nth专题
nth-child 和 nth-of-type 的区别
先看案例: <ul class="demo"><p>p</p><li>one</li><li>two</li><div>div</div></ul> 区别: ele:nth-child: 选择的对象包含父元素下所有子元素ele, 如上 ul.demo 下的子元素包含 p,li,div; ele:nth-of-type: type指的是类型,选择的对象包含父元素下所有的子元素ele,并且必须是
#1133 : 二分·二分查找之k小数 ( 快速排序, 分治 OR nth_element() 函数)
#1133 : 二分·二分查找之k小数 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 在上一回里我们知道Nettle在玩《艦これ》,Nettle的镇守府有很多船位,但船位再多也是有限的。Nettle通过捞船又出了一艘稀有的船,但是已有的N(1≤N≤1,000,000)个船位都已经有船了。所以Nettle不得不把其中一艘船拆掉来让位给新的
CSS选择器的魔法:探索:not-child()与:nth-child()
CSS选择器是前端开发中的强大工具,它们允许我们以精确的方式选择和操作网页上的元素。在这篇文章中,我们将深入探讨两个非常有用的CSS选择器::not-child()和:nth-child()。通过这些选择器,我们可以创建动态且具有吸引力的网页布局。 :not-child():排除特定元素 :not-child()选择器允许我们排除特定元素,从而对其他元素应用样式。这在创建复杂的布局时非常有用,
css属性 :nth-of-type() 的使用
需求: 要实现如下的列表效果,重点是左边 刚开始的思路是用 flex布局然后使用 justify-content: space-between;这个属性来解决,但是因为列表的数据不是固定的,如果列表的数据最后一行是两个时候就会是下面这种效果了 解决办法:去掉justify-content: space-between; 将图片的宽度设置成屏幕的三分之一,然后设置 border: 1px sol
CSS3中nth-of-type和nth-last-of-type
1.使用nth-child和nth-last-child时会产生的问题 在使用nth-child和nth-last-child时,其计算子元素是奇数个元素还是第偶数个元素时,是连同父元素中的所有子元素一起计算的。 当父元素是列表时,列表中只可能有列表项目一种子元素,所以不会出问题,但是当父元素是div时,div包含多种子元素,会出现问题。 2.使用nth-of-type和nth-last
CSS3中first-child、last-child、nth-child、nth-last-child
1.单独指定第一个子元素、最后一个子元素的样式 <style type="text/css"> li:first-child{ background:yellow; } li:last-child{ background:blue; } </style> 2.对指定序号的子元素使用样式 <style type="text/css"> li:nty-chil
(LeetCode)Nth Digit --- 第几位数字
Find the nth digit of the infinite integer sequence 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, ... Note: n is positive and will fit within the range of a 32-bit signed integer (n < 231).
(LeetCode)Remove Nth Node From End of List --- 从后去除列表中指定元素结点
Given a linked list, remove the nth node from the end of list and return its head. For example, Given linked list: 1->2->3->4->5, and
CSS3---first-child或者nth-child(1) 不起作用的原因
一、零碎 1、first-child、last-child、nth-child(n)、nth-child(2n)、nth-child(2n-1)、nth-child(odd)、nth-child(even)、nth-last-child(3)(倒数第三个) 注意点: 选择器匹配属于其 父元素的第 N 个子元素, 不论元素的类型。 1、先找到该伪类调用者(元素)的父类 2、其
C++语言基础 —— STL —— 算法 —— nth_element() 的使用
nth_element() 函数位于 <algorithm> 头文件中,其作用是求容器中第 k 大的元素并将其放在 k-1 的位置上(下标从 0 开始计数) 其内部是以分治思想实现的,以数组 a[n] 为例,其元素区间为 [0,n-1],经过 nth_element() 函数排序后,区间 a[0,k) 的数一定都小于 a[k],区间 (k,n-1] 的数都大于 k,但在区间 a[0,k) 与 区
nth-last-child()和nth-last-of-type() 的区别、以及选择则倒数几个元素
工作中老用到css选择器对nth-last-child()和nth-last-of-type()用法不是熟练,今天整理下。 最开始看的w3c的中文文档,看的有点蒙,后来发现可能是翻译问题。。。 先说结论:nth-last-of-type()只匹配指定的标签类型,nth-last-child()不管标签类型 举例: 1、nth-last-child() The :nth-last-ch
LeetCode-400. Nth Digit
问题:https://leetcode.com/problems/nth-digit/?tab=Description Find the nth digit of the infinite integer sequence 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, **分析:**S1=1 S2=12 S3=123 S4=1234 … S9=123456789 S10
HDU 1597 find the nth digit HDU 2141 Can you find it?
题目链接~~> HDU 1597 find the nth digit 做题感悟:开始做时直接就考虑到了二分可以解决这个问题,没考虑找规律等等,本以为自己想的方法很好,但是百度了一下。 方法一: 解题思路:用二分的方法求出在第几个数可以满足 n ,然后就可以对 9 取余了。 代码: #include<stdio.h>__int64 f[67000] ;__
《leetCode》:Remove Nth Node From End of List
题目描述 Given a linked list, remove the nth node from the end of list and return its head.For example,Given linked list: 1->2->3->4->5, and n = 2.After removing the second node from the end, the linked
CSS3中:nth-child和:nth-of-type的区别
CSS3中:nth-child和:nth-of-type的区别深入理解 关于:nth-child和:nth-of-type的区别之前一直没太注意。最近打算深入了解一些CSS3,才发现里面其实暗藏玄机。 :nth-child可以选择父元素下的字元素,:nth-of-type也可以。但是它们到底有什么区别呢? 其实区别很简单::nth-of-type为什么要叫:nth-of-type?
