qwebview专题
Qt学习 之 QWebView
之前在做CS架构的时候,显示图表总是做得不好。只有C#有相应的组件,QT需要手画或者加载一些插件。做了BS架构之后,知道了很多在前端方面表现极佳的图表制作工具,如Echarts。在上一次的大作业之中,也使用了这一方法。那么又知道QT里可以加载QtWebKit,因此便可以进行Web与本地应用的混合开发。 新建一个Qt Gui项目,记得选上QtWebKit和QNetwork。 QWebView
Qt WebKit---实战QWebView—3
本篇为QWebView应用的扩展,除了之前的QWebView相关知识,还涉及到QPainter及QPaintEvent的应用。本篇实现的效果为google map的夜视(night-mode)功能,如下图 实现night-mode的原理涉及到反色等知识,不过编写起来却十分简单。你可以尝试打开“画图”等图片编辑工具,然后选中反色,得到的效果即我们现在要完成的。 在QWebView的反色处
Qt WebKit---实战QWebView--2
关于QWebView的信号与槽,下面列出: Public Slots · void back () · void forward () · void print ( QPrinter * printer ) const · void reload () · void stop () · 1
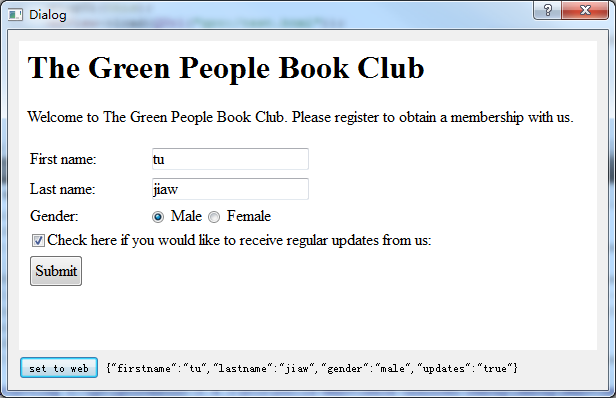
QWebView和js交互
1.先上代码: dialog.h #ifndef DIALOG_H#define DIALOG_H#include <QDialog>namespace Ui {class Dialog;}class Dialog : public QDialog{Q_OBJECTpublic:explicit Dialog(QWidget *parent = 0);~Dialog();// web回