本文主要是介绍一文解释mapState的来龙去脉,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
mapState
Vuex 提供的辅助函数之一,将 store 中的状态映射到组件的计算属性中,使得在组件中可以轻松地访问 Vuex store 中的状态值
-
MapState(映射状态)
在我们的 Count.vue 组件中,可以使用 mapState 来更简洁地获取 count 的状态值
首先,导入 mapState:
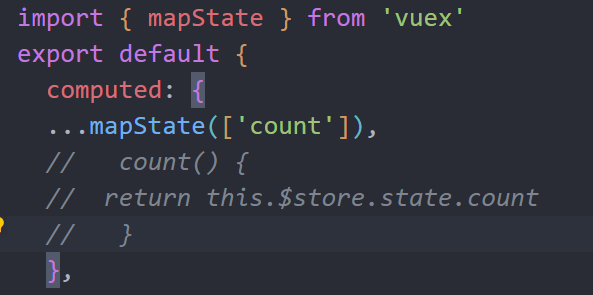
import { mapState } from 'vuex'
然后,在 computed 中使用 mapState:
computed: {//借助mapState生成计算属性,从state中读取数据 如果是对象的话使用key-value// 对象写法 soqi是计算属性名,count是状态名...mapState([suoqi:'count'])// 数组写法...mapState(['count'])},
数组的写法:
-
count(在计算属性中的名字)是我们在组件中可以使用的计算属性名 -
count(在数组中的字符串)是 Vuex store 中的状态名,从state中读取数据
它们一起简写为['count']了
现在, Count.vue 组件中会有一个名为 count 的计算属性,它会映射到 Vuex store 中的 count 状态,就和我们之前的使用方式一样啦

等同于:
// 对象写法...mapState({// soqi:'count'count: 'count'})// 普通写法suoqi() {return this.$store.state.count;},count() {return this.$store.state.count;}
总的来说,...mapState(['count']) 让我们可以非常方便地将 Vuex store 中的状态映射到组件中,避免了在每个组件中都需要写一遍 this.$store.state.count 的繁琐代码。
这里的点点点...是用了ES6的对象展开运算符(Spread Operator)语法,给不会的伙伴简单拓展一下
const obj1 = { a: 1, b: 2, c: 3 };const obj2 = { ...obj1, d: 4, e: 5 };console.log(obj2);
obj2 是通过将 obj1 中的所有属性展开,再添加额外的属性 d 和 e 构建而成的。
在我们之前的讨论中,mapState(['count']) 使用了对象展开运算符将 count 属性从 mapState 返回的数组中提取出来,并将它作为组件的计算属性。
相当于这个过程:
computed: {count() {return this.$store.state.count;}}
没理解的话再拓展一点,mapState(['count']) 返回的是一个包含一个函数的对象,所以...把mapState的这些属性全部展开
{count: function state() {return this.$store.state.count;}}
这样就使得我们可以在组件中以 this.count 的方式方便地访问 Vuex store 中的 count 状态了,和之前的结果效果一样
对您有用的话请点个免费的赞叭,有任何问题都可留言或私信哈~
这篇关于一文解释mapState的来龙去脉的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