JQuery_JQuery选择器(:nth-child(n))详解
jQuery的:nth-child(n)选择器用于匹配作为父元素下的第n个(或特定顺序的)子元素的元素,将其封装为jQuery对象并返回。 与该选择器相对的是:nth-last-child(n)选择器,用于匹配作为父元素下的倒数第n个(或符合特定倒数顺序的)子元素。 注意::nth-child(n)选择器与:eq(index)选择器的不同之处在于: :eq(index)选择器只匹配一个元
CSS3的nth-child() 选择器,表格奇偶行变色
nth-child() 应用背景 CSS3的nth-child() 选择器,我之前很少用,在做表格偶数行变色的时候,我通常在绑定的时候,做一个js判断,来加一个css,从而使表格偶数行和奇数行颜色不一样。这样的兼容性很好。但是最近在做手机网站的时候,由于手机网站对浏览器兼容要求相对较低,手机浏览器大部分都支持css3,这就大大提高了开发效率。可以随意使用CSS3 :nth-child()伪类选择
css3:nth-child()伪类选择器
http://blog.csdn.net/wangjia200913/article/details/49615325 CSS3的强大,让人惊叹,人们在惊喜之余,又不得不为其艰难的道路感到可惜:好的标准只有得到行业浏览器的良好支持才算得上“标准”。CSS3标 准已提出数年,但是目前能实现她的浏览器并不多,虽然部分浏览器能实现部分规范,但这又有什么用呢?面对更多的兼容性问题,CSS
LeetCode--19. Remove Nth Node From End of List
题目链接:https://leetcode.com/problems/remove-nth-node-from-end-of-list/ 这个题目竟然是medium,怕是个easy吧。要求删除链表中倒数第n个节点。 首先想到的就是直接找的待删除节点的前驱结点在执行删除操作就行,这里要注意的是待删除节点可能是头结点的特殊情况,所以用一个虚拟节点来规避,代码如下: class Solution
leetcode -- 19. Remove Nth Node From End of List
题目描述 Given a linked list, remove the n-th node from the end of list and return its head. Example: Given linked list: 1->2->3->4->5, and n = 2. After removing the second node from the end, the link
[LeetCode][Database]Nth Hightest Salary
题目来源:https://leetcode.com/problems/nth-highest-salary/ 输出第n高的工资(像之前那道排名的,重复的只算一个排名) 这是做到目前为止第一次套上函数(代入N)。 这道题是看题解抄的,选择不重复的Salary从Employee中。按Salary从大到小排序,然后通过LIMIT M, 1打出结果的第M行第1列 (似乎N-1不能直接使用,只好
css选择器中 first-of-type, last-of-type, nth-of-type 中的坑
说明 nth-of-type, first-of-type, last-of-type属于同一类的选择器, first-of-type 就等于 nth-of-type(1) 当使用类选择器和它们连用时,得尤其注意其所代表的意义,我当时第一次使用的时候,卡了好久,一度以为出了bug,在此记录一下. 比如.class:nth-of-type(i)所选出的是同时符合以下条件的html元素: 类属
CSS3 :nth-of-type() 选择器
定义和用法 :nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素. n 可以是数字、关键词或公式。 提示:请参阅 :nth-child() 选择器,该选择器选取父元素的第 N 个子元素,与类型无关。 亲自试一试 - 实例 实例 1 Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)。 在这里,我们为奇数
LeetCode 题解:19. Remove Nth Node From End of List
Given a linked list, remove the n-th node from the end of list and return its head. Example: Given linked list: 1->2->3->4->5, and n = 2. After removing the second node from the end, the linked list
nth-child()选取中间的孩子
前言 渲染列表时,需要设置前3个元素的margin-top值与其他的不同。 使用 :nth-child(-n+3){margin-top: 12px;} 扩展 选择前几个元素 /*【负方向范围】选择第1个到第6个 */:nth-child(-n+6){} 从第几个开始选择 /*【正方向范围】选择从第6个开始的 */:nth-child(n+6){} 两者结合使用,可以限制选择某
LeetCode 19. Remove Nth Node From End of List详解
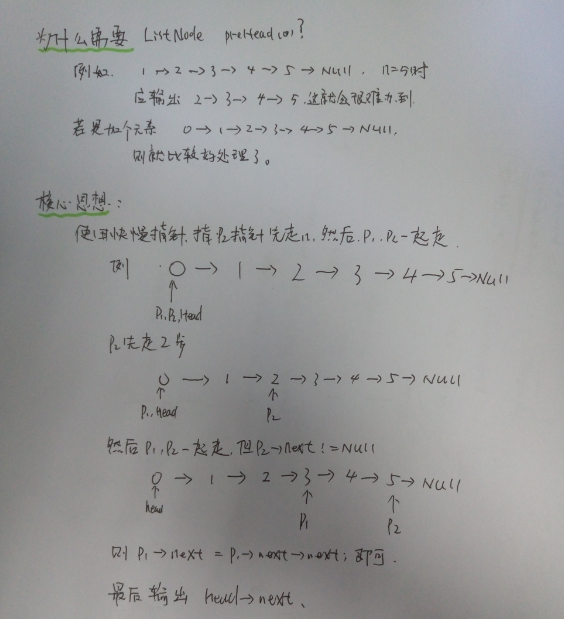
关于为什么需要添加一个头节点的解释。 ListNode *removeNthFromEnd(ListNode *head, int n) {if (head==NULL || n<=0){return NULL;}ListNode preHead(0);preHead.next=head;head=&preHead;ListNode *p1, *p2;p1=p2=head;for(int i







![[LeetCode][Database]Nth Hightest Salary](https://img-blog.csdn.net/20150411132154446)