ready专题
$(document).ready(function(){})和$().ready(function(){})和$(function(){})的区别
$(document).ready(function(){}) 和$().ready(function(){}) 和$(function(){})的区别有那些呢???? 以上三个语法全部是等价的: 还有$(document).bind("ready", handler)。该方法在从 jQuery 1.8 开始不再建议使用。这种用法的行为和 ready 方法类似,只有一点不同
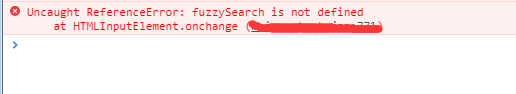
function 报错 Uncaught ReferenceError: fuzzySearch is not defined用$(document).ready(function(){ })里面的
这个情况就有点坑了 ,小胖哥看了都说写法没大问题,后面觉得把 function 函数弄出去的话试下,果然可以了!!! $(document).ready(function(){ })里面的 function 报错 Uncaught ReferenceError: fuzzySearch is not defined 先来图看看,第一张图跟 第二张图 看起来代码写的很规矩?
$(document).ready()与$(window).load()的区别
1.执行时间不同: 从字面的意思上理解,$(document).ready()就是文档准备好了。也就是浏览器已经解析完整个html文档,dom树已经建立起来了,这时就可以通过class属性或者id属性等等对dom进行操作等。而$(window).load()就是整个页面已经加载完毕。与前者的区别是dom树虽然已经建立起来了,但页面不一定加载完毕,如一些大的图片等,加载完成就需要一定的时间;但是页
NEUOJ 1117: Ready to declare(单调队列)
1117: Ready to declare 时间限制: 1 Sec 内存限制: 128 MB 提交: 358 解决: 41 [ 提交][ 状态][ 讨论版] 题目描述 Finally, you find the most good-looking girl... You are going to write a letter to her. But you a
k8s容器启动不了,一直重启, 报红提示Not Ready
k8s容器启动不了,一直重启, 报红提示Not Ready 反复多次重启后,才能够启动成功。 发现是 启动时间过长,不断达到了失败阈值,于是会不断重启。 将 failureThreshold、 initialDelaySeconds、periodSeconds 这几个参数设置大一些,就可以启动了。 k8s探针类型及探针配置: 详情见: https://blog.csdn.net/sinat
$(document).ready(function(){ });
页面加载完成后开始运行do stuff when DOM is ready 中的语句! $(document).ready(function() { // do stuff when DOM is ready }); 选择器 $(“a”)是一个jquery的选择器(selector) $("")其中的字段就是元素的标记。比如$(
Ready for Beijing. Go! Go!
突然意识到自己最近的状态堪忧。。特放出大招,来提高自己的学习效率。。这也是我一贯的做法,在自己的低迷期,通过记录自己的学习情况。。。 这次为北京准备。。不管什么结果,自己努力过了就好了。。不给自己留下遗憾,这是唯一的要求。。 大计划: 1.研究上交大的出题模式。时到今日,我们也只能有针对性的去研究一下上交大的题目了。。但是,我估计也研究不出来什么东西。。。。 i don't know 。。
虹科免拆诊断案例 | 2016款吉利帝豪EV车无法进入READY状态
故障现象 一辆2016款吉利帝豪EV车,累计行驶里程约为36.2万km,无法进入READY状态,即无法上高压电,且组合仪表上多个故障灯异常点亮(图1)。 图1 组合仪表上多个故障灯异常点亮 故障诊断 用故障检测仪检测,发现整车控制器(VCU)、车载充电机(OBC)、电机控制器(PEU)、蓄电池管理系统模块(BMS)等多个模块均无法通信(图2),由此推断该车存在通信故障。 图2
