recursive专题
mysql递归查询语法WITH RECURSIVE的使用
《mysql递归查询语法WITHRECURSIVE的使用》本文主要介绍了mysql递归查询语法WITHRECURSIVE的使用,WITHRECURSIVE用于执行递归查询,特别适合处理层级结构或递归... 目录基本语法结构:关键部分解析:递归查询的工作流程:示例:员工与经理的层级关系解释:示例:树形结构的数
vue3 el-menu 菜单Maximum recursive updates exceeded 报错
vue3 用el-menu实现管理后台左侧菜单,报Uncaught (in promise) Maximum recursive updates exceeded in component <ElMenu>. This means you have a reactive effect that is mutating its own dependencies and thus recursivel
【Boost】boost库中thread多线程详解4——谈谈recursive_mutex(递归式互斥量)
如果一个线程中可能在执行中需要再次获得锁的情况(例子:test_thread_deadlock),按常规的做法会出现死锁。 此时就需要使用递归式互斥量boost::recursive_mutex,例子(test_thread_recursivelock)来避免这个问题。boost::recursive_mutex不会产生上述的死锁问题,只是是增加锁的计数,但必须确保你unlock和lock的次数相
RNN学习笔记:Understanding Deep Architectures using a Recursive Convolutional Network
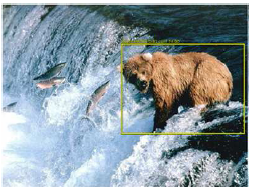
reference link:http://blog.csdn.net/whiteinblue/article/details/43451383 本文是纽约大学Yann LeCun团队中Pierre Sermanet ,David Eigen和张翔等在13年撰写的一篇论文,本文改进了Alex-net,并用图像缩放和滑窗方法在test数据集上测试网络;提出了一种图像定位的方法;最后通过一个
mysql -- WITH RECURSIVE 语法
引言 在 SQL 中,WITH RECURSIVE 是一个用于创建递归查询的语句。它允许你定义一个 Common Table Expression (CTE),该 CTE 可以引用自身的输出。递归 CTE 非常适合于查询具有层次结构或树状结构的数据,例如组织结构、文件系统或任何其他具有自引用关系的数据。 一、基本语法 WITH RECURSIVE cte_name (column1, col
在PostgreSQL中如何实现递归查询,例如使用WITH RECURSIVE构建层次结构数据?
文章目录 解决方案使用WITH RECURSIVE进行递归查询示例代码 总结 在PostgreSQL中,递归查询是一种非常强大的工具,它可以用来查询具有层次结构或树形结构的数据。例如,你可能会在员工-经理关系、目录结构或组织结构图中遇到这样的数据。为了处理这样的数据,PostgreSQL提供了WITH RECURSIVE语句,它允许你编写一个查询来遍历整个层次结构。 解决方
Unknown custom element: titlebar - did you register the component correctly? For recursive compone
编写插件的时候,引用报错: 注册组件时出现问题,最终排查发现是props属性后没有加逗号 Vue.component('stepbar', {props:[""],data: function () {return {}},methods: {},template: `<div class="container"></div>`})
rust学习(recursive mutex 实现)
问题: 编写如下代码的时候出现死锁: pub fn test_double_lock() {let t = Arc::new(Mutex::new(1));let t1 = t.clone();let t2 = t.clone();let h = std::thread::spawn(move || {println!("hello trace1");let l1 = t1.lock().un
Recursive Bubble Sort(递归冒泡排序)
