playwright专题
Playwright-强大的自动化测试神器
安装 Playwright是专门为满足端到端测试的需求创建的。Playwright支持目前所有的渲染引擎,包括:Chromium、WebKit和Firefox。在Windows、Linux和macOS上都可以使用。也可以在移动端浏览器进行测试。 pip安装 pip install palywright 测试示例 下面是一个简单的测试脚本示例。 import refrom playw
Python + Playwright(19):监听事件 移除监听事件「详细介绍」
Python + Playwright(19):监听事件 & 移除监听事件 前言一、 监听事件1.1 `close` - 页面关闭事件1.2 `console` - 控制台消息事件1.3 `crash` - 页面崩溃事件1.4 `dialog` - 对话框事件1.5 `domcontentloaded` - DOM 内容加载事件1.6 `download` - 下载事件1.7 `filech
Python + Playwright(16):处理HTTPS错误
Python + Playwright(16):处理HTTPS错误 前言一、什么是HTTPS错误?二、`ignore_https_errors=True` 的作用三、使用场景总结 前言 当浏览器试图访问一个网站时,如果该网站的SSL证书无效或未被信任,浏览器通常会阻止访问,并显示一条安全警告。这种情况下,如何绕过这些错误,使脚本顺利运行?Playwright提供了一个相应的选项
Django+vue自动化测试平台(29)--测试平台集成playwright录制pytest文件执行