捷报频传 | 北京讯通喜获中国信通院2023“Zero Trust Ready SDP解决方案”证书
中国信息通信研究院(以下简称“中国信通院”)算网融合团队联合各生态伙伴,共同发起“Zero Trust Ready”项目,推动零信任(Zero Trust)技术与产业发展。该项目旨在从垂直行业的网络安全需求出发,对齐零信任产业各生态参与方的解决方案、设备功能和服务技术要求,促进国内零信任市场高质量规模化发展。 香港电讯旗下国内子公司——北京讯通通信服务有限公司(以下简称“北京讯通
Jquery中$(document).ready()与window.onload方法的区别
Jquery中$(document).ready()的作用类似于传统JavaScript中的window.onload方法,不过与window.onload方法还是有区别的。 1.执行时间 window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。 $(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕
JQuery_$(document).ready() 与 $(window).load()方法比较
首先介绍下HTML文档加载顺序: ① 解析HTML结构 ② 加载外部脚本和样式表文件 ③ 解析并执行脚本代码 ④ 构造HTML DOM模型 ⑤ 加载图片等外部文件 ⑥ 页面加载完毕 Jquery页面加载中的几个主要函数 $(document).load(); 当web页面以及其附
DOM Ready探究
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。 我们常说的DOM分为DOM 1,DOM 2,DOM 3。DOM0实际上是不存在的,而它实际上是在IE 4时代出现的DHTML。再具体来说,D
ionic中的$ionicPlatform.ready事件中的通用设置
前言 $ionicPlatform.ready事件是用于检测当前的平台是否就绪的事件,相当于基于document的deviceready事件, 在app中一些通用关于设备的设置必须在这个事件中处理, 为了代码的可读性,我们把设置功能封装成一个方法, 只要在该事件中调用就行了。 关键代码和注释说明 .factory('setCommon', ['$ionicPlatform','$locati
解决生产环境突然报错“Kibana server is not ready yet‘’
问题描述: 在生产环境上用docker-compose部署好ElasticSearch 和Kibana后(ElasticSearch基础用法-CSDN博客),Kibana上进行数据的增、删、改、查很是方便,但突然有一天在浏览器上打开kibana地址,提示‘Kibana server is not ready yet'’。 问题定位: 确定ElasticSearch服务是否正常:Elastic
SharePoint 2013 的页面中window/document.onload/ready 事件不能触发的解决方案
本文讲述SharePoint 2013 的页面中window/document.onload/ready 事件不能触发的解决方案: 在SharePoint 2013 的页面中使用Javascript 事件window/document.onload/ready时,你会发现处理onload/ready事件的代码根本就不能执行。 解决方案是使用 _spBodyOnLoadFunctionNames
VulNyx - Ready
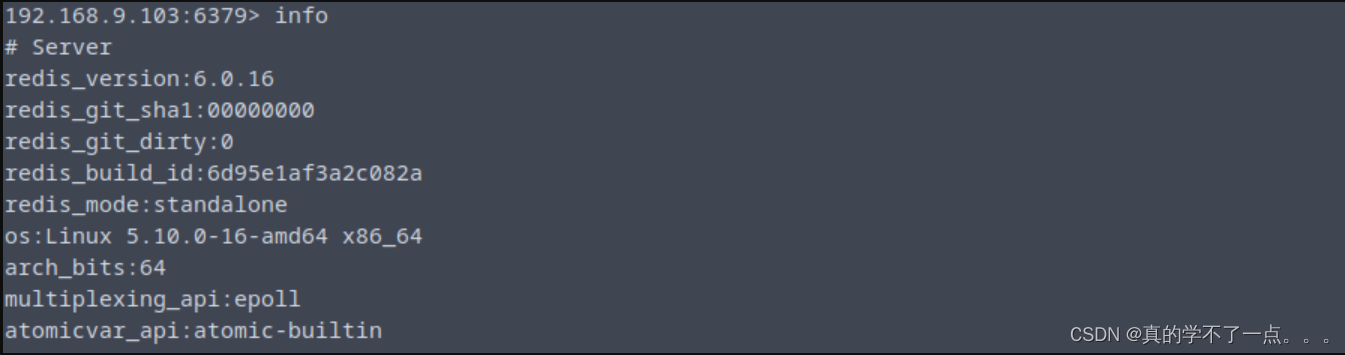
目录 信息收集 arp nmap nikto Redis未授权访问漏洞 漏洞扫描 redis-cli 写入公钥 ssh连接 get root.txt 信息收集 arp ┌─[root@parrot]─[~/vulnyx]└──╼ #arp-scan -lInterface: enp0s3, type: EN10MB, MAC: 08:00:27:16:3d
k8s集群node节点状态为Not Ready
目录 一、Node节点Not Ready状态的可能原因 二、排查node节点状态为Not Ready的原因 一、Node节点Not Ready状态的可能原因 node节点状态为Not Ready可能的原因有: 1.网络插件出问题 有过安装经验的小伙伴应该很熟悉未安装网络插件的情况下node节点在集群中的状态为not ready 2.kubelet进程的问题 了解一