程序来源:Recursive Bubble Sort 迭代冒泡排序算法: // Iterative Bubble SortbubbleSort(arr[], n){for (i = 0; i < n-1; i++) // Last i elements are already in place for (j = 0; j < n-i-1; j++) if (arr[j]
[CF1106F]Lunar New Year and a Recursive Sequence
Lunar New Year and a Recursive Sequence 题解 忽的发现这题难度只有2400,还是我数学太菜了 如果像原式那样对整个式子每次都进行次方的更新的话,明显会T掉,我们可以对它的幂进行更新,因为做出贡献的项只有这一个,每个都可以只用表示出来。 设为的次方,可得,可如果暴力转移的话级别的明显会让我们T掉。 发现这个式子很容易用矩阵乘法实现转换,矩阵乘法就可
WITH RECURSIVE as 的使用
1.建表语句 create table TEST(id varchar(3) , pid varchar(3) , name varchar(10));insert into TEST values('002' , 0 , '浙江省');insert into TEST values('001' , 0 , '广东省');insert into TEST values('003' , '002
【MySQL】with recursive 递归查询之寻找没有被执行的任务对
力扣题 1、题目地址 1767. 寻找没有被执行的任务对 2、模拟表 表:Tasks Column NameTypetask_idintsubtasks_countint task_id 具有唯一值的列。task_id 表示的为主任务的id,每一个task_id被分为了多个子任务(subtasks),subtasks_count表示为子任务的个数(n),它的值表示了子任务的索引从 1
C++高级面试题:请解释 C++ 中的递归模板(Recursive Templates)
请解释 C++ 中的递归模板(Recursive Templates) 递归模板(Recursive Templates)是一种使用模板递归定义的技术,在编译时生成具有不同结构的代码。这种技术通常用于处理数据结构或实现算法,其中需要对数据进行递归处理。 在递归模板中,模板会在编译时展开,生成多个版本的代码,每个版本用于处理给定的递归深度。递归模板可以在编译时执行递归,直到达到递归基(base
Image Super-Resolution via Deep Recursive Residual Network(DRRN)论文阅读笔记
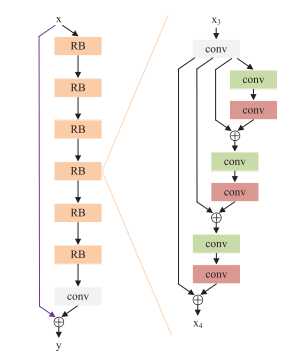
目的 尽管其他深度网络再进行SR时取得了优异的性能,但深度网络需要大量的参数。与紧凑模型相比,大型模型需要更多的存储空间,对移动系统的适用性较差,作者创造DRRN取得更好的性能,并且比VDSR,DRCN,RED30等网络所需要的参数更加少。 DRRN在算法上的创新 在DRRN中引入了global learning和residual learning 在视觉识别和图像恢复等领域中,如
WDK李宏毅学习笔记第八周02_Recursive Structure
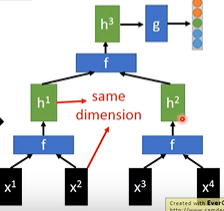
Recursive Structure 文章目录 Recursive Structure摘要一、Recursive Structure1.1 目的1.2 原理 二、Recursive Model2.1 Recursive Neural Tensor Network 三、Matrix-Vector Recursive Network3.1 原理 方法结论 摘要 本章
Codeforces 1106F Lunar New Year and a Recursive Sequence (数学、线性代数、线性递推、数论、BSGS、扩展欧几里得算法)...
Codeforces 1106F Lunar New Year and a Recursive Sequence (数学、线性代数、线性递推、数论、BSGS、扩展欧几里得算法) 哎呀大水题。。我写了一个多小时。。好没救啊。。 数论板子X合一? 注意: 本文中变量名称区分大小写。 题意: 给一个\(n\)阶递推序列\(f_k=\prod^{n}_{i=1} f_{k-i}b_i\mod P
Codeforces 1106F Lunar New Year and a Recursive Sequence (线性代数、线性递推、数论、BSGS、扩展欧几里得算法)...
