navigator专题
js定位navigator.geolocation
一、简介 html5为window.navigator提供了geolocation属性,用于获取基于浏览器的当前用户地理位置。 window.navigator.geolocation提供了3个方法分别是: void getCurrentPosition(onSuccess,onError,options);//获取用户当前位置int watchCurrentPosition(
flutter之从零开始搭建(二)之 Navigator路由
flutter之从零开始搭建(一)之 BottomNavigationBarflutter之从零开始搭建(二)之 Navigator路由flutter之从零开始搭建(二)之 网络请求 今天我们来讲讲利用Navigator来跳转页面的功能,承接上一篇flutter之从零开始搭建(一)之 BottomNavigationBar继续讲。 页面跳转是我们在入门学习的必备知识,在flutter中,路由跳
【React Native】实现Navigator Back回退
http://www.jianshu.com/p/6e8d6214d8ab http://www.jianshu.com/p/6e8d6214d8ab 【React Native】实现Navigator Back回退 字数698 阅读446 评论0 喜欢1 Android和iOS区别之一就是:Android拥有除了Home按键以外还有
【REACT NATIVE 系列教程之五】NAVIGATOR(页面导航)的基本使用与传参
http://blog.csdn.net/xiaominghimi/article/details/51492531 http://blog.csdn.net/xiaominghimi/article/details/51492531 http://blog.csdn.net/xiaominghimi/article/details/51492531 【REAC
Js学习之道: Javascript学习笔录15(JS navigator 对象,cookies)
1 navigator是一个独立的对象,他用于提供用户所使用的浏览器以及操作系统等信息,以navigator对象属性的形式来提供。 navigator的用法 location的用法 2 cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案。 具体代码: [html] view plain copy <%@ Pa
RN8_React-Native知识点1之-Navigator导航学习
RN8_React-Native知识点1之-Navigator导航学习 参考:http://bbs.reactnative.cn/topic/20/%E6%96%B0%E6%89%8B%E7%90%86%E8%A7%A3navigator%E7%9A%84%E6%95%99%E7%A8%8B 这一章主要是写Navigator的使用和理解。 Navigator的简单使用: 基础
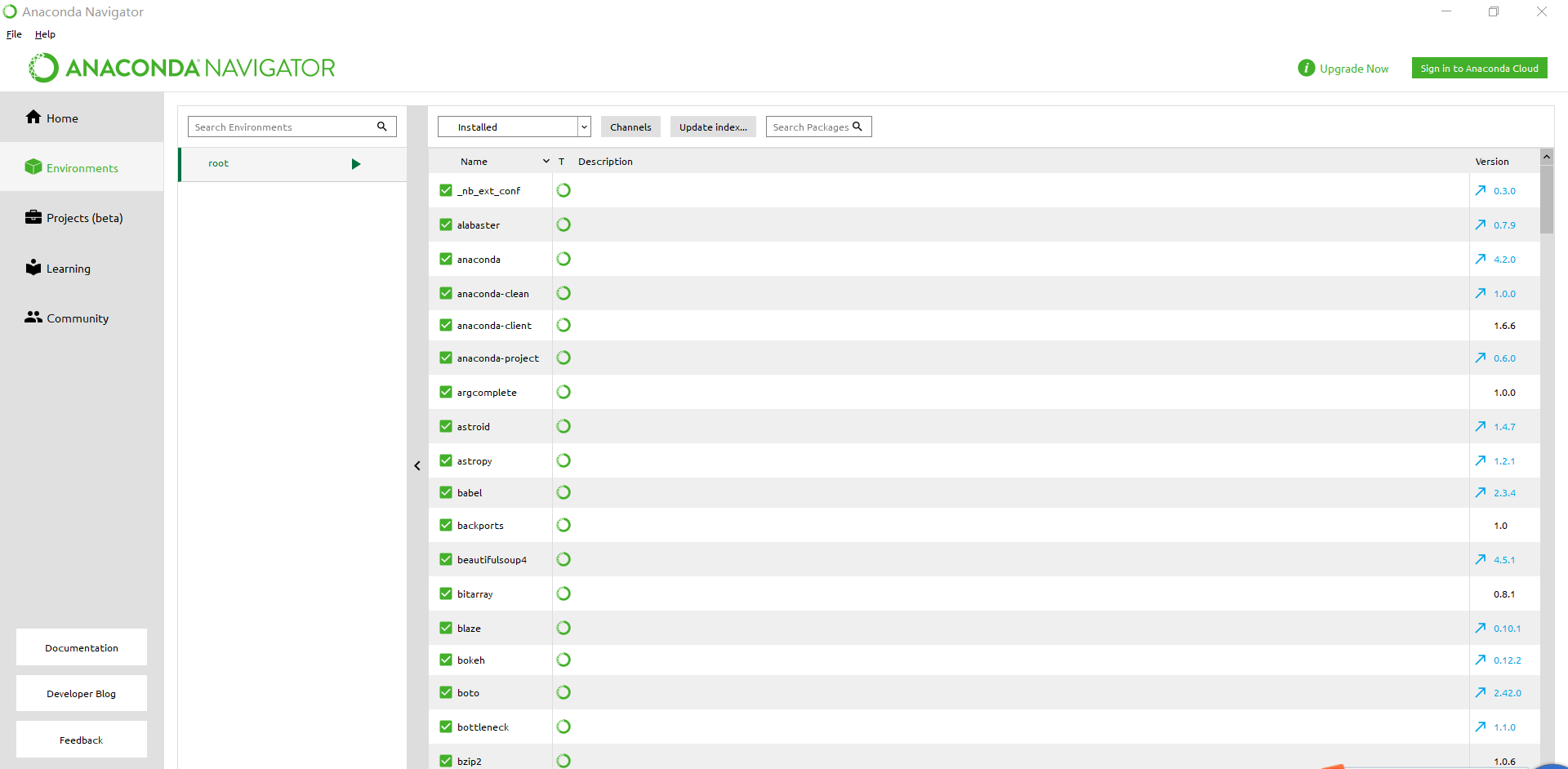
解决Anaconda navigator打开闪退
