params专题
Vue3使用router,params传参为空问题
《Vue3使用router,params传参为空问题》:本文主要介绍Vue3使用router,params传参为空问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐... 目录vue3使用China编程router,params传参为空1.使用query方式传参2.使用 Histo
浅谈params修饰符
C#中,使用params关键字来支持参数数组的使用。params关键字可以把可变数量的相同类型的参数作为单个逻辑参数传递给方法、同样地,如果调用者为调用方法传入强类型数组或者以逗号分隔的参数项列表,params修饰符标记的参数就可以被处理。 为了更加直观,给出下面的例子,例子中,我们分别通过数组方式、参数项列表方式来调用求和函数。可以看到,传入零个参数时,也可以被处理。当以参数项列表方式调用方法时
python+requests实现接口测试 - get与post请求使用( params
原 http://www.mamicode.com/info-detail-1755093.html 简介:Requests 是用Python语言编写,基于 urllib,采用 Apache2 Licensed 开源协议的 HTTP 库。它比 urllib 更加方便,可以节约我们大量的工作,完全满足 HTTP 测试需求。Requests 的哲学是以 PEP 20 的习语为中心开发
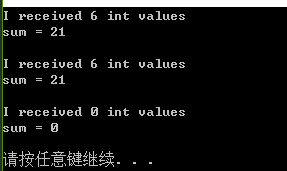
retrofit + okhttp 数组 +header+ post + body[params]
很辛苦,搞定实际上是因为基础确实落下了很多,加上retrofit的body讲解太少,翻墙看了很多资料,最终,解决,给各位分享下代码,互相学习; 1.需求:添加header,并且数组进行post传参,@body api代码: @POST("void")Call<Bean> getbean( @Header("a") String a ,@Header("b") Stri
ASP.NETnbsp;nbsp;Request.Params用法
【转载】http://blog.csdn.net/works07/article/details/5823050 使用Request.Params["id"]来获取参数是一种比较有效的途径。 有三种方式可以进行参数传递:(1). Form (2). ?id= (3).cookie request.params其实是一个集合,它依次包括request.querystring、requ
context-params与init-params
一、Servlet初始化参数的设置与使用 1、Servlet初始化参数定义在web.xml中的一个servlet元素中,例如: <servlet><servlet-name>testSer</servlet-name><servlet-class>com.ghs.test.TestSer</servlet-class><init-param><param-name>time</param-n
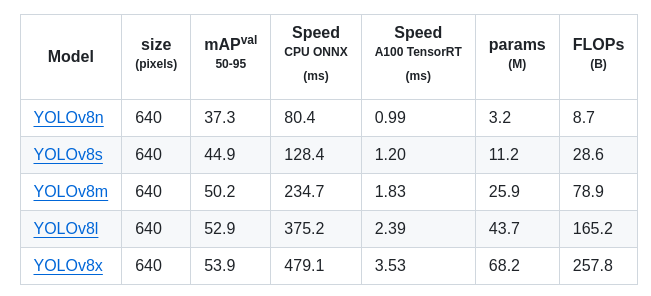
参数量Params和每秒浮点运算次数FLOPs的单位是多少
先看一下yolov8的表 模型计算量(FLOPs)和参数量(Params)是衡量深度学习算法复杂度的两个重要指标,它们可以用来评估一个模型的性能和实用性。以下是对这两个指标的理解: 1、Params - 参数量 即模型中需要学习的参数数量,它是衡量模型复杂度的另一个重要指标。模型的参数量越多,表示模型的表达能力越强,但也意味着模型需要更多的计算资源和数据来训练和推断。比如,在训练模型
vue中路由的使用-通过this.$route.params来获取路由中的参数
什么是路由 对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源; 对于单页面应用程序来说,主要通过URL中的hash(#号)来实现不同页面之间的切换,同时,hash有一个特点:HTTP请求中不会包含hash相关的内容;所以,单页面程序中的页面跳转主要用hash实现; 在单页面应用程序中,这种通过hash改变来切换页面的方式,称作前端路由(区别于后端路由);
c#中out、ref和params的用法与区别
ref和out都对函数参数采用引用传递形式——不管是值类型参数还是引用类型参数,并且定义函数和调用函数时都必须显示生命该参数为 ref/out形式。两者都可以使函数传回多个结果。 两者区别: 两种参数类型的设计思想不同,ref的目的在于将值类型参数当作引用型参数传递到函数,是函数的输入参数,并且在函数内部的任何改变也 都将影响函数外部该参数的值;而out的目的在于获取函数的返回值,是输出参数
get_object_model_3d_params-----返回3D对象模型的属性。
Description 三维对象模型由一组属性和元数据组成。操作符get_object_model_3d_params允许访问给定3D对象模型的属性和元数据。请求的属性或元数据的名称在通用参数GenParamName中传递,对应的值在GenParamValue中返回。如果请求的属性或元数据不可用,则会引发异常。get_object_model_3d_params支持同时访问多个3D对象模型和多个属
Vue Router 4.x 如何隐式给路由传参params
Vue Router 官方说明文档的路由传参:https://router.vuejs.org/zh/guide/essentials/navigation.html 1、params 方式传参 此方式在4.0版本后就不能隐式的传参了,比如想在路由里加入username参数,则必须先在路由配置里,给你当前的路径path里写入明确的动态参数 “/users/:username”,如果path里不
路由_传递params参数和query参数
传递params参数 传递params参数可以直接在路径后面加上参数: 上述就是在路径变化的时候传过去三个值分别为哈哈、嘿嘿、呵呵的参数 但是这样的话会被认为三个参数是路径的一部分,计算机没有办法区分哪些是路径哪些是参数,所以首先要在这条路由规则下面占位 当路由器遇到"/news/details/哈哈/嘿嘿/呵呵"这样的路径的时候就去找对应的路由规则,就会知道后面三个是参数,且名字
session_set_cookie_params()
用session设置会话cookie参数。Session储存于服务器端(默认以文件方式存储session),根据客户端提供的session id来得到用户的文件,取得变量的值,session id可以使用客户端的Cookie或者Http1.1协议的Query_String(就是访问的URL的“?”后面的部分)来传送给服务器,然后服务器读取Session的目录……。也就是说,session id是
