pwa专题
将自己的网站改造成可安装的PWA
概述 本文是一篇水文,感兴趣的读者可以看看。分享一下怎么讲自己的网站改造成可安装的PWA。 PWA简介 渐进式 Web 应用(Progressive Web App,PWA)是一个使用 web 平台技术构建的应用程序,但它提供的用户体验就像一个特定平台的应用程序。它像网站一样,PWA可以通过一个代码库在多个平台和设备上运行。它也像一个特定平台的应用程序一样,可以安装在设备上,可以离线和在后台
PWA缓存策略区别NetworkOnly/CacheFirst/CacheOnly/NetworkFirst/StaleWhileRevalidate
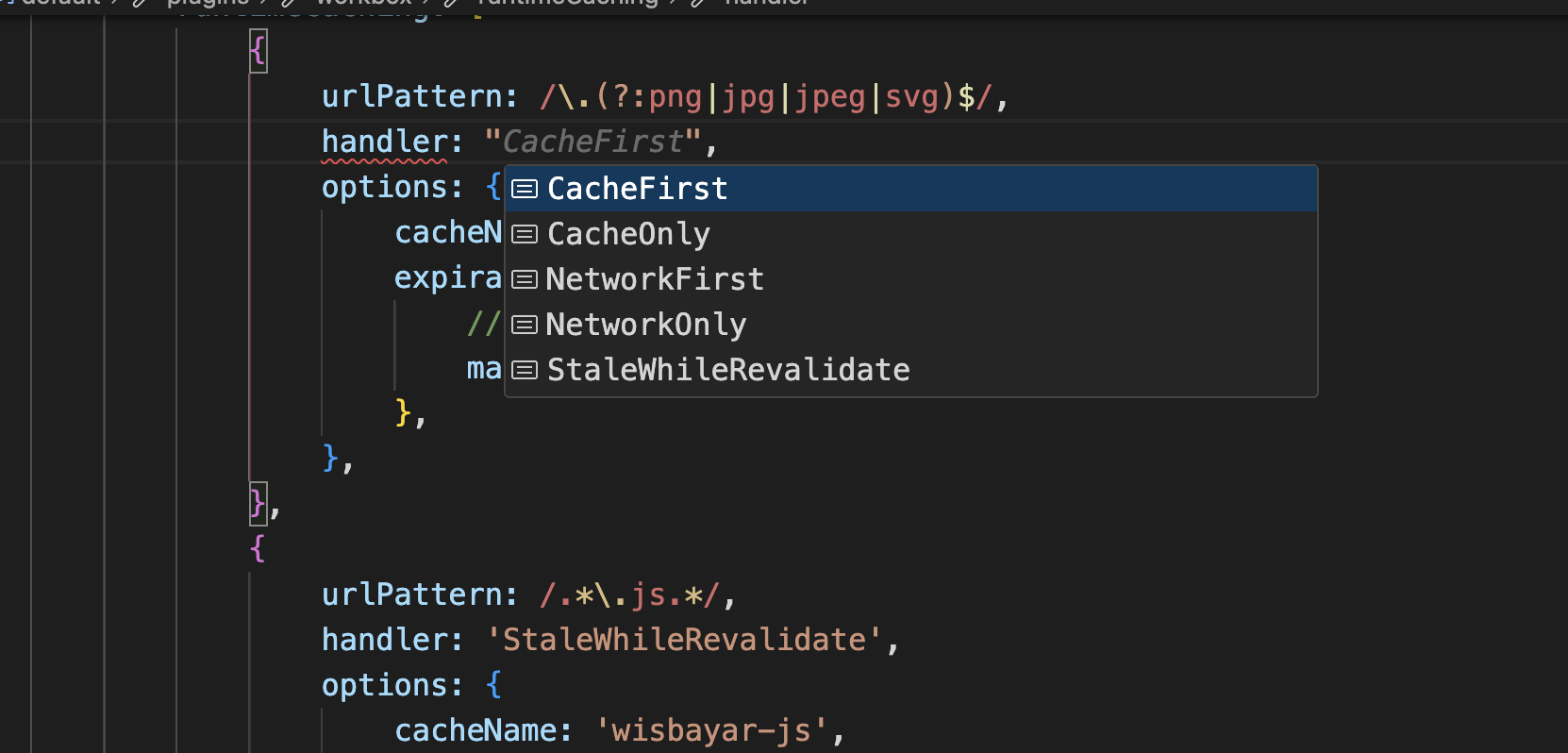
现在来看看 Workbox 提供的缓存策略,主要有这几种: cache-first, cache-only, network-first, network-only, stale-while-revalidate 在前面看到,实例化的时候会给 workbox 挂载一个 Strategies 的实例。提供上面一系列的缓存策略,但在实际调用中,使用的是 _getCachingMecha
PWA集成和离线使用
最近项目需要,需要将h5代码集成到PWA,以此记录下。 mdn上早已有了介绍,用的时候才发现这门技术 这是google介绍的详细地址传送门 引言 我们知道,在chrome(等一些现代浏览器)中,你可以将访问的网站添加到桌面,这样就会在桌面生成一个类似“快捷方式”的图标,当你点击该图标时,便可以快速访问该网站(Web App)。 对于PWA来说,有一些重要的特性: Web App可
