nuxt2专题
nuxt2安装及创建项目
nuxt2安装及创建项目 文章目录 nuxt2安装及创建项目一、安装Node.js二、创建项目①:创建项目②:服务框架选择③:运行测试 三、目录结构 一、安装Node.js nuxt运行依赖与Node环境 通过nvm来安装node.js 参考笔记 win环境:https://blog.csdn.net/cygqtt/article/details/135762599
Nuxt2 控制路由导航方式
控制路由导航 1 在插件中使用 beforeEach 守卫 首先,创建一个插件文件,例如 router.js: export default ({ app, store }) => {app.router.beforeEach((to, from, next) => {if (to?.fullPath === '/buy/' && from?.fullPath === '/pdfBuy/')
nuxt2路由,以及重构以前项目,路由使用
Nuxt.js根据pages目录结构自动生成vue-router模块的路由配置。 配置生成的路由可在.nuxt文件下的router.js文件中查看到,如: export const routerOptions = {mode: 'history',base: '/',linkActiveClass: 'nuxt-link-active',linkExactActiveClass: 'nuxt-
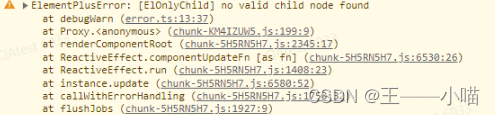
Nuxt2 渲染时html比css加载快,导致闪屏/CSS样式迟滞/抖动问题记录
问题场景: 最近在用Nuxt2重写公司官网,但因为笔者不是专业前端,之前虽然也用vue2来写前端,但是用nuxt2来写项目还是第一次。在开发过程中虽然也磕磕碰碰,但因为开发的是官网,偏CMS型的网站,所以没有太多JS层面的问题,主要是CSS问题比较多要慢慢调。然而在我开发完成部署预发环境时,发现在刷新页面时会出现严重的闪屏或称为页面CSS样式抖动现象 具体表现: 在刷新页面时先加载出HTML
如何创建和运行Nuxt2项目
要在Nuxt.js 2中运行代码,你需要先安装Nuxt.js并创建一个Nuxt项目。以下是一个简单的示例来展示如何在Nuxt.js 2中创建和运行一个简单的应用程序: 1. 安装Nuxt.js:首先,确保你已经安装了Node.js。然后,在命令行中执行以下命令来安装Nuxt.js: ```bash npm install -g npx npm install -g create-nuxt-
「nuxt2配置tailwindcss」nuxt2添加tailwindcss详细步骤!解决版本不对称各种报错~~
1.插件下载 官方地址 npm install -D @nuxtjs/tailwindcss@3.4.3 tailwindcss@3.4.1 postcss@^8.4.33 autoprefixer@10.4.17 2.nuxt.config.js配置 module.exports = {// ...buildModules: ['@nuxtjs/tailwindcss'],// .
重构项目 vue2 => vue3 nuxt2 => nuxt3 遇到的问题
vue3获取组件的上下文 import { getCurrentInstance } from 'vue';// 获取当前组件实例const instance = getCurrentInstance();// 获取当前组件的上下文,下面两种方式都能获取到组件的上下文。// 方式一,这种方式只能在开发环境下使用,生产环境下的ctx将访问不到const { ctx } = getCurr
nuxt2,服务端渲染应用框架, 从创建开发到部署上线
文章目录 前言一、创建一个nuxt项目二、目录解读三、新建页面,路由跳转四、组件的使用五、插件的使用六、异步数据和代理,nuxt中使用axios和proxy代理七、nuxt Seo优化八、nuxt的部署 前言 因公司要做一个营销类的pc官网,需要支持seo,所以考虑nuxt服务端渲染。尤大都强力推荐的服务端渲染框架,因目前nuxt3还是测试版本,本次开发决定使用的是nuxt2