purecomponent专题
浅谈memo、PureComponent、useMemo、useEffect、useCallback的区别
文章目录 前言一、memo()与PureComponent类组件的区别二、memo()与useMemo()的区别三、useMemo() 和 useEffect() 的区别四、useMemo() 和 useCallback() 的区别 前言 在现在的react开发中,我们经常会使用的一些比较型的hook,都是为了提升性能,起到优化的目的。但是不能为了用而用,这东西不是用的越多越
React@16.x(15)PureComponent 和 memo
目录 1,什么是 PureComponent2,什么是 memo3,举例3.2,优化13.1,优化2-函数位置 4,注意点4.1,为了提升效率,应该尽量使用 `PureComponent`4.2,不要直接改变之前的状态,而是覆盖4.3,为什么不进行深比较? 1,什么是 PureComponent 纯组件,为了避免不必要的渲染(运行 render)来提升效率。 优化思路:如果一
PureComponent的作用及一些使用陷阱
默认渲染行为的问题 在React Component的生命周期中,有一个shouldComponentUpdate方法。这个方法默认返回值是true。 这意味着就算没有改变组件的props或者state,也会导致组件的重绘。这就经常导致组件因为不相关数据的改变导致重绘,这极大的降低了React的渲染效率。比如下面的例子中,任何options的变化,甚至是其他数据的变化都可能导致所有cell的重
React PureComponent 和 React.memo()区别
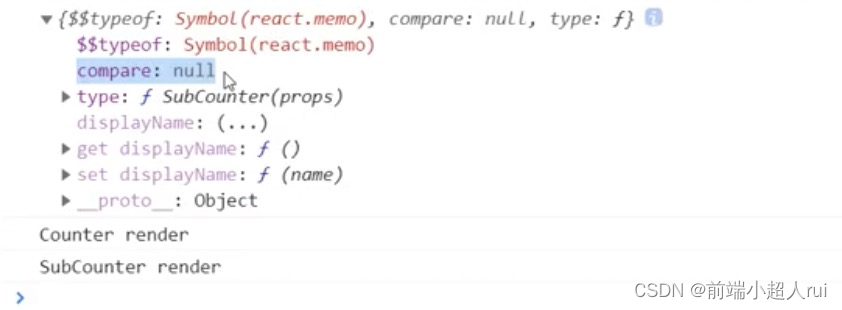
1 注意 ● PureComponent和memo仅作为性能优化的方式存在 ● 不要依赖它来阻止渲染,会产生BUG ● PureComponnet 和memo 都是通过对 props 值的浅比较来决定该组件是否需要更新的。 2 PureComponent 和React.memo() 区别 PureComponent 和React.memo()都是React优化组件性能的方式。 Pur
ReactNative进阶(三十):Component、PureComponent 解析
文章目录 一、前言二、区别2.1 PureComponent 缺点2.2 PureComponent 优势2.3 问题剖析 三、拓展阅读 一、前言 React.PureComponent 与 React.Component 几乎完全相同,但 React.PureComponent 通过props和state的浅对比来实现 shouldComponentUpate()。 在
react 无状态组件与纯组件(pureComponent)
无状态组件与纯组件(pureComponent) 1.1 无状态组件 无状态组件可以通过减少继承Component而来的生命周期函数而达到性能优化的效果。从本质上来说,无状态组件就是一个单纯的render函数,所以无状态组件的缺点也是显而易见的。因为它没有shouldComponentUpdate生命周期函数,所以每次state更新,它都会重新绘制render函数。 原则上,只要一个组件只具