onchange专题
input文本框没有onchange事件,可以通过下面两种方法实现当input内容改变时触发事件
文本框内容改变是触发事件 jsp: <input type="text" class="currentPage"> input文本框没有onchange事件,可以通过下面两种方法实现当input内容改变时触发事件 方法一: $(".currentPage").on('input',function(e){ alert("TextChanged!"
EasyUI——numberspinner的onChange事件
之前写了篇博客叫:EasyUI——Combobox的onChange事件,今天这篇博客,我们就来谈一谈选课页面的另一个EasyUI控件——numberspinner,说英文可能陌生了,也叫数值微调器。 样子是张酱紫的: html的样式代码: <input id="ss" class="easyui-numberspinner" valu
EasyUI——Combobox的onChange事件
首先说一下我的业务需求:选课的时候,我们涉及到了设置容量,在这里,我们设置了三种方式:百分比,数值和等于剩余容量。界面如图: 现在有一个问题,就是选择了课程之后,无论如何修改数值的combobox,下面的datagrid的值都不会变。当然,理所当然,我就想到了combobox的onchange()事件,于是有了代码 <select id="txtPercent" class="ea
input元素的oninput事件和onchange事件
1、input元素上绑定事件的三种方式:第一种:直接在元素标签上添加oninput属性,属性值为处理事件函数的调用<input type="text" id="input" οninput="handleInput()"></input> function handleInput() { // 处理事件代码 } 第二种:获取input元素,然后在元素对象上添加oninput属性,属性值为函数,
oniput事件和onchange事件
oniput事件和onchange事件的区别是: input 在val改变时就触发input事件; change 在失去焦点时触发input事件; jquery也有对应的 change() 支持onchange事件的HTML标签 <input type="text">, <select>, <textarea> // toUpperCase() 转为大写 另外
oninput、onchange和onpropertychange事件的区别
1、onchange事件与onpropertychange事件的区别: onchange事件在内容改变(两次内容有可能还是相等的)且失去焦点时触发;onpropertychange事件却是实时触发,即每增加或删除一个字符就会触发,通过js改变也会触发该事件,但是该事件IE专有。 2、oninput事件与onpropertychange事件的区别:
JavaScript HTML DOM 事件 onchange onmouseover onmouseout
onchange 事件会在域的内容改变是发生 支持该事件的标签 <input type = "text">,<select>,<textarea> <html><head><script>function upperCase(x){var y = document.getElementById(x).value;document.getElementById(x).value = y
TextFormField onSave 和onChange
背景:用户在注册发送验证码的时候,发现一直获取不了_username 原因:_username 用的是 TextFormField onSave 由于这个时候表单并未提交,未触发onSave事件,所以一直取不到_username的值。 submit() {var state = this._formKey.currentState;if (state != null && state.va
select的onchange事件问题
转自:http://blog.sina.com.cn/s/blog_5f7b8c2c0100l7yf.html 一、onChange事件只有在值改变时才可触发,所以必须在每一次选择时(尤其第一次)保证选择的值是改变的! 所以<select name="inv_payee" id="ECS_INVPAYEE" οnchange="show_payee();" style="bord
JavaScript中的onchange、oninput以及onpropertychange
一、onchange事件属性 onchange事件可以用于<input>元素和<textarea></textarea>元素,表示当内容改变并且失去焦点后触发,onchange也可以用于<select></seclet>元素,当改变选择的项时会触发此事件。 但是要注意,在js代码中改变input的value值或者改变<textarea>框中的值,或者改变<select>的选中项(这个可以通过给
js onchange事件,以及setAttribute,getAttribute
onchange为form表单中select标签发生改变时产生的事件,从 <select style="width:160px" class="select2" name="mix_{$val.sign}" οnchange="gradeChange(this)" > <opt
javaweb-----------js事件(onload,onclick,onblur,onchange,onsubmit)
onload onclick onblur onchange onsubmit(阻止表单提交)
js中onchange的使用场景及如何使用
使用场景: onchange 事件常用于表单元素(如 input、select、textarea 等)的值发生改变时触发相应的操作。可以用于实时监测用户输入的内容,进行验证或实时更新相关内容。 示例代码: <!DOCTYPE html><html><head><title>onchange Event Example</title></head><body><label for="i
