logicflow专题
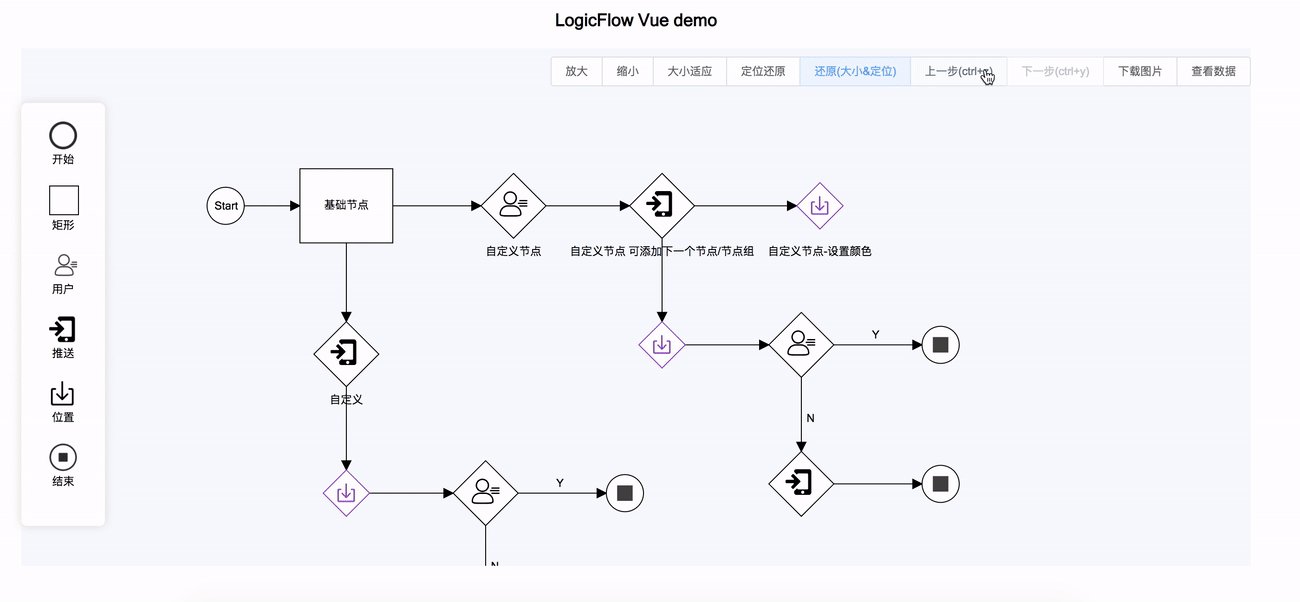
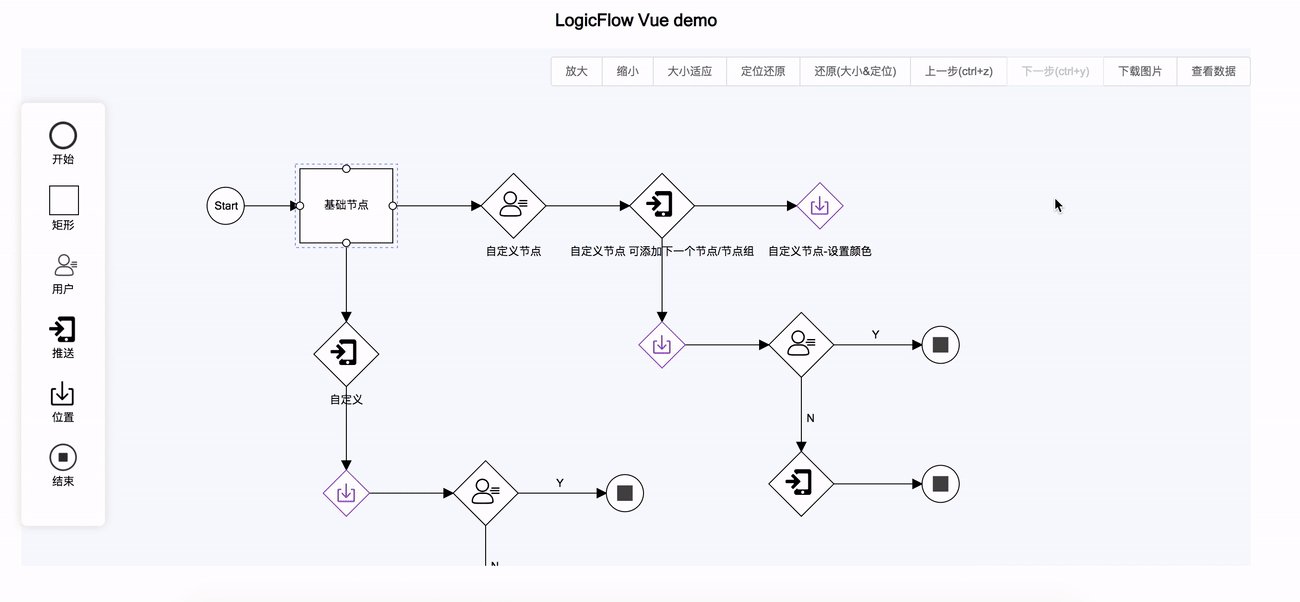
四、LogicFlow 自定义左侧菜单Menu
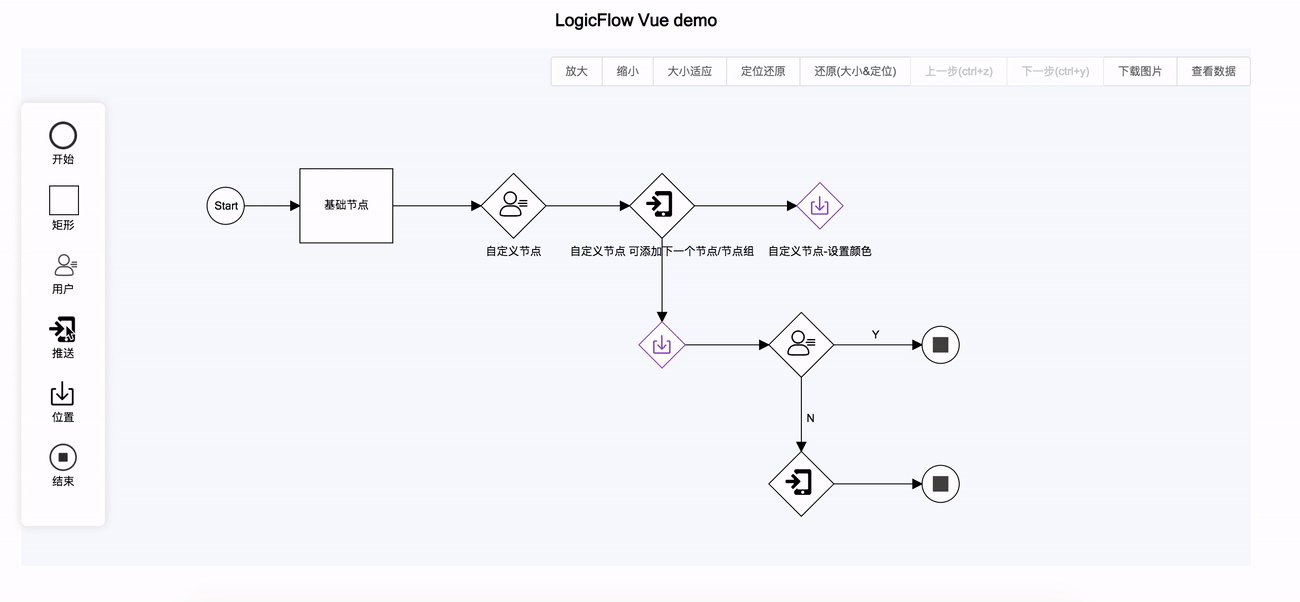
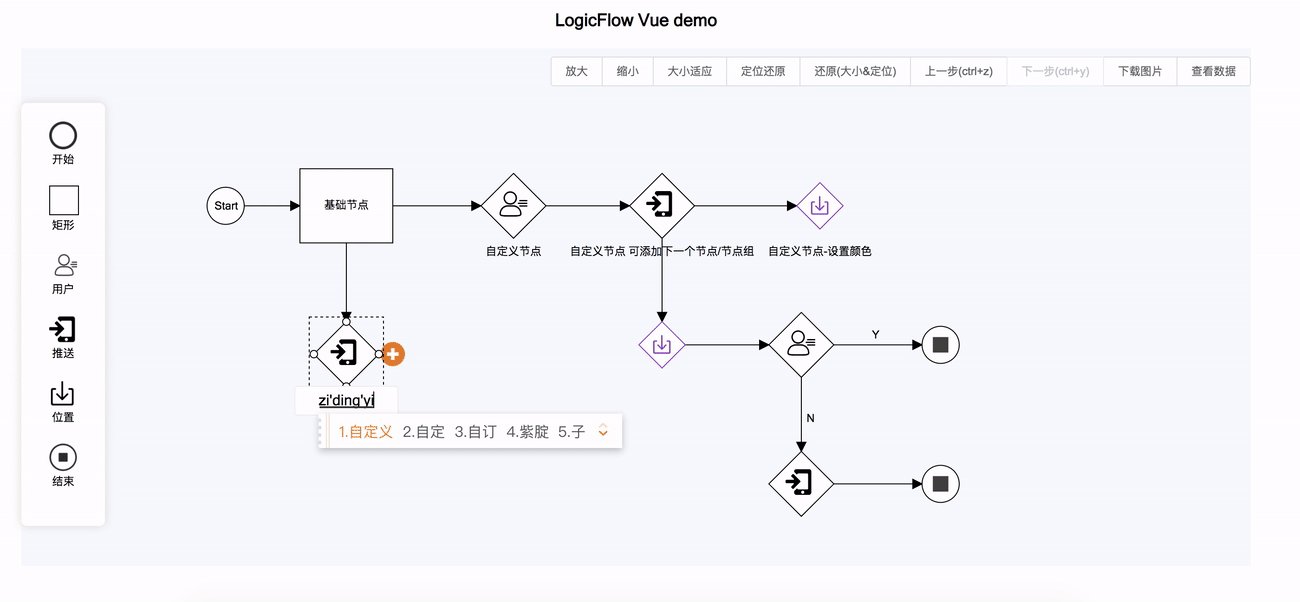
目录 前文LogicFlow 介绍实现基础界面框架实现左侧菜单组件将左侧菜单引入到demo组件中最后 前文 这篇相对来讲就稍微平凡了一点,只要有前端的一些基础就能够轻松完成上图中左侧的菜单,但是为了能够让前后文章能够连贯起来,所以还是要厚着脸皮再写一篇。 有人可能要问了,为啥不将图中的功能完全实现呢,那是因为会直接导致篇幅过长,不利于阅读,思路不够清晰。 下一章节将实现