网站添加pwa操作和配置manifest.json后,没有效果排查问题
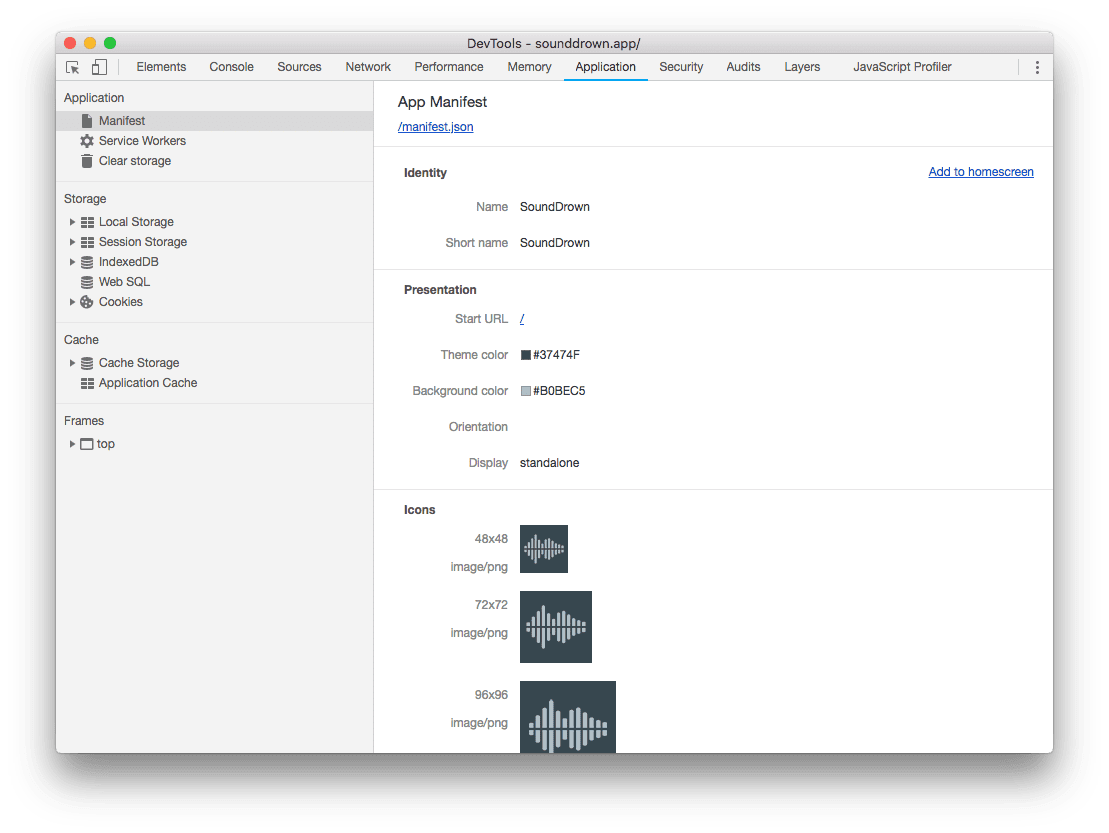
pwa技术官网:https://web.dev/learn/pwa 应用清单manifest.json文件字段说明:https://web.dev/articles/add-manifest?hl=zh-cn Web App Manifest:Web App Manifest | MDN 当网站添加了manifest.json文件后,也引入到html中了,但是打开网页却看不到效果,想要排查问
如何让网页APP化 渐进式Web应用(PWA)
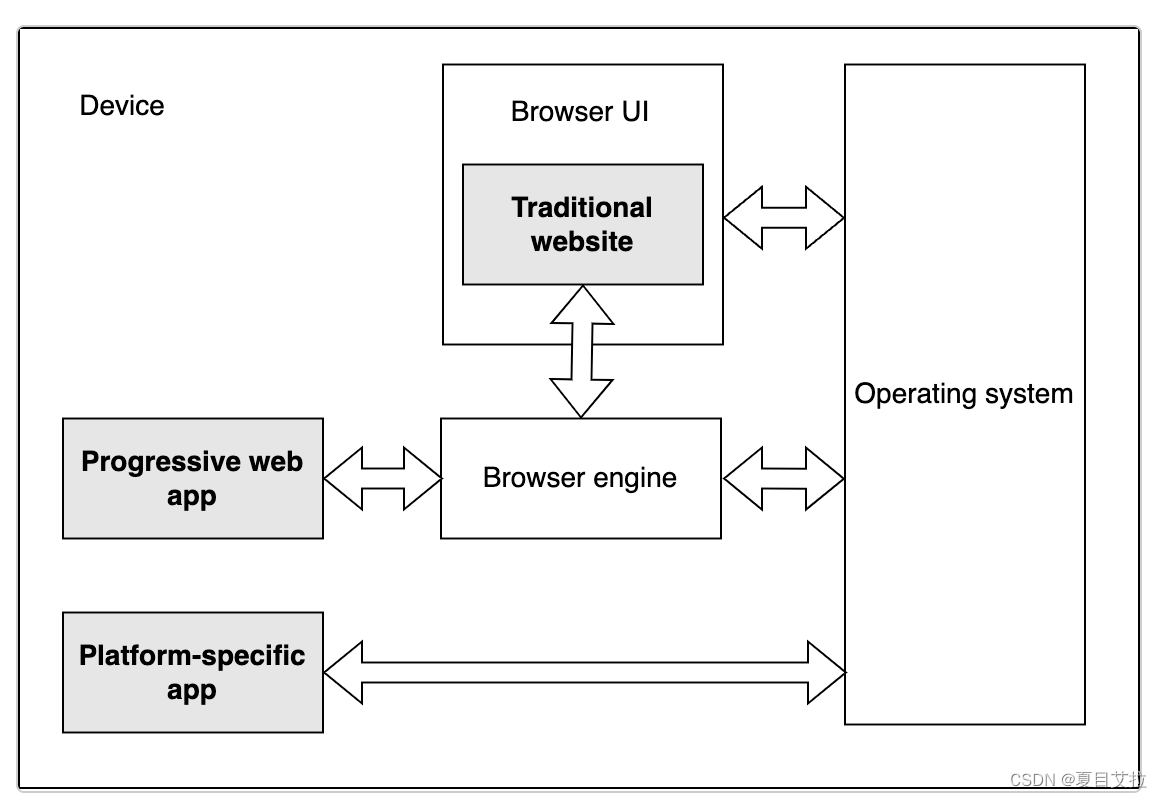
前言 大家上网应该发现有的网页说可以安装对应应用,结果这个应用好像就是个web,不像是应用,因为这里采用了PWA相关技术。 PWA,全称为渐进式Web应用(Progressive Web Apps),是一种可以提供类似于原生应用体验的网页应用。PWA可以在不安装任何额外软件的情况下,通过浏览器运行在多种设备上,包括桌面、手机和平板。 参考来源 MDN Web Docs MDN Web
SPA vs MPA vs PWA
