positioned专题
Flutter 中的 Positioned 小部件:全面指南
Flutter 中的 Positioned 小部件:全面指南 Flutter 是一个由 Google 开发的跨平台 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的应用。在 Flutter 的布局系统中,Positioned 是一个用于在父级 Stack 组件中定位子组件的小部件。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 Positioned 小部件。
Uncaught Error: datetimepicker component should be placed within a relative positioned container
在使用Bootstrap Datetimepicker时间选择控件时有的时候会出现下面异常: Uncaught Error: datetimepicker component should be placed within a relative positioned container这个异常的意思是datetimepicker指定的输入框的外层应该是一个相对定位的标签才可以。 异常情
Android应用-flutter使用Positioned将控件定位到底部中间
文章目录 场景描述示例解释 场景描述 要将Positioned定位到屏幕底部中间的位置,你可以使用MediaQuery来获取屏幕的高度,然后设置Positioned的bottom属性和left或right属性,一般我们left和right都会设置一个值让控制置于合适的位置,那么如何使其位于底部中央? 示例 以下是一个示例代码: import 'package:flutt
Flutter 中的绝对定位 Stack、Align、Positioned
一、Stack Widget 和 Align Widget 实现绝对定位 1、Stack Widget2、Align Widget3、Stack + Align 实现的绝对定位二、Positioned Widget三、完整代码 1、Stack + Aligment2、Stack + Positioned 一、Stack Widget 和 Align Widget 实现绝对定位 1、Sta
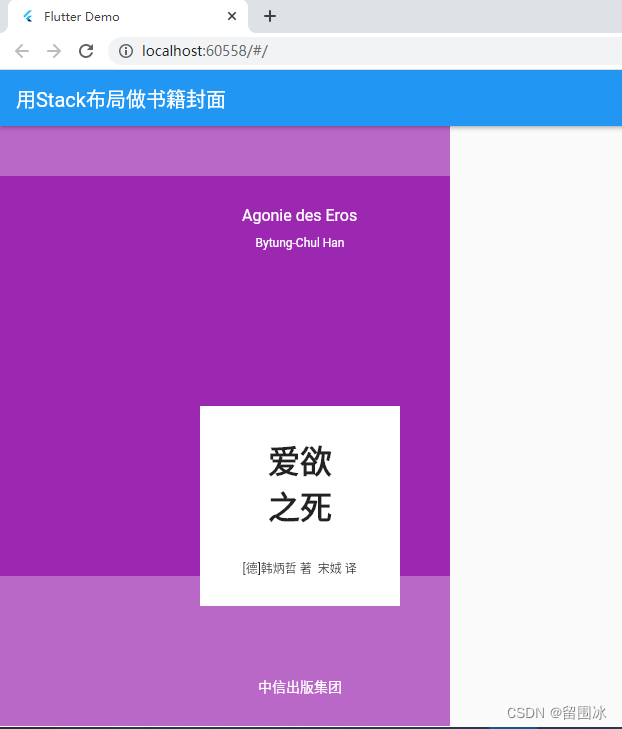
【Flutter Widget】布局-用Stack+Positioned做书籍封面
Stack是Flutter布局中的堆叠组件,用于将多个组件按顺序从底到上依次叠放,配合Positioned还可以实现将每个子组件放在不同位置。例如在图片上加水印、在用户头像上加图案等都可以用Stack实现[1]。 在学习完Stack布局后我就想找个例子来实战一下,看到手头的书,感觉封面还挺适合用Stack布局,就又找了一个相对简单的书的图片实现一下。下面是微信读书《爱欲之死》(向大家推荐此书)的封