本文主要是介绍QWebView和js交互,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.先上代码:
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>namespace Ui {
class Dialog;
}class Dialog : public QDialog
{Q_OBJECTpublic:explicit Dialog(QWidget *parent = 0);~Dialog();// web回调,必须是public槽函数
public slots:void submit_webcb(const QString &userInfo);private slots:void slotLoadFinished(bool);void slotSetToWeb();private:Ui::Dialog *ui;
};#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
#include <QWebFrame>
#include <QDebug>Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{ui->setupUi(this);ui->webView->load(QUrl("qrc:/test.html"));connect(ui->webView, SIGNAL(loadFinished(bool)), this, SLOT(slotLoadFinished(bool)));connect(ui->pbSetToWeb, SIGNAL(clicked()), this, SLOT(slotSetToWeb()));
}Dialog::~Dialog()
{delete ui;
}void Dialog::slotLoadFinished(bool)
{ui->webView->page()->mainFrame()->addToJavaScriptWindowObject("Dialog", this);
}void Dialog::submit_webcb(const QString &userInfo)
{ui->labelResult->setText(userInfo);
}void Dialog::slotSetToWeb()
{QString userInfo = ui->labelResult->text();ui->webView->page()->mainFrame()->evaluateJavaScript(QString("setUserInfo('%1')").arg(userInfo));
}
test.html
<html>
<head><script>function setUserInfo(userInfo) {var firstname = document.getElementById("firstname");var lastname = document.getElementById("lastname");var genderMale = document.getElementById("genderMale");var genderFemale = document.getElementById("genderFemale");var updates = document.getElementById("updates");var json = JSON.parse(userInfo);firstname.value = json.firstname;lastname.value = json.lastname;genderMale.checked = (json.gender=="male"?true:false);genderFemale.checked = (json.gender=="female"?true:false);updates.checked = (json.updates=="true"?true:false);}function submitUserInfo() {var firstname = document.getElementById("firstname");var lastname = document.getElementById("lastname");var genderMale = document.getElementById("genderMale");var genderFemale = document.getElementById("genderFemale");var updates = document.getElementById("updates");var result = {};result.firstname = firstname.value;result.lastname = lastname.value;result.gender = (genderMale.checked?"male":(genderFemale.checked?"female":""));result.updates = (updates.checked?"true":"false");Dialog.submit_webcb(JSON.stringify(result));}</script>
</head>
<body>
<h1>The Green People Book Club
</h1><p>Welcome to The Green People Book Club. Please register to obtain a membership with us.
</p>
<form onsubmit="submitUserInfo()"><table><tbody><tr><td>First name:</td><td><input type="text" id="firstname"></td></tr><tr><td>Last name:</td><td><input type="text" id="lastname"></td></tr><tr><td>Gender:</td><td><input type="radio" name="gender" id="genderMale" value="Male"> Male<input type="radio" name="gender" id="genderFemale" value="Female"> Female</td></tr><tr><td colspan="2"><input type="checkbox" id="updates">Check here if you would like to receive regular updates from us:</td></tr></tbody></table><input type="submit" value="Submit">
</form>
</body>
</html>
2.获取表单数据:
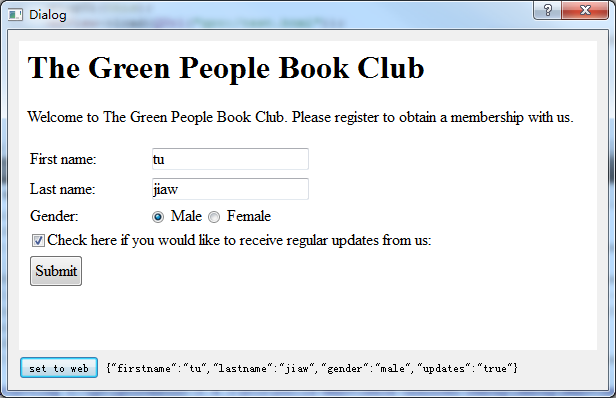
提交表单数据调用js函数submitUserInfo,这个函数里面获取表单的数据组装成json格式的字符串,通过Dialog.submit_webcb回调到C++代码。Dialog就是我们通过ui->webView->page()->mainFrame()->addToJavaScriptWindowObject(“Dialog”, this);增加的对象。
3.设置数据到表单:
ui->webView->page()->mainFrame()->evaluateJavaScript(QString(“setUserInfo(‘%1’)”).arg(userInfo));
这篇关于QWebView和js交互的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!