需求背景 一、 系统目标与功能概述 脚本管理: 系统需要能够组织和存储所有通过playwright官方插件录制的脚本。这包括脚本的上传、编辑、删除和版本控制功能。 脚本执行: 用户应该能够在后台界面上查看所有可用的脚本,并能够通过简单的点击操作来启动特定脚本的执行。 实时监控与日志: 系统应提供实时监控脚本执行状态的功能,并在执行完成后提供详细的日志记录,以便于问题排查和性能分析。 权限
探索Playwright:Python自动化测试的革命性工具
文章目录 探索Playwright:Python自动化测试的革命性工具背景:为什么选择Playwright?Playwright是什么?如何安装Playwright?简单的库函数使用方法场景应用示例常见Bug及解决方案总结 探索Playwright:Python自动化测试的革命性工具 背景:为什么选择Playwright? 在现代软件开发中,自动化测试是确保代码质量和
playwright 遇到的问题
1 ight._impl._errors.TimeoutError: Page.screenshot: Timeout 30000ms exceeded. 当你遇到 Playwright 的错误 TimeoutError: Page.screenshot: Timeout 30000ms exceeded. 时,这意味着 Playwright 在等待页面渲染完成并截取屏幕快照的过程中超过了默认的
Python中web端自动化神器Playwright
近期因工作需要,开始研究web端的自动化工具。经过多方查找资料,发现了微软出品的Playwright工具,比起其他自动化工具(比如Selenium)它最大的优势就是能通过录制自己生成自动化代码,而不需要费劲巴拉的人工去写,这功能值得吹捧~~Playwright支持Python、Java、Node.js、.Net,我们主要是在Python环境下使用,所以也以Python环境进行讲解,