使用管理员运行: conda prompt 执行命令 conda update anaconda-navigator 执行anaconda-navigator –reset 执行conda update anaconda-client 执行conda update -f anaconda-client 作者:Zijing Mao 链接:https://www.zhihu.com/qu
一键生成自签名证书,为内网IP配置HTTPS访问来使用navigator.getUserMedia录音
一般使用网页进行录音都是需要JS使用navigator.getUserMedia这个方法,但是这个方法必须在HTTPS的URL下或者是localhost下才能正常执行,如果需要在内网服务器上使用这个API。比如 http://192.168.1.101:8080/这个地址如果想使用录音功能,就需要对这个IP增加HTTPS的配置,使访问地址变为https://192.168.1.101
【R语言入门】 在Anaconda Navigator平台使用R语言编程
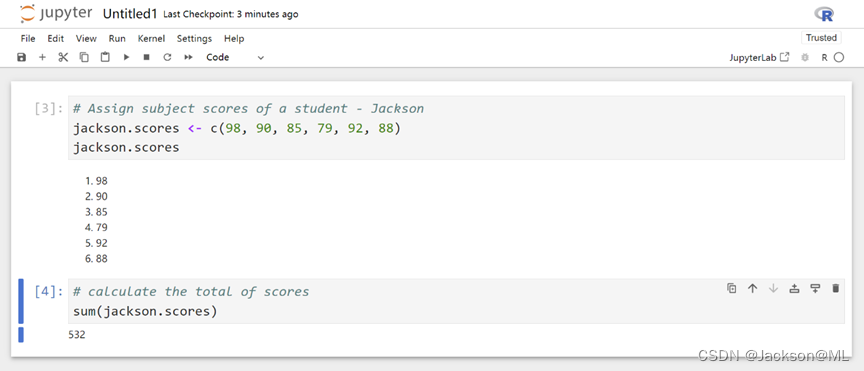
R语言入门 - 在Anaconda Navigator平台使用R语言编程 R Essentials - Using R Programming Language on Anaconda Navigator Platform By Jackson@ML 02/06/2024 1. 安装Anaconda Navigator 为了持续研究数据科学,笔者一开始就在电脑上安装了Jupyter Not
如何使用navigator对象,手写一个正则表达式验证邮箱
1:如何使用 navigator 对象 navigator 对象是 JavaScript 中的一个内置对象,用于获取浏览器和操作系统的信息。以下是一些常用的 navigator 属性和方法: navigator.userAgent: 返回用户代理字符串,可以用于检测浏览器类型和版本。navigator.platform: 返回操作系统平台。navigator.language: 返回浏览器
小程序navigator 标签open-type属性 有值
值说明navigate保留当前页面,跳转到应用内的某个页面redirect关闭当前页面,跳转到应用内的某个页面reLaunch关闭所有页面,打开到应用内的某个页面switchTab跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 注释:由于小程序页面有层数限制,目前打开的页面最多只能有 5 层
Flutter学习(四):Navigator,Route
Flutter应用中的页面跳转实现由Navigator,Route来实现. Navigator Navigator是一个路由管理的widget,它通过一个栈来管理一个路由widget集合。通常当前屏幕显示的页面就是栈顶的路由。Navigator提供了一系列方法来管理路由栈,在此我们只介绍其最常用的两个方法: Future push(BuildContext context, Route rou
React-Native中navigator.pop()后如何更新前一个页面