1、单页面应用程序(SPA) ① 什么是 SPA SPA 全称为 Single-Page Application,表示单页面应用程序。 也就是说只有一个 HTML 文件的 Web 应用,我们通过 Vue 开发的项目其实就是典型的 SPA应用 在单页面应用程序中,我们不会为每个路径创建多个 HTML 文件,而是使用 JavaScript 为同一页面上的不同路径呈现不同的组件。 当
vite 如何设置 pwa,让网页类似 app 那样运行,使用插件 vite-plugin-pwa
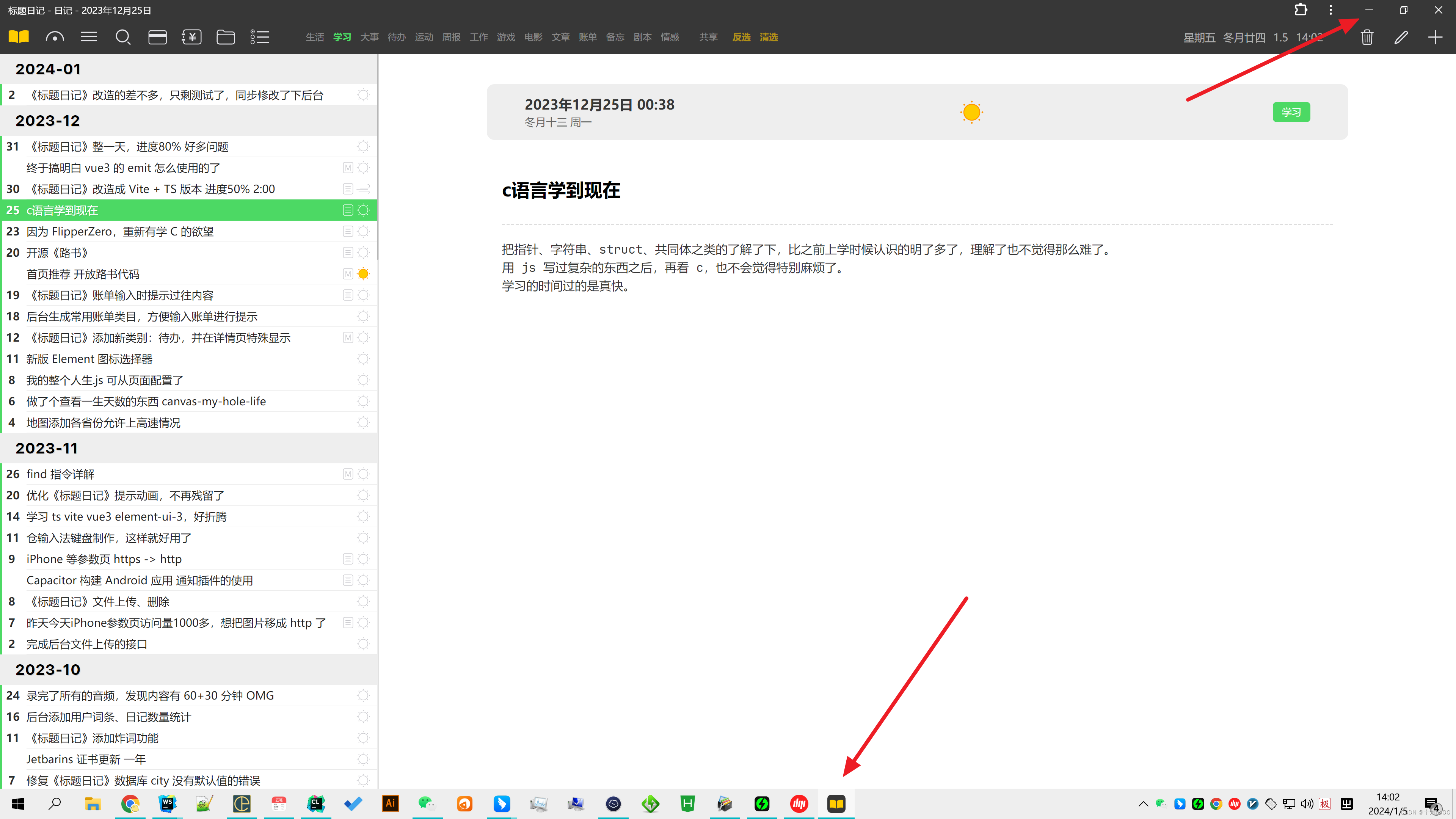
vite 如何设置 pwa,让网页类似 app 那样运行,使用插件 vite-plugin-pwa 一、概述 情况还是那么个情况,还是原来的项目 vue2 改为 vite+ts+vue3 遇到的问题,今天这个问题是如何 在 Vite 环境下设置 PWA。 PWA 就是网页应用可以像 app 那样不显示上下边栏在手机中使用,也可以从 PC 端脱离浏览器而显示为一个独立程序的样子使用。 vue-
头一回使用Chrome-PWA
1.在浏览器输入chrome://flags/ 2.搜索App Banners、Experimental app banners、Desktop PWAs,都改成Enabled 3.体验:这里有一个博主的博客 :https://molunerfinn.com/ 点击chrome浏览器右上角的三个点点点,就有一个安装…了,然后点击安装确定之后就能在桌面看到的快捷方式。
苹果IOS在Safari浏览器中将网页添加到主屏幕做伪Web App,自定义图标,启动动画,自定义名称,全屏应用pwa
在ios中我们可以使用Safari浏览自带的将网页添加到主屏幕上,让我们的web页面看起来像一个本地应用程序一样,通过桌面APP图标一打开,直接全屏展示,就像在APP中效果一样,完全体会不到你是在浏览器中。 1.网站添加样式 在网站的html的head里面添加:(想添加启动动画的,可以看文章最后的启动图配置) <head><meta charset="UTF-8"><!-- 自定义应用名
vuepress-----9、PWA
# 9、PWA 使用babel 的插件形式 ['@vuepress/pwa',{serviceWorker: true,updatePopup: {message: "New content is available.",buttonText: "Refresh"}}] 提供 Manifest 和 icons (opens new window) 拷贝到public目
vuepress-----9、PWA
# 9、PWA 使用babel 的插件形式 ['@vuepress/pwa',{serviceWorker: true,updatePopup: {message: "New content is available.",buttonText: "Refresh"}}] 提供 Manifest 和 icons (opens new window) 拷贝到public目
谷歌亲儿子 PWA 技术,会是移动开发的未来吗?