【playwright篇】 Locator对象的方法详解
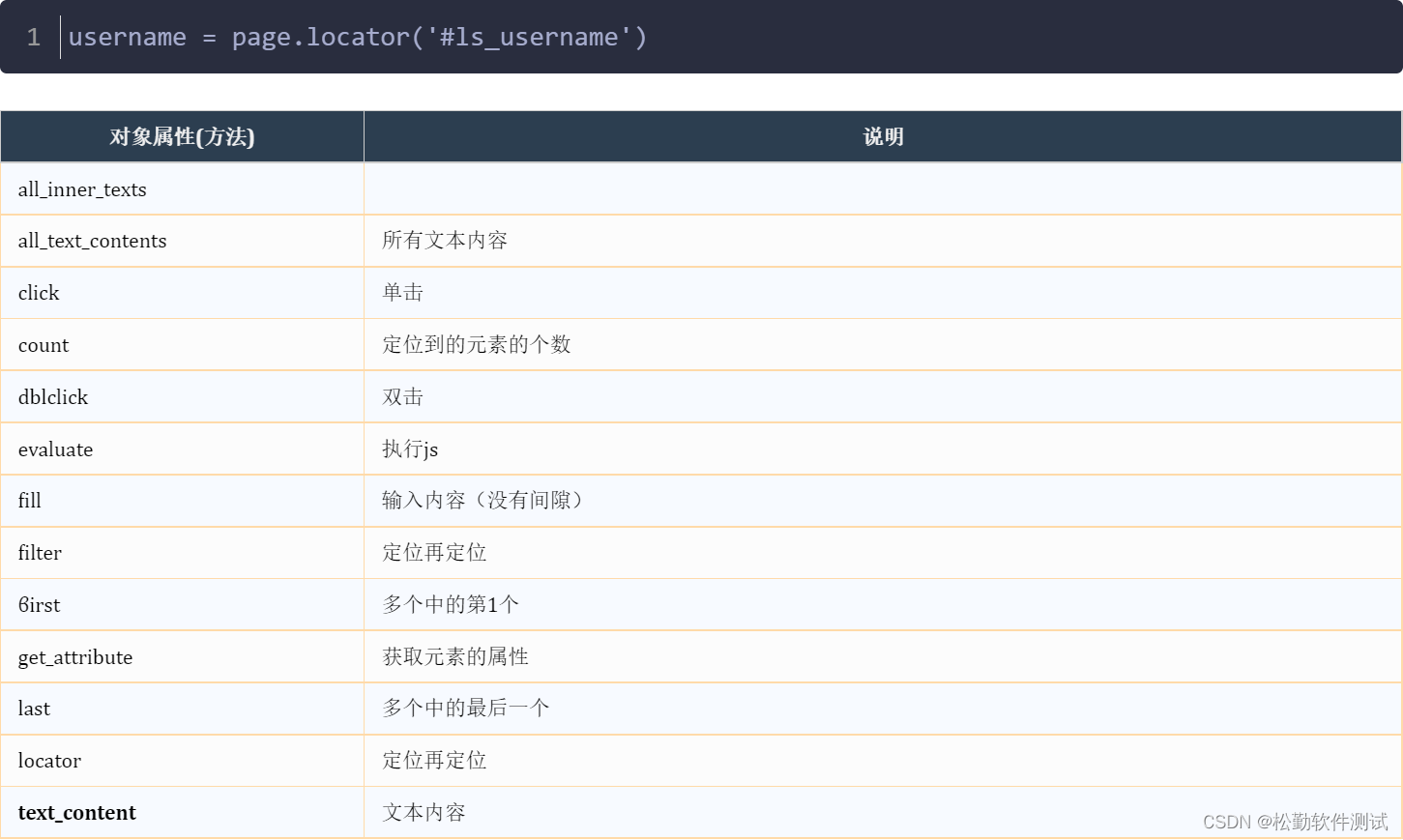
在 Playwright 中,Locator 对象提供了多种方法来帮助你与页面上的元素进行交互。下面是一些常用的方法及其详细的说明。 Locator 对象常用方法 1. click() 描述:模拟鼠标点击事件。参数: button (可选): 指定点击哪个鼠标按钮,可以是 'left', 'right', 或 'middle'。click_count (可选): 指定点击次数,默认为 1。d
【playwright篇】page.mouse.wheel/page.mouse.move
page.mouse.wheel(x, y, delta_x=0, delta_y=0) 参数说明 x: 鼠标指针的 X 坐标(相对于页面的左边缘)。y: 鼠标指针的 Y 坐标(相对于页面的顶部边缘)。delta_x (可选): 水平方向上的滚动距离(单位为像素)。正值表示向右滚动,负值表示向左滚动。默认为 0。delta_y (可选): 垂直方向上的滚动距离(单位为像素)。正值表示向下滚动,
【Python】高效的Web自动化测试利器—Python+Playwright快速上手自动化实战指南
文章目录 前言一.playwright是什么二.python引入playwright1.安装2.playwright命令行参数3.playwright codegen自动生成代码4.Chrome和Chromium有什么关系? 三.基本概念1. 无头浏览器(Headless Browser)2.同步和异步模式操作playwright2.1.同步(Sync)模式同步方式代码模板 2.2.异步(A