1、问题提出 React-Native中navigator.pop()后如何更新前一个页面,这是一个最为常见得问题。 2、问题的描述 比如说,我们开发应用的时候,上传头像是一个最为常见的功能,我点击选择打开图库的按钮之后,push到图库的页面,我们在上传成功后,需要pop回到当前页面,并把图片路径传到当前页面。 3、React-Native中的解决办法 这个问题对于一个有Android和
navigator.mediaDevices.getUserMedia
navigator.mediaDevices.getUserMedia 是一个Web API,用于请求访问用户的媒体输入设备,如摄像头和麦克风。理论上讲,无论您的网页是通过公网IP还是内网IP访问,只要满足以下条件,都可以请求并设置麦克风权限: 协议要求:大多数现代浏览器要求使用HTTPS协议来保证安全,才会允许使用getUserMedia访问媒体设备。这意味着即使是在内网环境,如果您的Web
JavaScript中的BOM: history-Location-Navigator
BOM(浏览器对象模型) - BOM中为我们提供了一组对象,借助这组对象可以通过JS来操作浏览器 Window (代表整个浏览器窗口,全局对象) Navigator (表示浏览器的信息) Location (表示浏览器地址栏信息) History (表示浏览器的历史记录) Screen (表示用户的设备的屏幕信息) - BOM对象都是window对象的属性,可以通过window对象访
navigator取浏览器信息
<html><head><body><script language="JavaScript">document.write("浏览器名称: "+navigator.appName+"<br>");document.write("版本号: "+navigator.appVersion+"<br>");document.write("代码名字: "+navigator.appCodeNa
【JavaScript 漫游】【032】Navigator 对象和 Screen对象总结
文章简介 本篇文章为【JavaScript 漫游】专栏的第 032 篇文章,对浏览器模型中 Navigator 对象和 Screen 对象的知识点进行了总结。 Navigator 对象 window.navigator 属性指向一个包含浏览器和系统信息的 Navigator 对象。脚本通过这个属性了解用户的环境信息。 Navigator.userAgent 返回浏览器的 User Ag
anaconda navigator ‘bytes‘ object has no attribute ‘get‘ 报错解决
参考:[anaconda报错解决]anaconda bytes object has no attribute get - 知乎 之前重装了anaconda好几次,但是用着用着就又启动不了了,通过上述链接成功解决了该报错~ 解决方案:把环境变量path中自己添加的%Java_Home%\bin;%Java_Home%\jre\bin删除
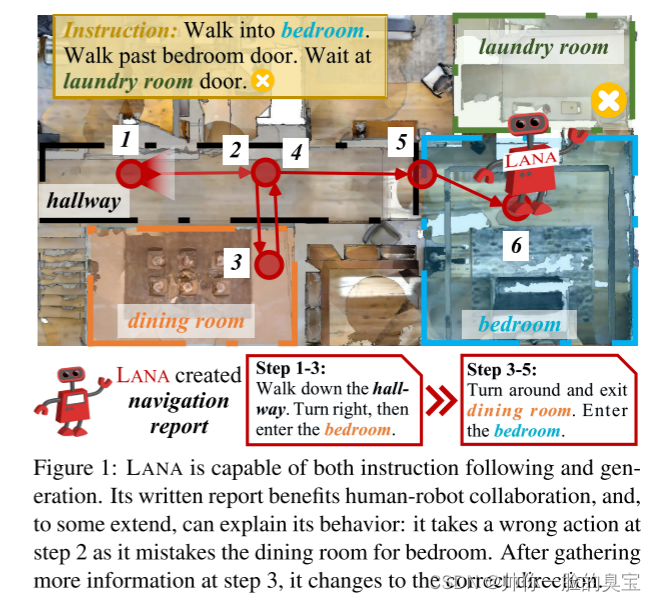
