mapstate专题
Vue2:Vuex中使用mapState和mapGetters
一、情景说明 前面的Vuex案例中 我们在使用state中的变量或者getter中的变量时 使用插值语法,写法如下: <h1>当前求和为:{{$store.state.sum}}</h1><h1>当前求和放大10倍为:{{$store.getters.bigSum}}</h1><h3>我在{{$store.state.school}},学习{{$store.state.subject}}<
【Vue2+3入门到实战】(19)Vuex状态管理器通过辅助函数 - mapState获取 state中的数据代码实现 详细讲解
目录 一、通过辅助函数 - mapState获取 state中的数据1.第一步:导入mapState (mapState是vuex中的一个函数)2.第二步:采用数组形式引入state属性3.第三步:利用**展开运算符**将导出的状态映射给计算属性 二、开启严格模式及Vuex的单项数据流1.目标2.直接在组件中修改Vuex中state的值3.开启严格模式 三、核心概念-mutations1.定
vuex中为什么mapState 解构放在compued里, 不放在data里?
1. vuex中为什么mapState 解构放在compued里, 不放在data里? 在Vuex中使用mapState将 Vuex store 中的状态映射到组件的计算属性(computed)中的原因是为了更方便地在组件中使用这些状态,并确保状态的响应式更新。 mapState 实际上是将 Vuex store 中的状态__映射到组件的计算属性中__,而不是放在组件的 data 中。 这是因
Vuex:辅助函数:mapState,mapMutations,mapActions,mapGetters
说明 Vuex中提供了四个个比较常用的辅助函数:目的是将vuex中对应的 state(),mutaiions{},actions{},getters{}中的数据,函数映射出去,让我们在组件中可以更加简单的使用这些数据与函数 mapStatemapMutationsmapActionsmapGetters 使用案列 /src/store/index.js状态管理器 import axios
优化计算属性mapState、mapGetters和methods的mapActions、mapMutations
优化计算属性mapState、mapGetters和methods的mapActions、mapMutations 在学习以下内容前,先了解ES6的拓展运算符’…’ ‘…’的功能:可以将所在数组或对象进行拆分,也就是将[]和{}去除 let arr = [1, 2, 3, 4, 5]console.log(...arr)// 执行结果1 2 3 4 5let arr = {x : 1,
Flink MapState的ConcurrentModificationException问题
直接上代码 import com.alibaba.fastjson.JSON;import com.tc.flink.analysis.label.bean.output.ItemIdWithAction;import org.apache.flink.api.common.functions.RichMapFunction;import org.apache.flink.api.comm
vuex的求和案例和mapstate,mapmutations,mapgetters
main.js import Vue from 'vue'import App from './App.vue'//引入vueximport Vuex from 'vuex'//引入storeimport store from './store/index'Vue.config.productionTip = falsenew Vue({el:"#app",render: h => h
一文解释mapState的来龙去脉
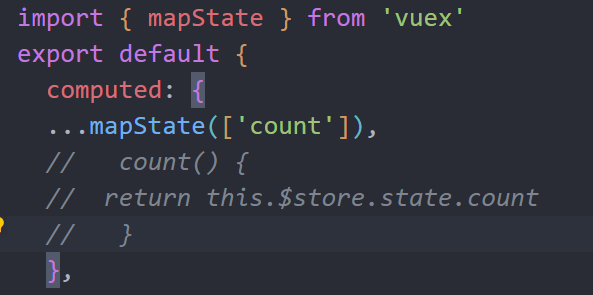
mapState Vuex 提供的辅助函数之一,将 store 中的状态映射到组件的计算属性中,使得在组件中可以轻松地访问 Vuex store 中的状态值 MapState(映射状态) 在我们的 Count.vue 组件中,可以使用 mapState 来更简洁地获取 count 的状态值 首先,导入 mapState: import { mapState } from 'v