Playwright工作原理
执行test时,有哪些关键步骤 当我们用Playwright编写一段简单的test script,代码如下所示:在test case中第一段代码就是await page.goto(xxxxx) import { test, expect } from '@playwright/test';test('test', async ({ page }) => {await page.goto(
Playwright解决永久保存下载文件
Playwright默认在浏览器关闭的时候,所有的临时文件都将删除,无论你是自定义位置还是默认位置。那么如何正确下载对应的文件呢?废话不多说,大家直接看以下代码即可: 这里还是告诫大家一下,多研究官网的API文档,别学我慌慌张张去搞了,啥都没看。 const { chromium, firefox, webkit } = require('playwright');(async () => {
playwright--简单使用
playwright的基本使用主要围绕着启动浏览器、导航至网页、操作页面元素、执行脚本和收集数据这几个核心步骤。以下是简单的使用流程,以同步API为例: 目录 1. 导入库并启动playwright 2. 创建新页面并导航 3. 操作页面元素 4. 异步操作与等待 5. 数据收集 6. 截图与视频录制 7. 清理与关闭 注意事项 1. 导入库并启动playwright
Playwright 这个强大的自动化测试工具
什么是Playwright库? Playwright是一个强大的自动化工具,用于编写和执行浏览器自动化脚本,它支持多种浏览器,包括 Chrome、Firefox 和 Safari,并提供了简单而灵活的 API,使得自动化测试和与网页的交互变得更加容易。其主要功能和优势如下: 功能: ● 跨浏览器测试:可以在不同的浏览器上运行测试。 ● 支持无头浏览器:可以在没有可见界面的情况下运行测试,从
Playwright框架入门
自从2023年底playwright框架火起来之后,很多小伙伴咨询我们这个框架,甚至问我们什么时候出这个课程. 这步这个课程在我们千呼万唤中出来了.具体的课程大纲和试听可以联系下方二维码获取. 今天给大家分享一下playwright的安装和一些常用API,为后续的学习做好准备工作. Playwright安装 API 内容管理器PlaywrightContextMana
新一代最强开源UI自动化测试神器Playwright(Java版)六(断言)
Playwright是一个流行的UI自动化测试框架,用于编写UI自动化测试。在测试中,断言是一个非常重要的概念,用于验证测试的结果是否符合预期。Playwright提供了一些内置的断言函数,可以帮助测试人员编写更加简洁和可读的测试代码。本文将介绍Playwright中的断言函数,并提供一些示例,以帮助您更好地理解如何使用这些函数来编写高质量的自动化测试。LocatorAssertions类提供断言
《最新出炉》系列入门篇-Python+Playwright自动化测试-47-自动滚动到元素出现的位置
宏哥微信粉丝群:https://bbs.csdn.net/topics/618423372 有兴趣的可以扫码加入 1.简介 在我们日常工作中或者生活中,经常会遇到我们的页面内容较多,一个屏幕范围无法完整展示内容,我们就需要滚动滚动条去到我们想要的地方,如下图页面,我们虽然在豆瓣首页,但是内容并不完整,如果我们想要直接点击电影模块中的选电影按钮,是需要往下滑动的。当页面超过屏幕的高度时候,需要滚