相信每个人的手机里,都躺着几个使用频率很低的 App ,比如各种旅行订票、视频直播、外卖团购类 APP 等。 久而久之,我们的手机从 16G 变成了 32G、64G、128G 甚至 512G……这个时候,谷歌的 Progressive Web App ( 简称 PWA )技术就派上用场了! 简单来说 PWA 就是把网页转化成轻应用放置在手机桌面的技术。它可以最大程度地保留应用最核心的功能,又
苹果IOS在Safari浏览器中将网页添加到主屏幕做伪Web App,自定义图标,启动动画,自定义名称,全屏应用pwa
在ios中我们可以使用Safari浏览自带的将网页添加到主屏幕上,让我们的web页面看起来像一个本地应用程序一样,通过桌面APP图标一打开,直接全屏展示,就像在APP中效果一样,完全体会不到你是在浏览器中。 最后实现的效果图 通过点击桌面上的图标,直接打开全屏页面:(这图标是我用CSDN的图标,嘻嘻,官方应该不介意吧) 具体实现步骤一共三步:1.网站添加样式,2.添加到桌面图标,3.
pwa消息推送(译文)
最近在研究pwa(progressive web application),所以翻看了一些资料,发现有一篇文章写的是推送通知的,写得真心不错。我希望这篇文章能有更多人看到,我就把这篇文章翻译了一下。然后加上一些自己的个人见解(我的基于这个改的demo地址https://github.com/Chasen-Zhang/push-demo),如果你英文还行,就不要看我的了,直接看原文。原
PWA 是属于谷歌的“小程序”!有哪些核心技术
在国内由于小程序的风生水起,PWA 应用在国内的状况一直都不是很好,PWA 和小程序有很多的相似性,但是 PWA 是由谷歌发起的技术,小程序是微信发起的技术,所以小程序在国内得到了大力的扶持,很快就在国内技术界开花结果。 这里想讨论下在去创建自己的第一个 PWA 应用前,什么是 PWA 应用,有哪些核心的技术? 先搞清楚 PWA PWA 全称渐进式 Web 应用(Progressive We
webpack5学习进阶:多页面应用、Tree Shaking、PWA、Shimming
文章目录 一、多页面应用1、entry 配置1.1、将两个本地文件打包在一起1.2、还可以打包第三方库文件1.3、多页面打包 2、index.html 模板配置3、多页面环境搭建 二、Tree Shaking(摇树优化)1、配置 Tree Shaking2、设置 sideEffects3、对全局 css 的影响 三、PWA (开启离线服务)1、在线服务2、添加 Workbox 实现 PWA3
vue PWA serviceWorker 有新内容时,如何自动刷新内容
vue PWA serviceWorker 有新内容时,如何自动刷新内容 一、问题描述 vue 自带的 pwa 插件可以很方便管理 serviceWorker 的使用,但会有一个问题。 ServiceWorker 的运行机制是这样的: 后台检测到新版本新版 ServiceWorker 下载并安装安装完成之后等待生效,只有当用户关系所有相关窗口并重新打开,新的 ServiceWorker 才
前端发展趋势:WebAssembly、PWA 和响应式设计
文章目录 WebAssembly:超越JavaScript的性能渐进式Web应用(PWA):离线可用和更好的用户体验响应式设计:适应多种设备总结延伸阅读 🎉欢迎来到Java学习路线专栏~前端发展趋势:WebAssembly、PWA 和响应式设计 ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹✨博客主页:IT·陈寒的博客🎈该系列文章专栏:Java学习路线📜其他