LANA: A Language-Capable Navigator for Instruction Following and Generation
摘要 最近,视觉语言导航(VLN)——要求机器人代理遵循导航指令——已经取得了巨大的进步。然而,现有文献最强调将指令解释为行动,只提供“愚蠢”的寻路代理。在本文中,我们设计了 LANA,一种支持语言的导航代理,它不仅能够执行人类编写的导航命令,还能够向人类提供路线描述。这是通过仅使用一个模型同时学习指令跟随和生成来实现的。更具体地说,分别用于路由和语言编码的两个编码器由两个分别用于动作预测和指令
Anaconda-Navigator启动后闪退的解决方案(图文详解)
第一步:使用管理员运行:conda prompt 第二步:执行命令 conda update anaconda-navigator (C:\Anaconda3) C:\Users\lenovo> conda update anaconda-navigatorFetching package metadata .........Solving packa
Ubuntu18.4 快速打开 anaconda-navigator
可以使用别名 sudo gedit ~/.bashrc 可以换为其他编辑器,如gvim(需要安装) 在.bashrc最后,添加别名 alias py36='/usr/bin/python3.6' alias py37='/home/liu/anaconda3/bin/python3.7' alias ana-n='/home/liu/anaconda3/bin/anaconda-navig
js第6章BOM案例:打开和关闭窗口、窗口位置和大小、计数器、更改URL、获取URL参数、历史记录跳转、navigator对象和screen对象、红绿灯倒计时
目录 1.打开和关闭窗口 弹出对话框和窗口相关的属性和方法 弹出对话框和窗口——open()方法 name可选值 specs可选值 2.窗口位置和大小 3.计数器 4.更改URL 5.获取URL参数 6.历史记录跳转 history对象的属性和方法 无刷新更改URL地址 7. navigator对象和screen对象 8.红绿灯倒计时。 1.打开和关
源代码查看工具 Source Navigator 使用心得
在ubuntu 10.04下试用了Source Navigator,有条件还是装Source insight吧,不是一个级别的,非常不方便。 Source Navigator 是Red Hat出品的一款查看源代码的工具,非常好用,与Windows下的Source Insight有一敌。但是它的界面不怎么好看,用的不是GTK图形库,所以界面风格与Gnome不一致,操作上也有些不同。除了这些,其它功
Linux创建anaconda-navigator快捷图标
进入到以下文件夹: cd /usr/share/applications/ 然后: gedit Anaconda.desktop 然后在编辑器中输入这些代码: [Desktop Entry]Version=1.0Name=AnacondaType=ApplicationGenericName=AnacondaComment=Scientific Python Develop