《最新出炉》系列入门篇-Python+Playwright自动化测试-45-鼠标操作-下篇
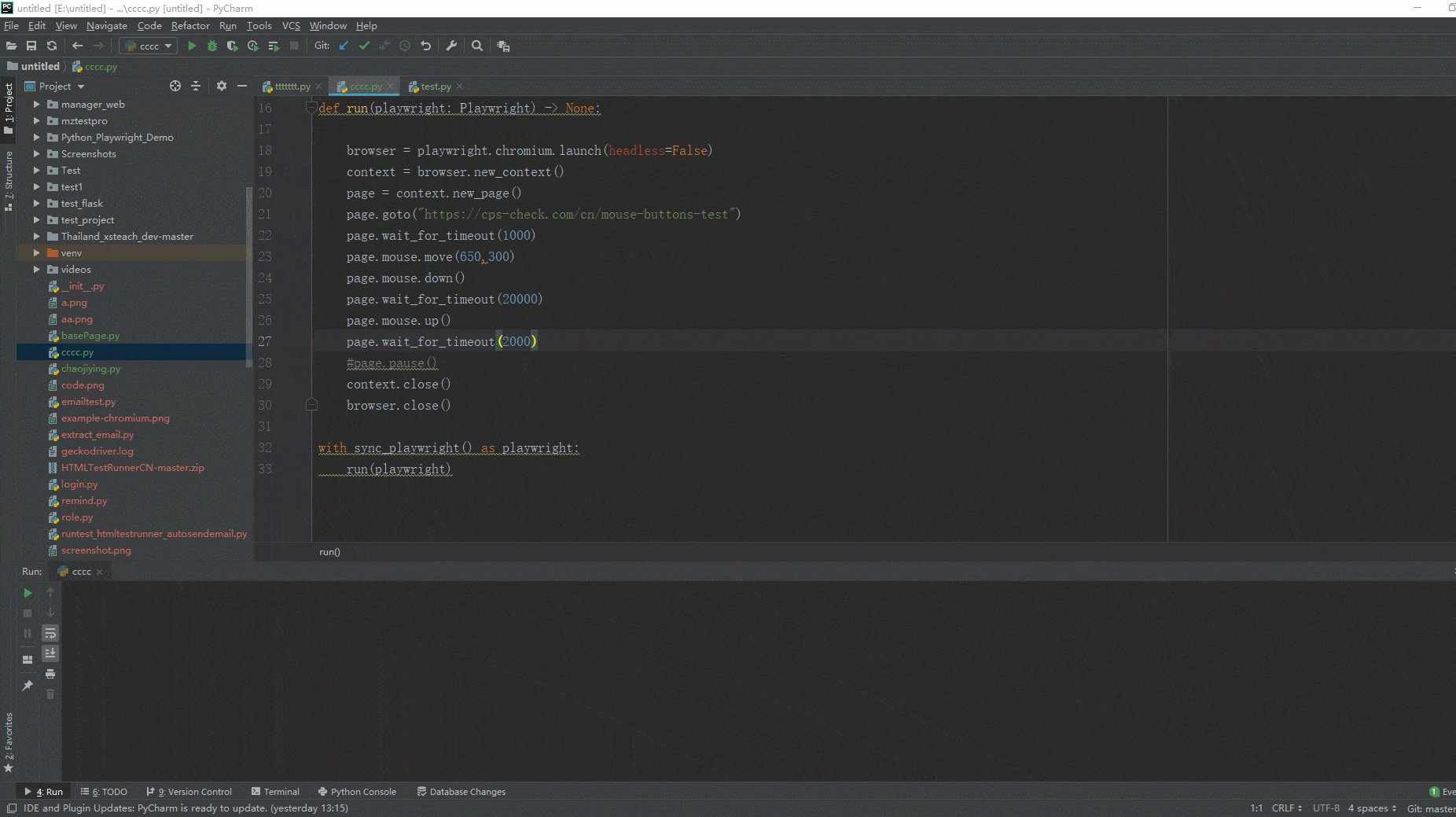
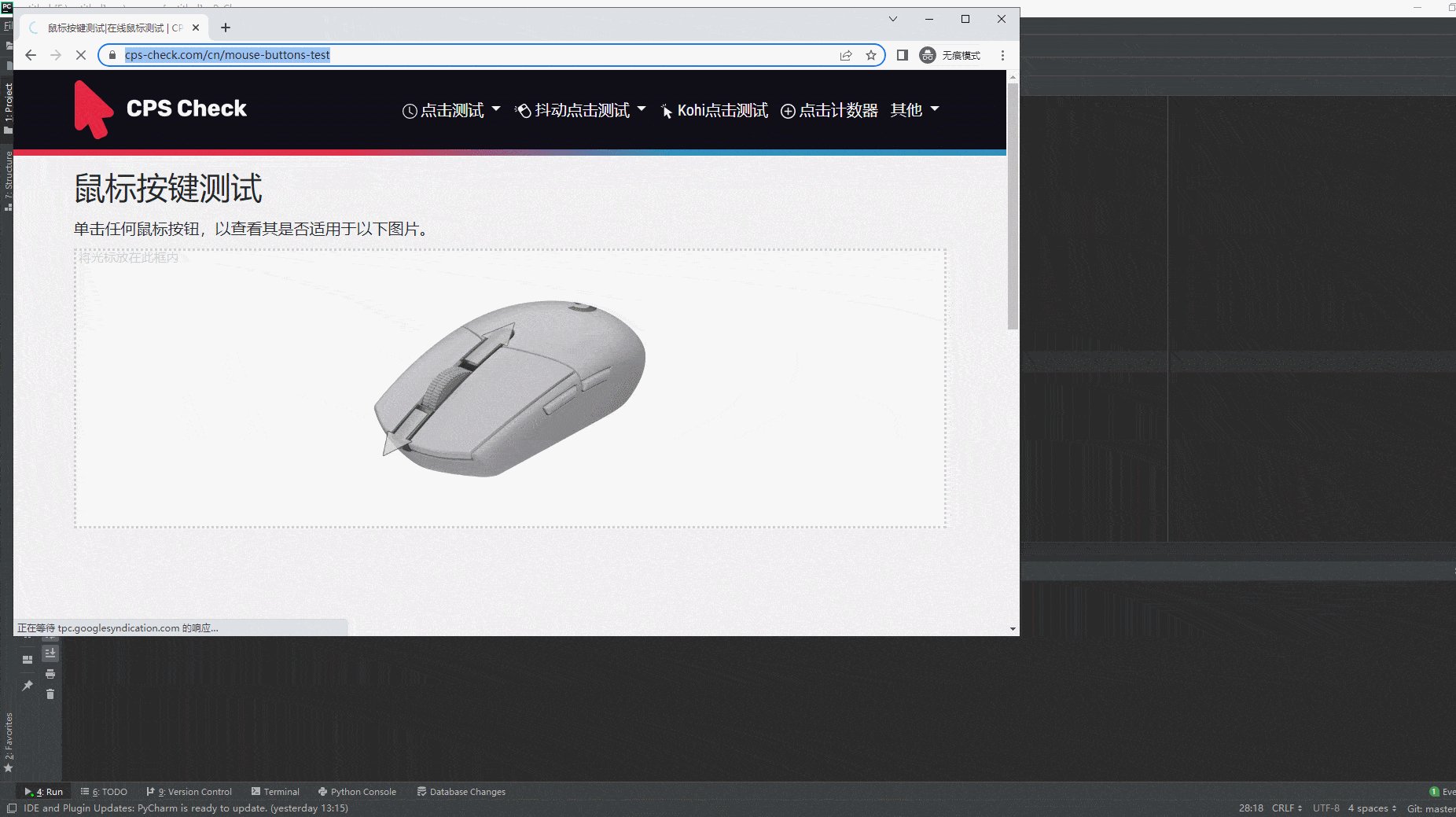
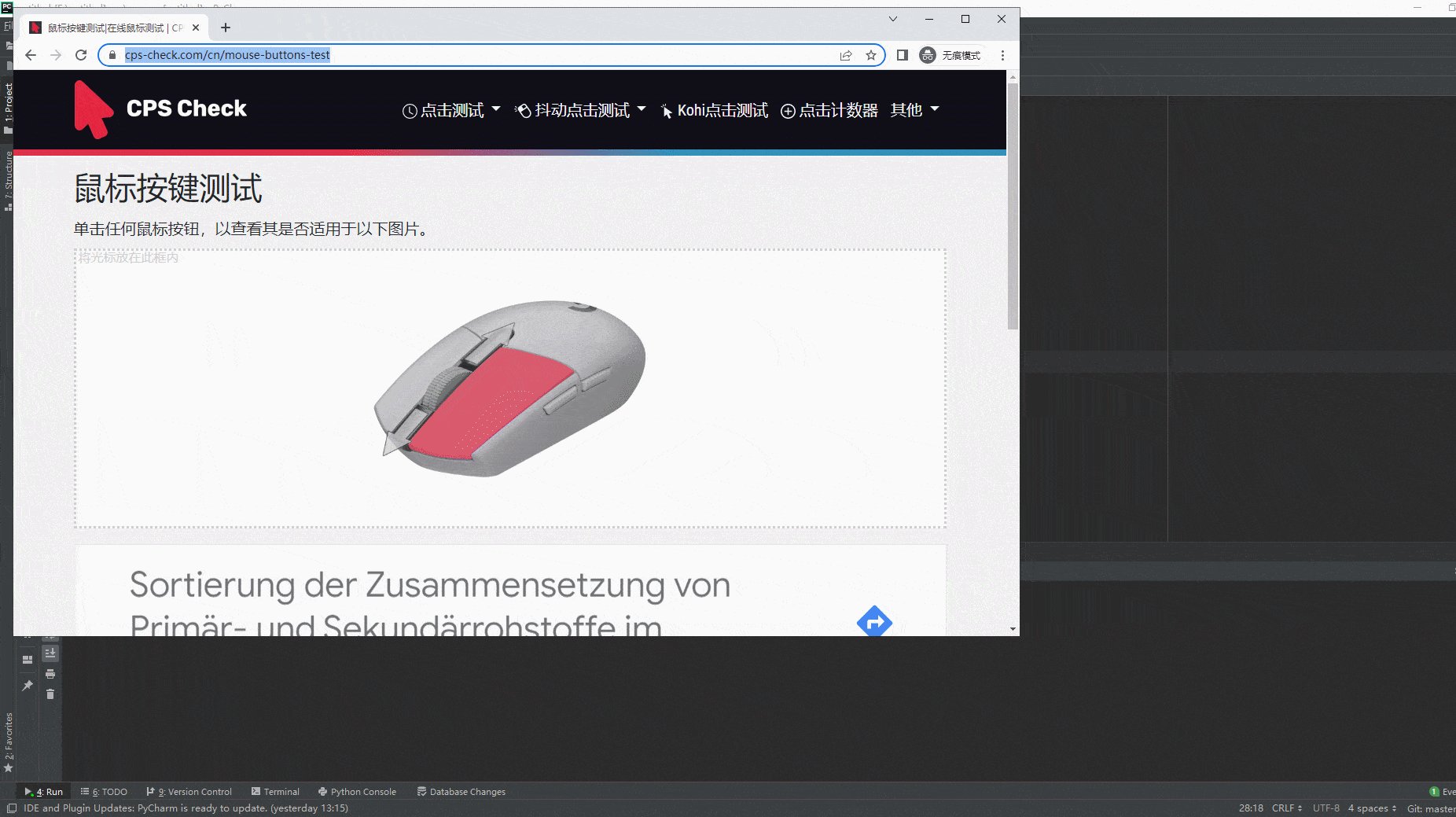
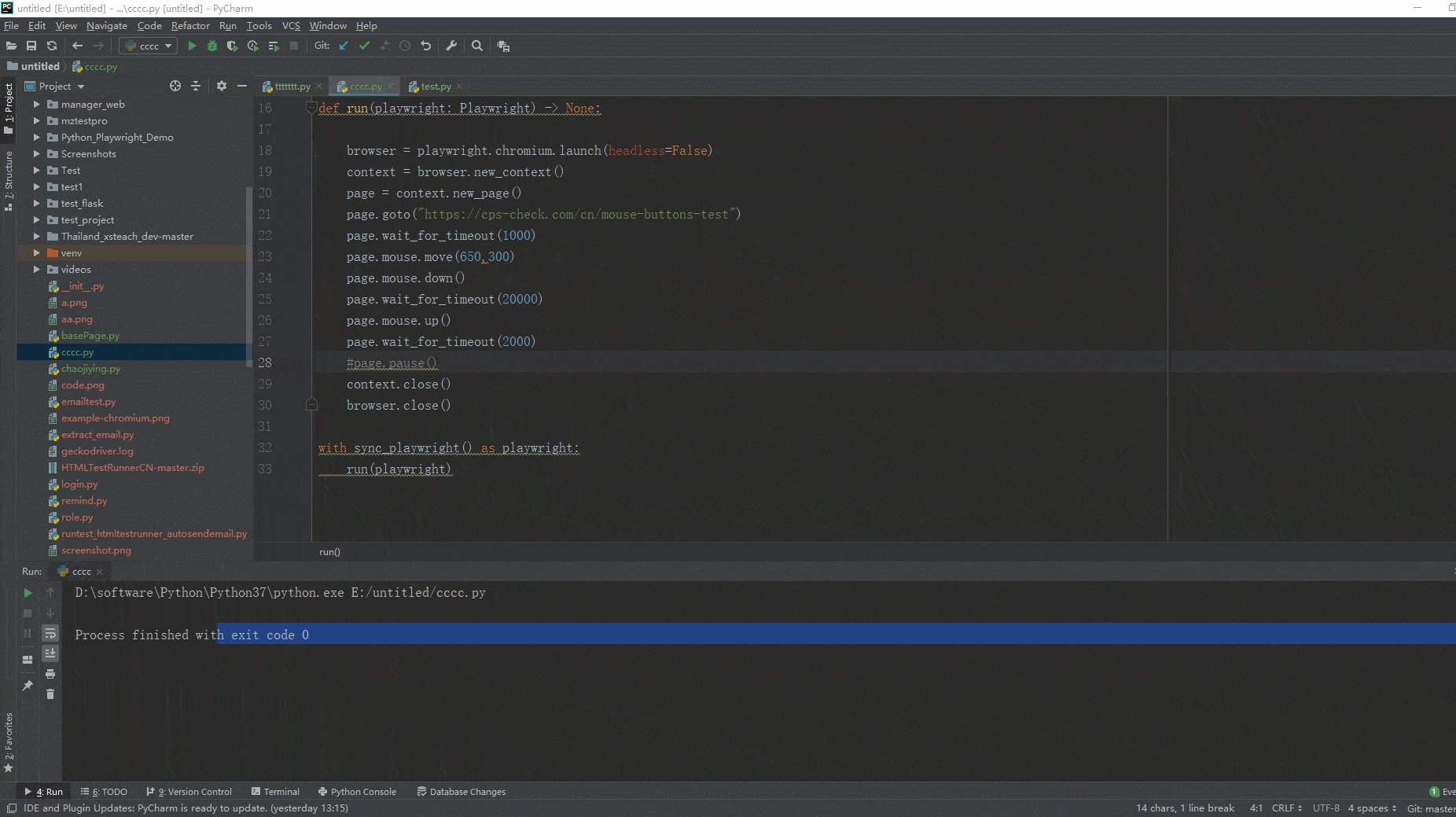
宏哥微信粉丝群:https://bbs.csdn.net/topics/618423372 有兴趣的可以扫码加入 1.简介 鼠标为我们使用电脑提供了很多方便,我们看到的东西就可以将鼠标移动过去进行点击就可以打开或者访问内容,当页面内容过长时,我们也可以使用鼠标滚轮来实现对整个页面内容的查看,其实playwright也有鼠标操作的方法。上一篇文章中已经讲解过鼠标的部分操作了,今天宏哥在这里将剩下
《最新出炉》系列入门篇-Python+Playwright自动化测试-42-强大的可视化追踪利器Trace Viewer
宏哥微信粉丝群:https://bbs.csdn.net/topics/618423372 有兴趣的可以扫码加入 1.简介 在我们日常执行自动化测试工作的过程中,经常会遇到一些偶发性的bug,但是因为bug是偶发性的,我们不一定每次执行都能复现,所以我们在测试执行的时候,追踪用例执行就变得非常重要了。playwright提供了一个Playwright Trace Viewer工具来追踪测试执行
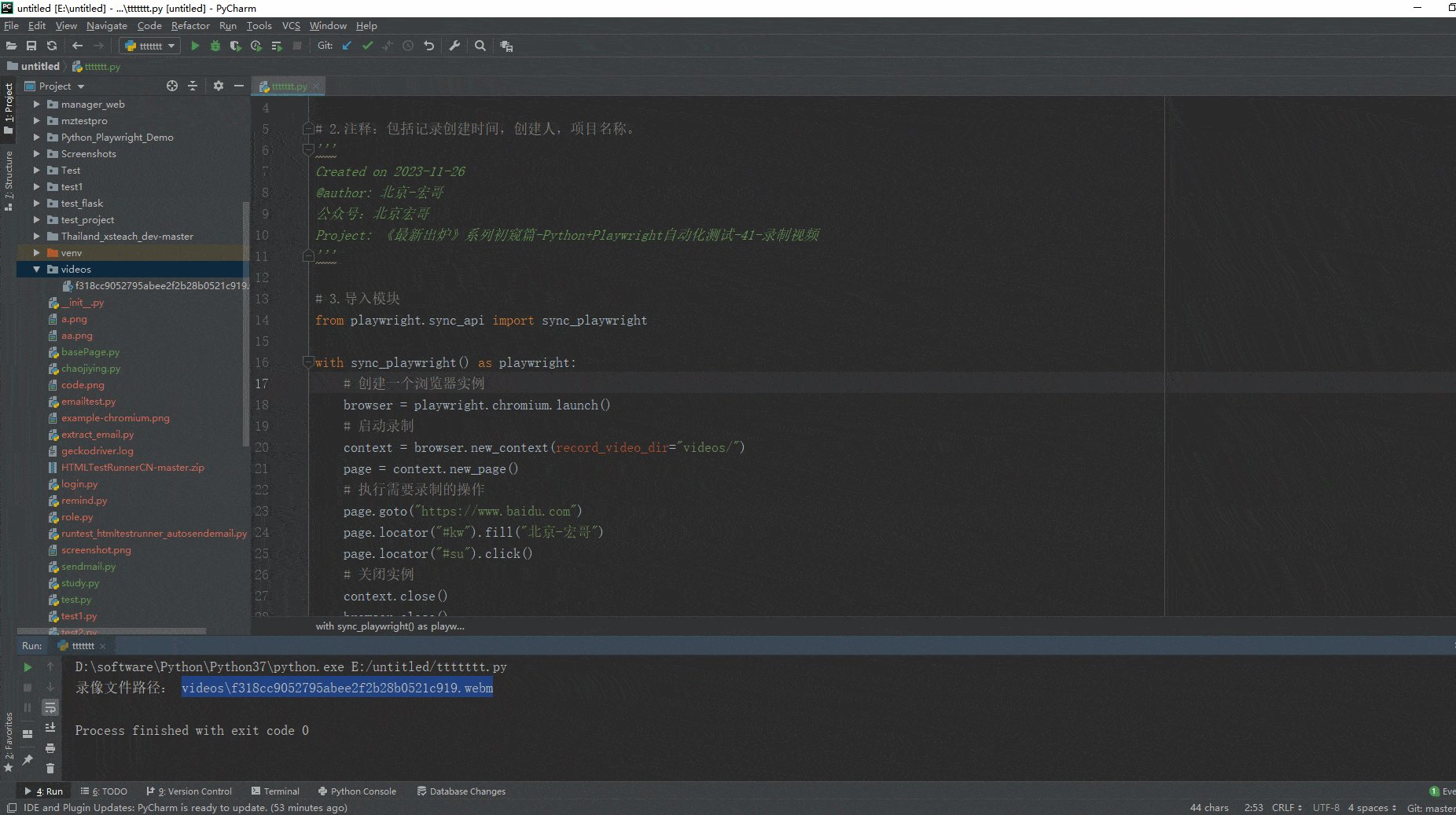
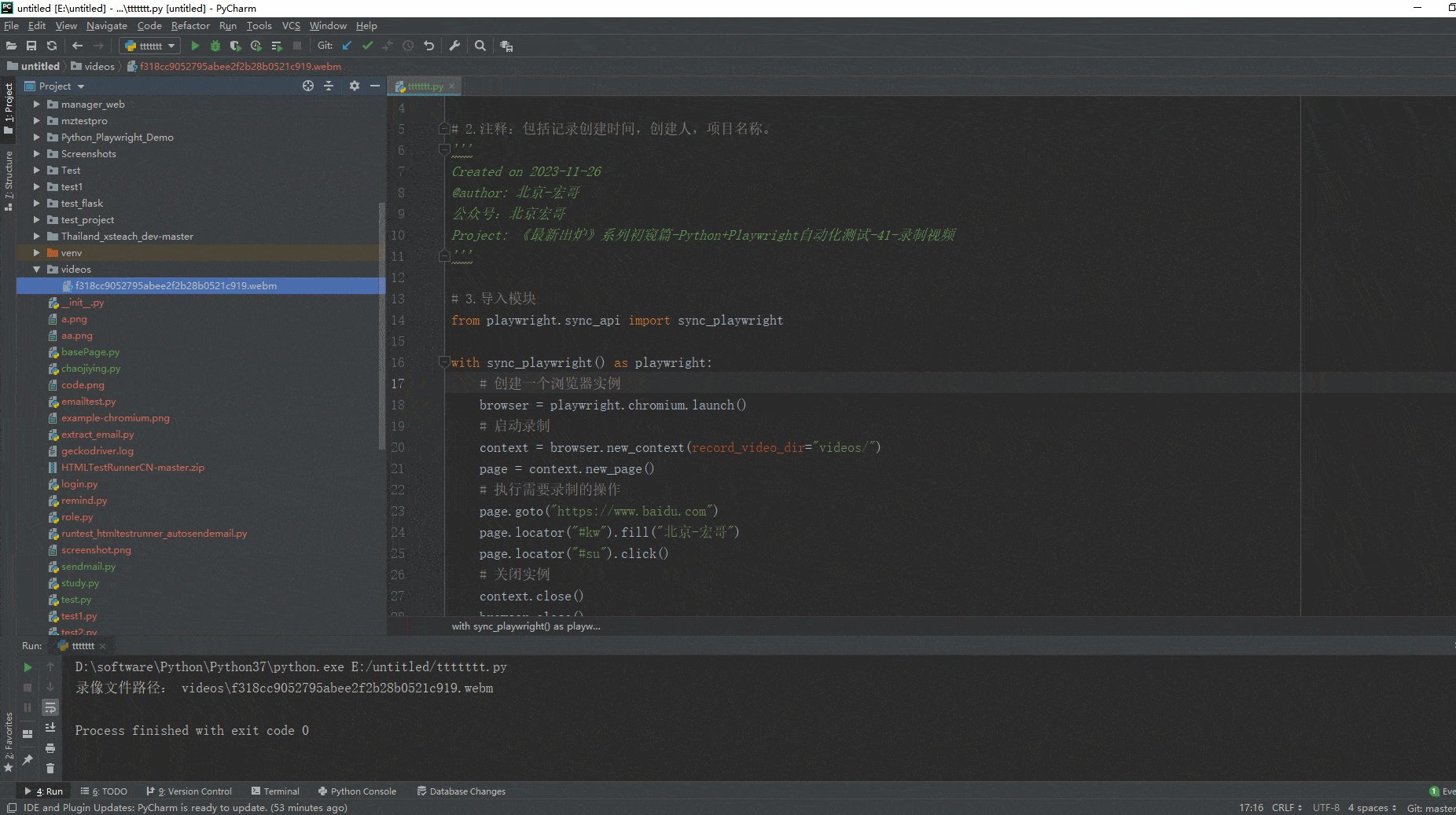