$(document).ready(function()详解
1、 $就是jquery的简写,$()就是一个选择器,document是html的所有元素,$(document)返回一个数组,而这个数组是一个对象,这个对象调用ready方法,function则是ready里面的参数,就是说等这个页面全部加载完之后就去执行写入的js。而且在$(document).ready(function(){ });里面写入的js特效是和下一个里面写入的特效
(20201218已解决)Kibana server is not ready yet||如何登录Kibana
问题描述 Elasticsearch 设置密码保护之后就出现如题错误,Kibana server is not ready yet. 网上有些解决方案说修改Kibana.yml里的elasticsearch.hosts: [ "http://elasticsearch:9200" ],此方案只对于ElasticSearch尚未设置密码保护的情况会起作用。本例中无效。 解决方案 From Con
jquery $(document).ready()与window.onload的区别
jquery $(document).ready()与window.onload()功能相似,但是还是有区别: 1、执行时间不同: window.onload必须等到页面所有内容包括图片等加载完成后,才能执行 $(document).ready()等到DOM结构绘制完毕就可以执行,不必等到加载完毕 2、编写个数不同 window.onload不能同时编写多个
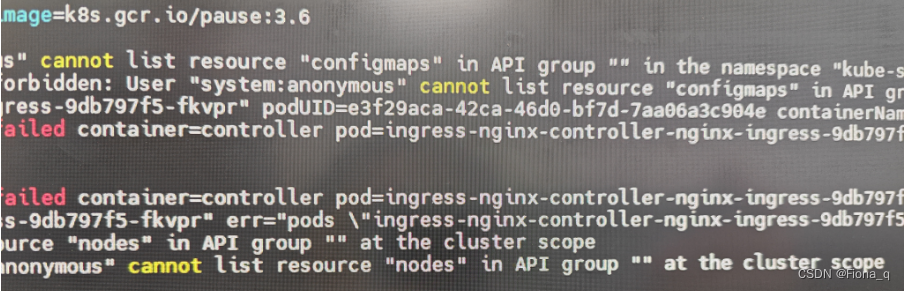
coredns 状态为running但not ready
kube-system coredns-66f779496c-mv5k4 0/1 CrashLoopBackOff 87 (4m40s ago) 34hkube-system coredns-66f779496c-w6x62 0/1 Running 87 (6m1s ago) 34h
Jquery的ready()与Javascrpit的load()的区别
Jquery的ready()与Javascrpit的load() window.onload()$(document).ready()加载时机 必须等待网页全部加载完毕(包括图片等),然后再执行JS代码 只需要等待网页中的DOM结构加载完毕,就能执行JS代码 执行次数 只能执行一次,如果第二次,那么第一次的执行会被覆盖 可以执行多次,第N次都不会被上一次覆盖 举例 以下代码无法正确执行
Get Ready!这些 ALVA 应用即将上线 Vision Pro!
日前,苹果 Vision Pro 正式在美国上市,应用商店首批上线超过 600 款应用程序,出色的显示效果和交互体验,为更多应用提供了全新打开方式。 *图源:Apple 对此,作为全球领先的空间计算技术平台供应商, ALVA Systems 也紧锣密鼓地启动了针对 Vision Pro 的应用开发测试,全力筹备相关应用的上线工作。 *图源:Apple ALVA 计划
oracle 4535,CRS-4535: Cannot communicate with Cluster Ready Services
问题描述:在vmware workstation 9上搭建oracle 11g rac环境的时候,grid安装完毕,但是在执行crs_stat -t命令验证安装的时候,只能看见自己节点的信息: 我在执行数据库软件安装的时候,发现只能看见rac1的节点,rac2节点看不见 grid@rac2:~> crs_stat -t Name Type Target State Host ----------
People Ready 就是 People Happy 吗
2006年12月01日 00:27:00 微软最近提出的People-Ready计划,称People-Ready就是为企业工作人员提供 软件工具,使他们能够进行全球工作合作,与客户沟通并即刻响应客户需求,并自发精简且彻底地改造工作流程。 我不是老板,我只是程序员,时髦点说,叫软件从业人员。不管怎么样,我是总是愿意思考如何开心的问题。 我们一生在追求什么?是为了生计?为了消费?为了奢华?