本文主要是介绍【android】recycleview小整理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
RecyclerView
我梦想着打造一个不需要新建类的recycleviewqwq
compile ‘com.android.support:recyclerview-v7:24.2.1’
<android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" …
- 我们先看这个之前的网站吧。
https://github.com/newcaoguo/booksource/blob/master/chapter3/RecyclerViewTest/app/src/main/java/com/example/recyclerviewtest/MainActivity.java 源码(FruitAdpter - 这个封装思想会好一些,fruit类里面是name imageid
- 我们自定义了适配器,是一个新的类。FruitAdapter 类,继承自RecyclerView.Adapter ,泛型 就是括号里面 是FruitAdapter.ViewHolder
- 这个泛型 在后面它是个内部类。这个ViewHolder内部类也继承了 RecyclerView.ViewHolder
1 代码解析
① ViewHolder 的构造函数中要传入一个View 参数,这个参数通常就是RecyclerView子项的最外层布局 通过从最外层布局入手找到里面那俩~ qwq 所以①处的代码先是继承,然后找到了其他两
② 这个类本身的构造函数 用于把要展示的数据源传进来,并赋值给一个全局变量mFruitList ,我们后续的操作都将在这个数据源的基础上进行。类型为List 还封装的挺好qwq
③ 由于是继承的之前的adapter, 所以剩下三个都是在重写了饿
onCreateViewHolder() 方法是用于创建ViewHolder 实例的,我们在这个方法中将fruit_item 布局加载进来,然后创建一个ViewHolder 实例,并把加载出来的布局传入到构造函数当中,最后将ViewHolder 的实例返回
onBindViewHolder() 方法是用于对RecyclerView子项的数据进行赋值的,会在每个子项被滚动到屏幕内的时候执行,这里我们通过position 参数得到当前项的Fruit 实例,然后再将数据设置到ViewHolder 的ImageView和TextView当中即可。
getItemCount()是有多少子项
2 再看主类
private List<Fruit> fruitList = new ArrayList<>();
....
initFruits(); // 初始化水果数据RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);LinearLayoutManager layoutManager = new LinearLayoutManager(this);recyclerView.setLayoutManager(layoutManager);FruitAdapter adapter = new FruitAdapter(fruitList);recyclerView.setAdapter(adapter);
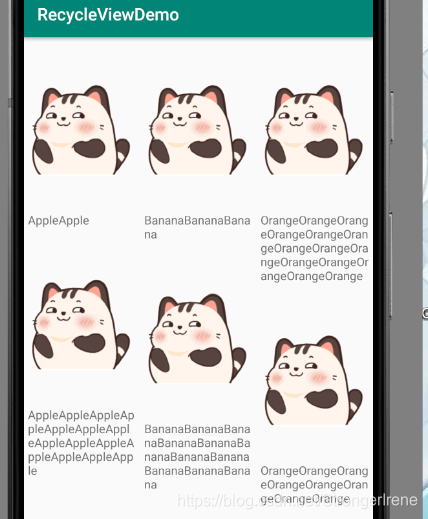
或者 StaggeredGridLayoutManager layoutManager = new
StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
3 子项点击事件
onCreateViewHolder里面
之前是把holder实例化并加载了布局,现在可以进一步搞这个holder。给它注册点击事件,然后判断你点了啥。这里,是分开设置点击事件的,也就是说
- 先 在内部类里写了 View fruitView;
ImageView fruitImage;
TextView fruitName; - 随后holder.fruitVieiw.seton… holder.fruitname.seton… 分别写各自的监听事件就好啦.
4 进行实战
我真傻,我单知道…… 那是因为没有图片地址啊啊

最后的 适配器代码
package com.example.mol74.recycleviewdemo;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;import java.util.List;public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder>{private List<Fruit> mFruitList;static class ViewHolder extends RecyclerView.ViewHolder {View fruitView;ImageView fruitImage;TextView fruitName;public ViewHolder(View view) {super(view);fruitView = view;fruitImage = (ImageView) view.findViewById(R.id.fruit_image);fruitName = (TextView) view.findViewById(R.id.fruit_name);}}public FruitAdapter(List<Fruit> fruitList) {mFruitList = fruitList;}@Overridepublic ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item, parent, false);final ViewHolder holder = new ViewHolder(view);holder.fruitView.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {int position = holder.getAdapterPosition();Fruit fruit = mFruitList.get(position);Toast.makeText(v.getContext(), "you clicked view " + fruit.getName(), Toast.LENGTH_SHORT).show();}});holder.fruitImage.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {int position = holder.getAdapterPosition();Fruit fruit = mFruitList.get(position);Toast.makeText(v.getContext(), "you clicked image " + fruit.getName(), Toast.LENGTH_SHORT).show();}});return holder;}@Overridepublic void onBindViewHolder(ViewHolder holder, int position) {Fruit fruit = mFruitList.get(position);holder.fruitImage.setImageResource(fruit.getImageId());holder.fruitName.setText(fruit.getName());}@Overridepublic int getItemCount() {return mFruitList.size();}}
Main函数 … 这个下面好多是没用的
package com.example.mol74.recycleviewdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;import java.util.ArrayList;
import java.util.List;
import java.util.Random;public class MainActivity extends AppCompatActivity {private List<Fruit> fruitList = new ArrayList<Fruit>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initFruits();RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);StaggeredGridLayoutManager layoutManager = newStaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);recyclerView.setLayoutManager(layoutManager);FruitAdapter adapter = new FruitAdapter(fruitList);recyclerView.setAdapter(adapter);}private void initFruits() {for (int i = 0; i < 2; i++) {Fruit apple = new Fruit(getRandomLengthName("Apple"), R.drawable.ic_launcher_background);fruitList.add(apple);Fruit banana = new Fruit(getRandomLengthName("Banana"), R.drawable.ic_launcher_foreground);fruitList.add(banana);Fruit orange = new Fruit(getRandomLengthName("Orange"), R.drawable.ic_launcher_foreground);fruitList.add(orange);Fruit watermelon = new Fruit(getRandomLengthName("Watermelon"), R.drawable.ic_launcher_foreground);fruitList.add(watermelon);Fruit pear = new Fruit(getRandomLengthName("Pear"), R.drawable.ic_launcher_foreground);fruitList.add(pear);Fruit grape = new Fruit(getRandomLengthName("Grape"), R.drawable.ic_launcher_foreground);fruitList.add(grape);Fruit pineapple = new Fruit(getRandomLengthName("Pineapple"), R.drawable.ic_launcher_foreground);fruitList.add(pineapple);Fruit strawberry = new Fruit(getRandomLengthName("Strawberry"), R.drawable.ic_launcher_foreground);fruitList.add(strawberry);Fruit cherry = new Fruit(getRandomLengthName("Cherry"), R.drawable.ic_launcher_foreground);fruitList.add(cherry);Fruit mango = new Fruit(getRandomLengthName("Mango"), R.drawable.ic_launcher_foreground);fruitList.add(mango);}}private String getRandomLengthName(String name) {Random random = new Random();int length = random.nextInt(20) + 1;StringBuilder builder = new StringBuilder();for (int i = 0; i < length; i++) {builder.append(name);}return builder.toString();}}
fruit只有类和 get方法-.-不写了
https://www.jianshu.com/p/cde0b4d19f64 在这里。子项的监听不能用于启动活动,需要写个接口,因为adapter不是活动嘛,,,他只是个类,用接口在main里用
这篇关于【android】recycleview小整理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