《最新出炉》系列入门篇-Python+Playwright自动化测试-41-录制视频
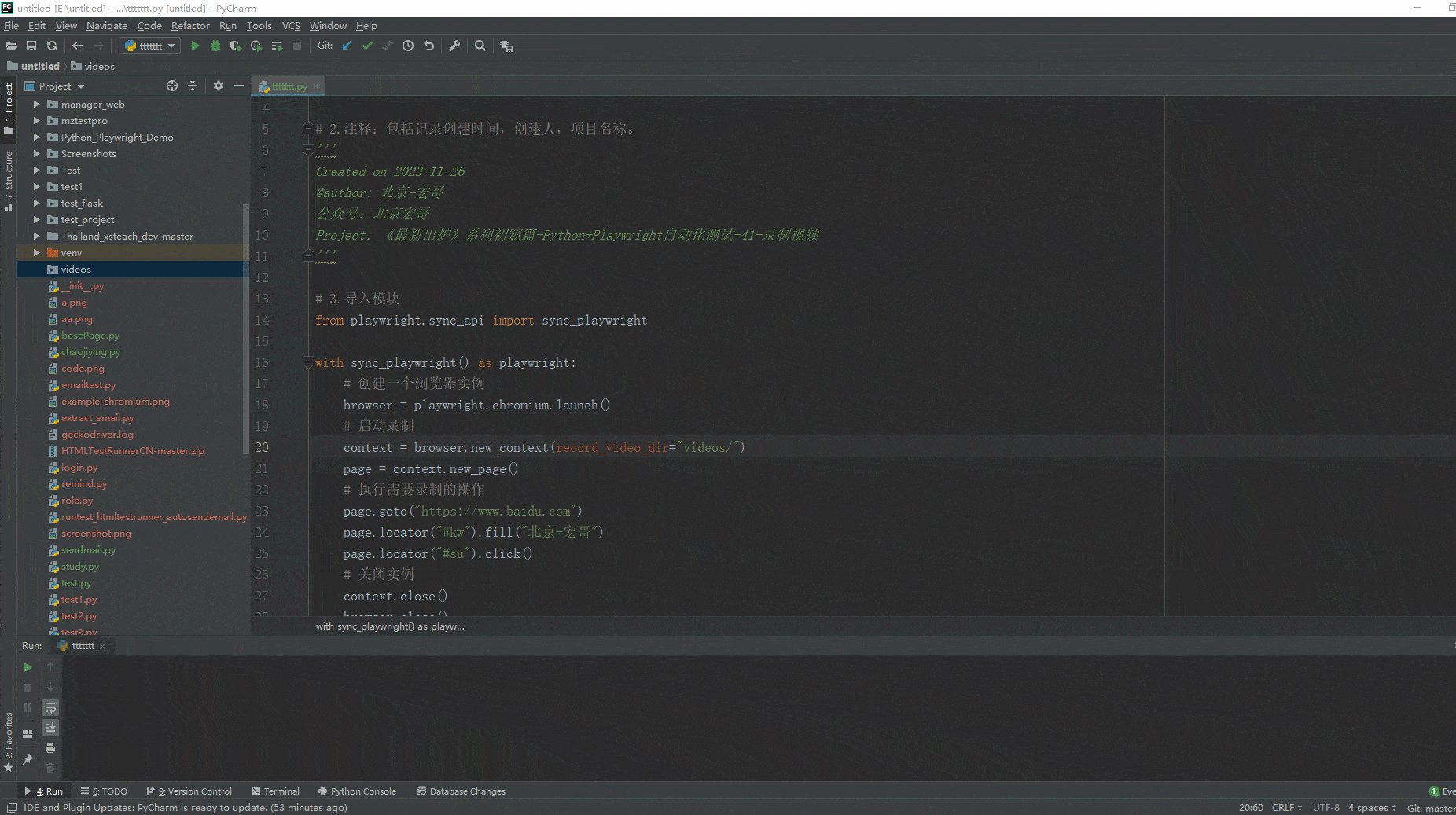
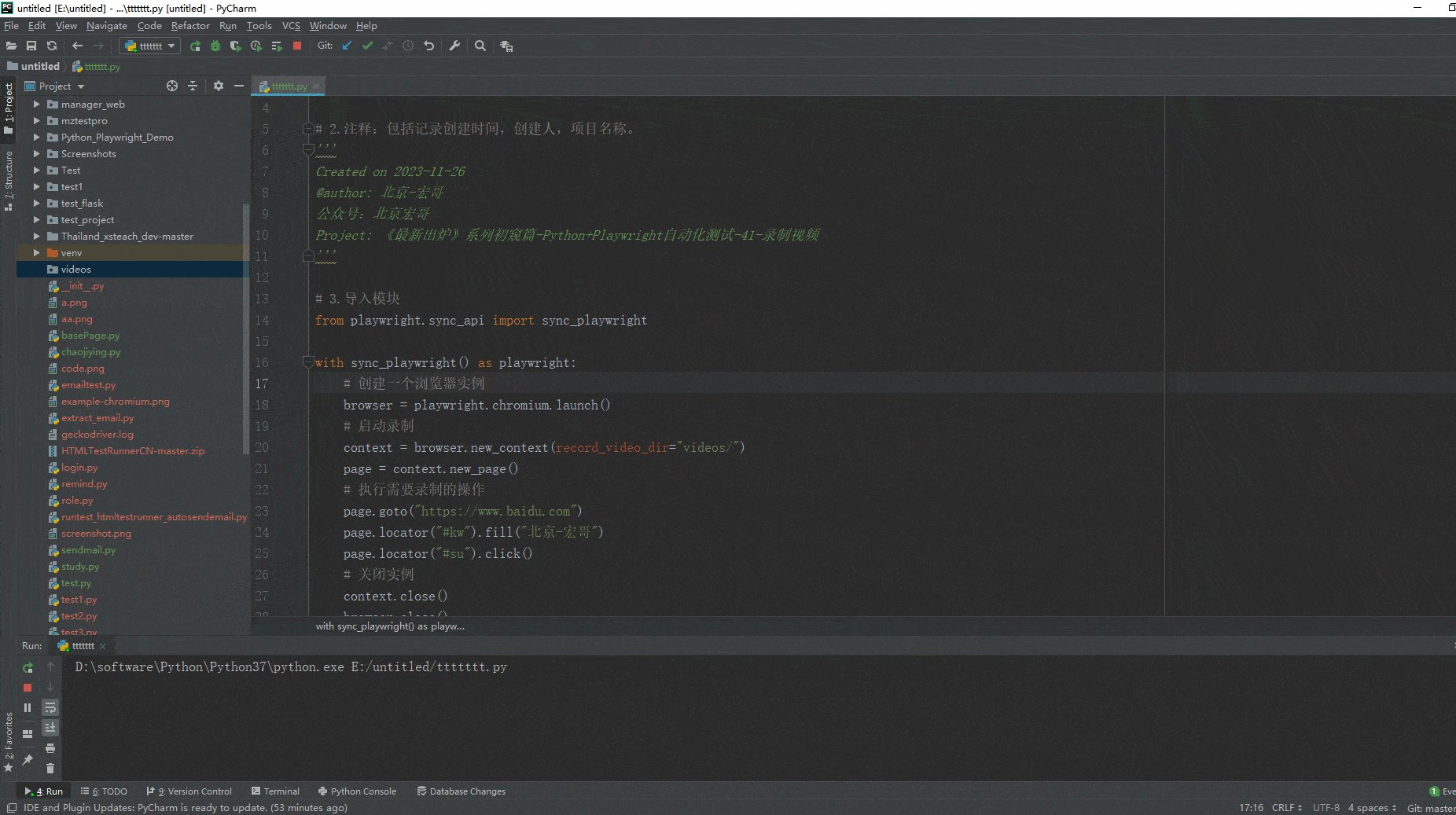
宏哥微信粉丝群:https://bbs.csdn.net/topics/618423372 有兴趣的可以扫码加入 1.简介 上一篇讲解和分享了录制自动生成脚本,索性连带录制视频也一股脑的在这里就讲解和分享了。今天我们将学习如何使用Playwright和Python来录制浏览器操作的视频,以便在需要时进行回放和分析。 2.录制视频语法 录制视频介绍官方API的文档地址:Videos | Pl
巨某量引擎后台登录实战笔记 | Playwright自动化框架
前言 本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! 入正题看看滑块是怎么个事 目标网站:aHR0cHM6Ly9idXNpbmVzcy5vY2VhbmVuZ2luZS5jb20vbG9naW4= 开启F12,选择邮箱登录,邮箱填的简单一点就可以触发滑块验证码,比如"
playwright 自动化框架python教程(八)
Playwright 支持以无头模式(Headless Mode)执行自动化测试,这样就不会实际打开可见的浏览器窗口。无头模式对于持续集成(CI)、后台执行测试或在没有图形界面的服务器环境中运行测试非常有用。 要在 Playwright 中以无头模式启动浏览器,你需要在创建浏览器上下文或启动浏览器时设置 headless 参数为 True。以下是一个使用 Python 和 Playwright
