posit专题
POSIT算法的原理--opencv 3D姿态估计
3D姿态估计-POSIT算法 POSIT算法,Pose from Orthography and Scaling with Iterations, 比例正交投影迭代变换算法: 用于估计物体的3D姿态(相对于镜头的平移和旋转量)。算法正常工作的前提是物体在Z轴方向的“厚度”远小于其在Z轴方向的平均深度,比如距离镜头10米远的一张椅子。 算法流程: 假设待求的姿态,包括旋转矩阵R和
POSIT:3D姿态估计
转载自:http://www.myexception.cn/operating-system/1918104.html POSIT算法的原理--opencv 3D姿态估计 3D姿态估计-POSIT算法 POSIT算法,Pose fromOrthography and Scaling with Iterations, 比例正交投影迭代变换算法: 用于估计物体的3D姿态(相对于镜头的平移和旋转
相机姿态估计(二)--单目POSIT算法
3D姿态估计-POSIT算法 POSIT算法,Pose from Orthography and Scaling with Iterations, 比例正交投影迭代变换算法: 用于估计物体的3D姿态(相对于镜头的平移和旋转量)。算法正常工作的前提是物体在Z轴方向的“厚度”远小于其在Z轴方向的平均深度,比如距离镜头10米远的一张椅子。 算法流程: 假设待求的姿态,包括旋转矩阵R和
POSIT-DRMM(18’Google)
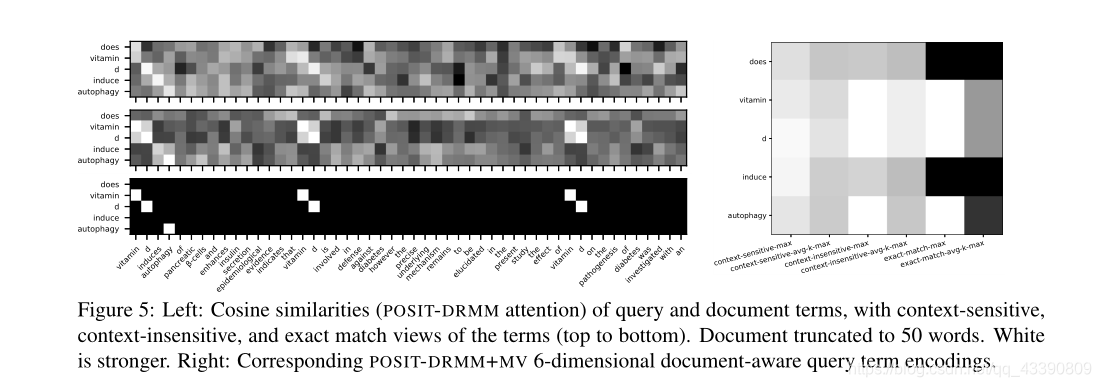
Deep Relevance Ranking Using Enhanced Document-Query Interactionshttps://github.com/nlpaueb/deep-relevance-ranking. Introduction 在DRMM(它使用对上下文不敏感的术语编码和查询-文档术语交互)的基础上,整个模型中注入了丰富的对上下文敏感的编码。并研究了多种变
matlab版本POSIT算法来计算三维以及二维人脸模型的映射透视投影矩阵
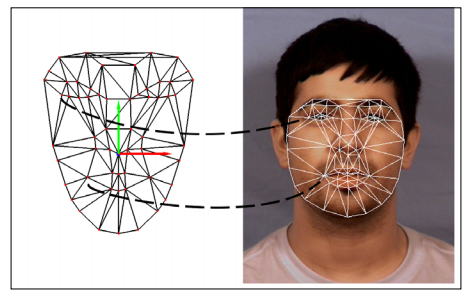
在已知4组及以上的二维三维对应点以后,就可以利用POSIT算法计算出三维以及二维模型的映射透视投影矩阵系数(也就是求得二维三维的映射矩阵),不废话,直接上代码以及效果截图: ①主代码MYposUSE.m: (POSIT函数estimatePose_MMedges不贴出来了,详细代码我在百度云提供免费下载链接:https://pan.baidu.com/s/1ok144mEzfHL1x1
