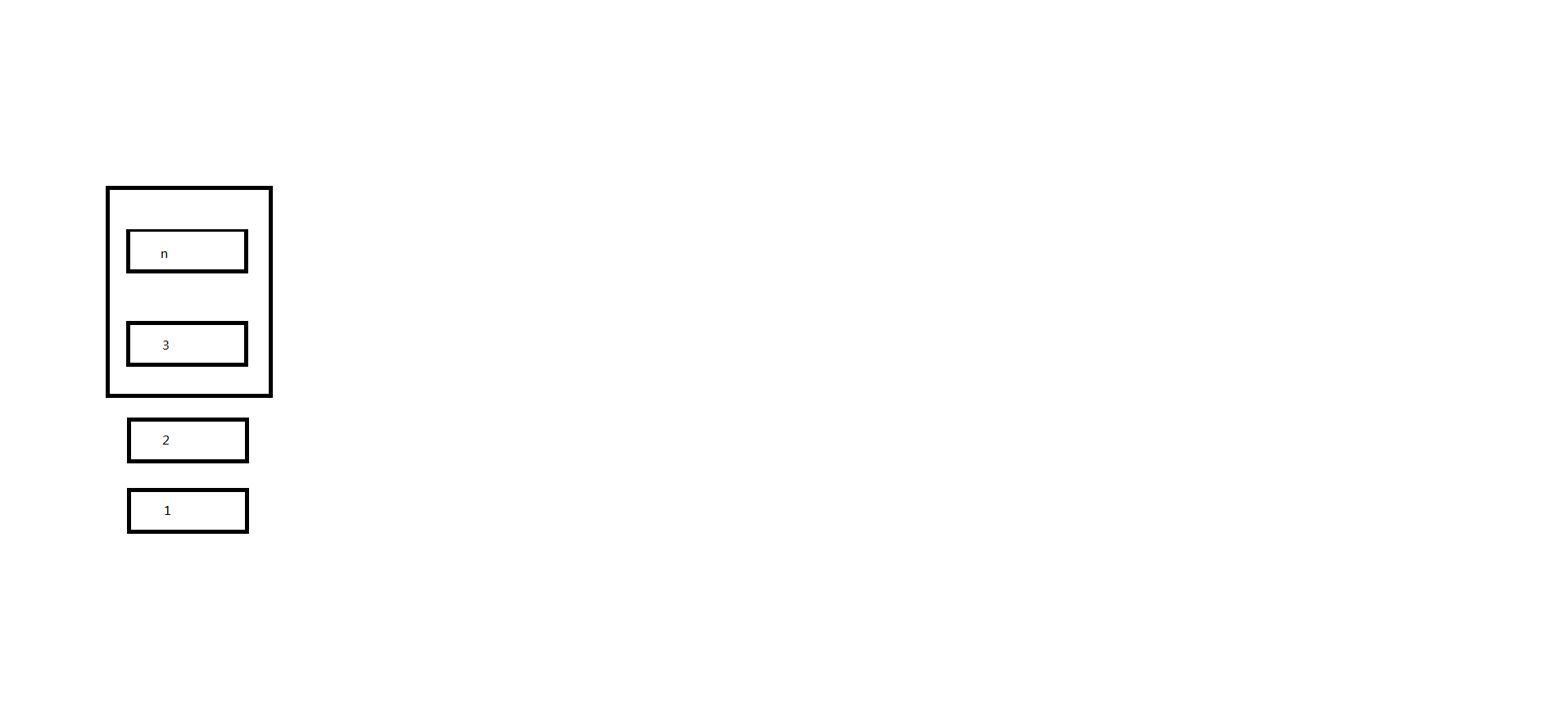
需求背景 需要将列表中的第二个子view在滑动到顶端之后悬停在顶部,下拉之后取消悬停顶部,实现后效果如下图中所示,当上滑时候需要将列表中的综合销量价格选择栏目固定在顶部,当下拉后恢复列表中位置 实现过程: 看到这样的需求首先想到的一个词就是recycleview顶部吸附效果,在大略查找recycleview可用方法之后,发现没有这样的方法可以直接使用,google之后搜索到很多相似内容,都
recycleview学习03
recycleview的点击监听事件和增删数据 添加点击事件 上一节中我们讲了如何使用RecyclerView的Adpater,其实我们会发现,Adapter是添加点击事件一个很好的地方,里面是构造布局等View的主要场所,也是数据和布局进行绑定的地方。首先我们在Adapter中创建一个实现点击接口,其中view是点击的Item,data是我们的数据,因为我们想知道我点击的区域部分的数据是什么
Recycleview包含banner的问题
Recycleview包含banner的问题 问题描述问题解决 问题描述 接手别人的项目,某个界面使用recycleview包含多样布局,头部第一个布局比较长,且其中包含了一个com.youth.banner。出现的问题是,当recycleview滑动已超出banner区域,但是没有超过第一个完整布局时,banner的切换会导致recycleview自动滑动到最开始的地方,导致
RecycleView item显示与xml中显示不一样解决方案
理想效果: 实际效果: item布局: <?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout
RecycleView的使用:
1.RecycleView是显示列表的组件 2先创建有一个RecycleView的布局组件 并且设置他的id, 3.用id获取RecycleView组件: 4.使用Recycle View时要调用适配器Adapter来运行(硬性要求),没有适配器RecycleView不能进行数据显示, 适配器MyAdapter的书写:() MyViewHoder的书写:MyViewHo
RecycleView结合ItemTouchHelper实现拖动排序
最近项目中需要实现对某一类条目进行拖动排序功能,实现技术方案就是利用ItemTouchHelper绑定RecyclerView、ItemTouchHelper.Callback来实现UI更新,并且实现动态控制是否开启拖动功能。其中,ItemTouchHelper是Google在androidx包中添加的,其于RecyclerView配合可以比较容易地实现这个功能。 1、布局文件 a、activ
【android】recycleview小整理
RecyclerView 我梦想着打造一个不需要新建类的recycleviewqwq compile ‘com.android.support:recyclerview-v7:24.2.1’ <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" … 我们先看这个之前的网站吧。 https://github