playwright 自动化框架python教程(三)
playwright使用同步和异步的区别 Playwright 支持同步(sync)和异步(async)两种模式来编写自动化脚本,这两种模式的主要区别在于执行流程控制和资源管理上: 同步(Sync)模式 执行流程: 在同步模式下,代码按照从上到下的顺序执行。每个操作都会阻塞直到完成,然后再执行下一行代码。这意味着在等待某个操作(如页面加载)完成之前,程序不会继续往下执行。 易用性: 对于
playwright 自动化框架python教程(六)
在使用 Playwright 结合 Python 进行自动化测试时,可能会遇到各种问题。 以下是一些具体的例子及其可能的原因和解决方案: 元素定位失败: 问题:在测试中尝试定位一个元素,但找不到该元素。原因:页面尚未完全加载、元素存在于动态加载的内容中、选择器错误或元素ID发生变化。解决:确保使用wait_for_selector等待元素出现,使用更稳定的选择器,如数据属性(data-tes
Playwright 和 Pytest 之 自动化用例自愈功能实战
前言 当使用 Playwright 的 Locator 进行元素定位,并结合 pytest 编写自动化测试时,可以利用 pytest 的功能和 Playwright 提供的定位方法来实现自动化修复。下面我将详细展示如何实现这些功能: 自动化修复 在测试过程中捕获失败并尝试自动修复问题。我们将使用 Playwright 的 Locator 来定位元素,并在失败时重新定位更新元素。 base.
Playwright
一:选择器 个人理解,其实跟css选择器一样 1、某个类的第一个 .your-class-name:first-of-type 2、某个类的第一个子元素 :first-child