哎呀大水题。。我写了一个多小时。。好没救啊。。 数论板子X合一? 注意: 本文中变量名称区分大小写。 题意: 给一个\(n\)阶递推序列\(f_k=\prod^{n}_{i=1} f_{k-i}^{b_i}\mod P\)其中\(P=998244353\), 输入\(b_1,b_2,...,b_n\)以及已知\(f_1,f_2,...,f_{n-1}=1\), 再给定一个数\(m\)和第\(m\
PostgreSQL的递归查询(RECURSIVE)
PostgreSQL的递归查询(RECURSIVE) 实验环境 操作系统:windows 10 家庭中文版数据库系统: PostgreSQL 9.6.2 说明 遇到树形结构的数据时,oracle可以使用层次化查询connect by遍历表数据,而在postgreSQL数据库中,我们使用RECURSIVE参数配合with查询来实现遍历。 创建测试数据: create table digu
63 C++ 多线程 timed_mutex,recursive_timed_mutex
前提 :以往的mutex如果拿锁子拿不到,就会一直等待。 timed_mutex 和 recursive_timed_mutex则不同,这两个提供了方法,可以不一直等待。 try() 方法--mutex 和 timed_mutex 都有,且说明都一样 bool try_lock();(C++11 起) 尝试锁定互斥。立即返回。成功获得锁时返回 true ,否则返回 false
Unknown custom element: did you register the component correctly? For recursive compo
Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the “name” option. 这个报错 的解决方案,多半是注册组件的放在了最后如图: 吧组件提到上面即可: 问题可能就出在这里,还有就是注册全剧组件的时候
62 C++ 多线程 -- mutex互斥量只能使用一次的问题分析-----以及解决方案递归mutex:recursive_mutex。
一 前提 以及问题 我们注意到,如果mutex.lock()两次,就会有问题 如下的代码有runtime exception mutex mymutex;mymutex.lock();mymutex.lock();//共享数据访问处理代码mymutex.unlock();mymutex.unlock(); 但是有这样的case存在 class Teacher183 {pub
递归式特征消除:Recursive feature elimination
简述 特征的选取方式一共有三种,在sklearn实现了的包裹式(wrapper)特诊选取只有两个递归式特征消除的方法,如下: recursive feature elimination ( RFE ) 通过学习器返回的 coef_ 属性 或者 feature_importances_ 属性来获得每个特征的重要程度。 然后,从当前的特征集合中移除最不重要的特征。在特征集合上不断的重复递归这个步骤
vue启动时报错——did you register the component correctly? For recursive components
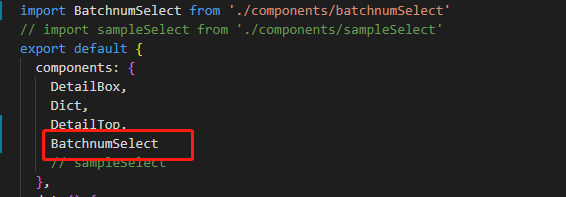
原来是因为我的组件大小写开头混了,我在template中写的是小写开头的batchnumSelect,但是注册的时候是注册成大写开头,所以导致报错 解决:改成一致即可
【MySQL】MySQL版本8+ 的 with recursive 递归语法初次使用
力扣题 1、题目地址 1613. 找到遗失的ID 2、模拟表 表:Customers Column NameTypecustomer_idintcustomer_namevarchar customer_id 是该表主键.该表第一行包含了顾客的名字和 id. 3、要求 编写一个解决方案, 找到所有遗失的顾客 id。遗失的顾客 id 是指那些不在 Customers 表中, 值却处于
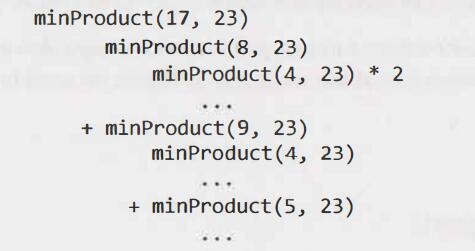
8.5Recursive Multiply
Problem Write a recursive function to multiply two positive integers without using the * operator (or / operator). You can use addition, subtraction, and bit shifting, but you should minimize the nu
[SPOJ SPP] Recursive Sequence (Version II) 矩阵加速
如果不求和这道题就变成了UVA10870(以前发过,不多说) 加入求和后就需要更改之前的矩阵了 首先保存有关项是必要的 这关系到递推的进行 但是需要额外加入一项 那就是前N项和 这个何又上一次的前N项和 + 前面存下来的相关项乘系数相加得到 例如Fib数列 构造如下矩阵 1 1 2 第一项 第二项 和 那么得到他的计算矩阵 0