Head Pose Estimation Using AAM and POSIT
Chapter 7:3D Head Pose Estimation Using AAM and POSIT 一个好的计算机视觉算法如果没有伟大健壮的功能以及广泛的普遍化和一个坚实的数学基础是不完整的。所有的这些优点伴随着主要由TimCootes开发的主动表观模型(Active Appearance Models)。这一章将教给你怎样使用OpenCV创建一个你自己的主动表观模型以及怎样在
POSIT算法原理---opencv 3D姿态估计
文章转自:http://blog.csdn.net/newthinker_wei/article/details/45748157 3D姿态估计-POSIT算法 POSIT算法,Pose from Orthography and Scaling with Iterations, 比例正交投影迭代变换算法: 用于估计物体的3D姿态(相对于镜头的平移和旋转量)。算法正常工作的前
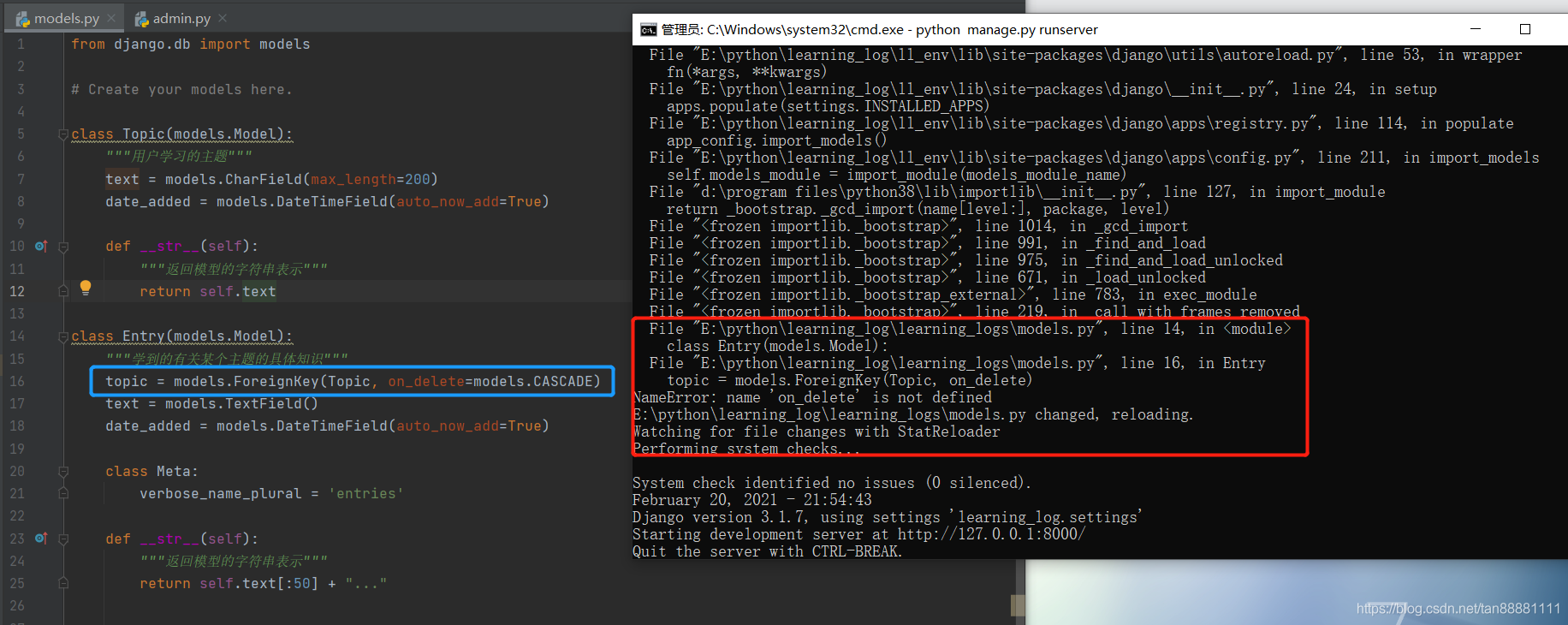
topic = models.ForeignKey(Topic, on_delete=models.CASCADE) TypeError: init() missing 1 require posit
TypeError: init() missing 1 require positional argument: ‘on_delete’ 今天写了一个这样的报错,就是当我指定外键后,生成迁移的时候报错,说我这个ForeignKey方法缺少了一个参数on_delete,查了资料后才知道,原来当你在设置多对一关系时,必须要设置级联删除,也就是当你删除一条信息时,会级联的删除所有和这一条信息对应的另
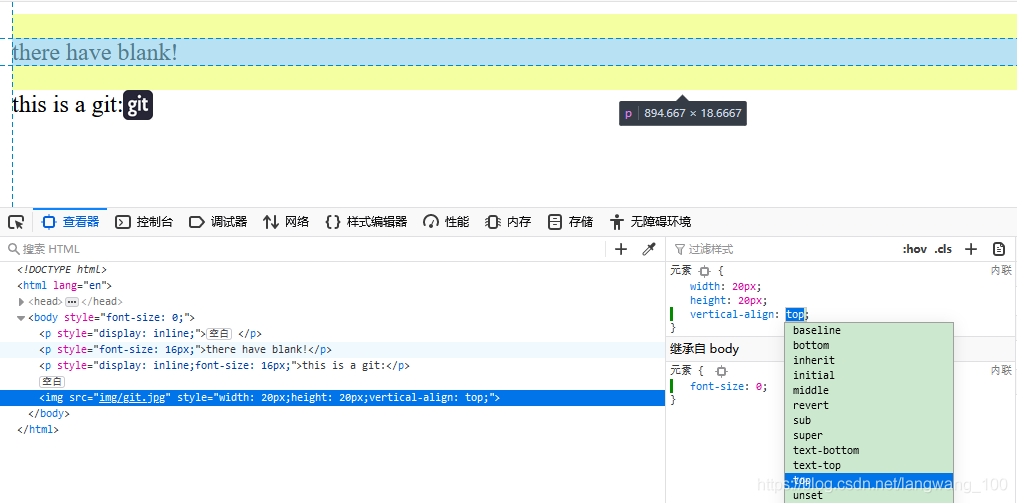
重学前端 p多大 / 浏览器最小文字 / 详解img / object-fit和object-posit / 详解map / 空白区域 / 文字与图片对齐 / vertical-align(第一天)
文章目录 p是多大?浏览器的最小文字img的默认大小object-fit 和 object-positionalttitlemap 空白区域文字与图片对齐vertical-align p是多大?浏览器的最小文字 上午,菜鸟尝试了p和h标签的大小对应关系。现在又好奇,p对应的是多大? p = 16px 不信?你试试在浏览器运行这段代码? <!DOCTYPE html