解决了这个报错User{code: 0, msg: ‘params pid Missing‘, time: ‘1715421706‘, data: null}
这个报错的意思是参数 pid 缺失。在你的代码中,有一个请求或操作需要传递参数 pid,但是没有正确传递或设置这个参数,导致系统无法识别或处理这个请求。 要解决这个问题,你可以检查代码中是否有包含需要传递 pid 参数的请求或操作,并确保在调用这个请求或操作时正确设置了参数 pid。如果需要 pid 参数,你可以根据具体情况传递正确的值给它,以解决这个报错。 解决方法: $.ajax({u
@RequestMapping(value=, method=, consumes=, produces=, params=, headers=)
用来处理请求地址映射,可以用于类或方法上。 用于类上表示类中的所有响应请求的方法都是以该地址作为父路径。 @RequestMapping有六个属性。 1、 value, method; String[] value() default {};RequestMethod[] method() default {}; value:代表请求的映射路径; 译文: 这个注解代表主要的映
vue中params和query的区别
用法:query要用path来引入,params要用name来引入,接收参数都是类似的,分别是 this.$route.query.name 和 this.$route.params.name 。 url地址显示:query更加类似于ajax中get传参,params则类似于post,说的再简单一点,前者在浏览器地址栏中显示参数,后者则不显示 注意:query刷新不会丢失query里面的数据
vue页面跳转间传参query和params
query传参 // query传参// 传值this.$router.push({ name: 'orderList', query: { conlltion: id }})this.$router.push({path:'/orderList',query: {conlltion: id }})// html取值 $route.query.conlltion// script取
@RequestMapping的params参数 @RequestMapping(params = method=save)
@RequestMapping的params参数还是挺好用的。 我的需求是这样的,现在有两个列表页面,一个是全部用户的列表页面,一个是某一个用户的列表页面,但是他们的jsp页面是一样的,url路径我也想一样的,单一用户的列表页面我想通过传入用户名来区别。 但是springmvc不能多个方法匹配一个url。 @RequestMapping的params参数就很好的就解决了这个问题。 同一个
Request.Params[CategoryID]什么意思?
从页面的QueryString 、Form、Cookies、ServerVariables 里检索名称为“CategoryID”的值。优先级顺序为QueryString > Form > Cookies > ServerVariables 以下是来自 Reflector 的 HttpRequest 类的部分参考代码。public NameValueCollection Params{
参数数组params
使用情况:当声明一个方法时,你不能确定要传递给函数的参数数目,在C#中可以使用参数数组params解决这个问题,参数数组通常用于传递未知数量的参数给函数,数组是引用类型,所以参数数组也是引用类型。 使用条件: (1)在一个参数列表中只能有一个参数数组 (2)参数数组如果存在则只能是列表中的最后一个 (3)由参数数组表示的所有参数都必须具有相同的类型 (4)声明时在数据类型前使用params修饰
Vue2:路由的params参数用法
一、情景说明 在前面我们学习了路由的query参数用法 这里,我们学习一下params参数写法 二、案例 1、传递参数 index.js 修改了detail的path配置项,声明了两个变量名 // 该文件专门用于创建整个应用的路由器import VueRouter from 'vue-router'//引入组件import About from '../pages/About'i
关于request中的params和data的使用
params:字典或字节序列,作为参数增加到链接中data:字典,字节序列或文件对象,作为请求的get中只能使用params进行参数的表示post中既能使用params,也能使用data进行请求参数的内容表示 -------仅供学习交流,如有侵权,请联系-------
【四】3D Object Model之测量Features——get_object_model_3d_params()算子
😊😊😊欢迎来到本博客😊😊😊 🌟🌟🌟 Halcon算子太多,学习查找都没有系统的学习查找路径,本专栏主要分享Halcon各类算子含义及用法,有时间会更新具体案例。 😊😊😊 具体食用方式:可以点击本专栏【Halcon算子快速查找】–>搜索你要查询的算子名称;或者点击Halcon算子汇总博客,即可食用。 🎁🎁🎁支持:如果觉得博主的文章还不错或者您用得到的话,可以悄
node 中 req.query 和 req.params 获取参数
node 中 req.query 和 req.params 获取参数 //express node在web应用的一个框架,路由能力,静态文件处理能力,模版引擎的配合 //使用express 路由能力 node:res.end ~express封装 res.send 并没有覆盖,引用express后 亦可使用res.end // 使用express 引用静态资源
vue3开发,axios发送请求是携带params参数的避坑
vue3开发,axios发送请求是携带params参数的避坑!今天一直报错,点击新增购物车,报错, 【Uncaught (in promise) TypeError: target must be an object】。查询了网上的资料说的都不对。都没有解决。最终还是被我整明白了。 网上网友说的是,axios的引用方式,vue3的改变了。必须是配置一下才能用。 app.config.g



![retrofit + okhttp 数组 +header+ post + body[params]](https://i-blog.csdnimg.cn/blog_migrate/548fc4d4722a7c7fa182574649d66539.png)