layui select onchange事件处理
目录 1、html代码如下,不要忘记 lay-filter属性 2、javascirpt代码如下 1、html代码如下,不要忘记 lay-filter属性 <div class="layui-input-block"> <select id="tid" lay-filter="tid"> <option value="0">--请选择--
下拉框在onchange()后使用innerHTML刷新页面,再次改变值,不在执行onchange()
1、放上js的源码 var project = document.getElementById('project');project.onchange = function() {var pro_id = this.value;$.post("{{ 'project' }}/" + pro_id, {"_token": "{{ csrf_token() }}"}, function(data
Js中文本框的onchange事件
window.οnlοad=function(){ document.getElementById('txt1').οnchange=function(){ //当文本框内容发生变话时,会在标题栏中显示文本框中的内容 document.title=this.value; };
JavaScript获取onclick、onchange等事件的值
今天小菜处理下拉菜单级联问题时,想获取HTML标签中某个事件的内容,也就是值,比如从<select id="city" οnchange="javascript:test();"></select>中获取javascript:test();。 小菜想通过事件中的信息,确定下一级的菜单,但是这个貌似很简单的问题,却让小菜纠结了一番。 稍微懂点JQuery的童鞋,可能会尝试这样获
TextBox JS前台赋值触发Onchange事件,屏蔽键盘操作
1. TextBox JS前台赋值触发Onchange事件 1) 1.用动态生成的<INPUT>或着Textbox时通过js给input输入框赋值,并不触发input输入框的onchange 事件可以通过以下下方式来解决。 后台C#代码: System.Web.UI.WebControls.TextBoxtextbox = new System.Web.UI.WebContro
oninput和onchange事件的区别是什么
`oninput` 和 `onchange` 是两种不同的事件,它们在处理用户输入时具有一些区别。 1. `oninput` 事件: - 触发时机:当用户输入框的值发生改变时立即触发,即时反馈用户的输入。 - 适用元素:主要用于 `<input>`、`<textarea>` 和 `<select>` 等可输入内容的元素。 - 触发条件:只要用户输入框的值发生改变,无论是键盘输入
onchange()与change()
onchange()是js方法 注意:在标签元素上使用 <input οnchange=""></input> ,此处不能使用change方法 change()是jquery方法
checkbox/radio onchange不能兼容ie8 如何处理?
在ie8下,checkbox的onchange没能实现触发自定义的函数,如何解决该问题,如下: function forIe(){if($.browser.msie){ //判断浏览器是否为ie$("input[type='checkbox']").click(function(){this.blur(); //先失去焦点,执行你的自定义的操作this.focus();//再获取焦点,是鼠
select onchange 事件不起作用原因之(1)
检查设置onchange 方法是否和标签的id有冲突,修改一下冲突的标签id,或者重命名这个onchange事件,仅供参考!!!
(转)oninput,onpropertychange,onchange的用法和区别
1、前言 由于工作需要,需实现一个类似于微博输入框的功能,在用户动态输入文字的时候,修改提示“您还可以输入XX字”。如下图所示: 因此,稍微研究了一下oninput,onpropertychange,onchange的区别和用法,以及onpropertychange在ie浏览器下的一个bug。 2、oninput,onpropertychange,onchang
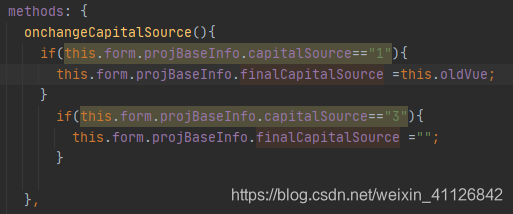
onchange保存原值 vue
1.上面的筛选器不同的选项影响下面这个,不写个onchange是为了切换时清空绑定的数据,但是选回原来的时候又要回显 2在return里面定义oldValue 3.在初始化form的时候就给oldValue赋值,记住旧值 4.当第一个筛选器是1时,回显原值;当是2时,清空
antd组件onChange回调,需要立即执行改变value与防抖节省接口开销。
文章目录 普通使用使用防抖节省开销页面功能复杂需要value受控回调需要部分代码立即执行,部分代码防抖延时执行useRefuseCallback 小结 普通使用 当我们使用Antd的input或者select进行搜索时,onChange回调会即时执行。 import { Input } from "antd";export default function HomePage
【转载】odoo技术开发白皮书 第五部分 第十二章 再谈Onchange
转载:http://book.odoomommy.com/chapter5/README12.html 再谈Onchange 对于onchange方法,相信很多写过代码的同学已经很熟悉了,那么为什么这里要单独列出一章来讲述且放到了第三部分中?这是因为看似简单的onchange内部实际并不简单,想要真正认识清楚onchange同学还是需要费一番周折的。 回顾 我们先来回顾一下onchange