LogicFlow 学习笔记——8. LogicFlow 基础 事件 Event
事件 Event 当我们使用鼠标或其他方式与画布交互时,会触发对应的事件。通过监听这些事件,可以获取其在触发时所产生的数据,根据这些数据来实现需要的功能。详细可监听事件见事件API。 监听事件 lf实例上提供on方法支持监听事件。 lf.on("node:dnd-add", (data) => {}); LogicFlow 支持用逗号分割事件名。 lf.on("node:click,
LogicFlow 学习笔记—7. LogicFlow 基础 背景 Background
背景 Background 提供可以修改画布背景的方法,包括背景颜色或背景图片,背景层位于画布的最底层。 info 创建画布时,通过 background 选项来设置画布的背景层样式,支持透传任何样式属性到背景层。默认值为 false 表示没有背景。 const lf = new LogicFlow({background: false | BackgroundConfig,});type
LogicFlow 学习笔记——6. LogicFlow 基础 网格 Grid
网格 Grid 网格是渲染或移动节点时的基本单元。其主要功能是在节点移动过程中,确保每个节点的中心点都精准落在网格点上,这大大有利于节点之间的精确对齐。通常,网格的间距越大,流程图编辑时的对齐越为便捷;反之,间距越小,节点拖动的操作感会更加流畅。 默认情况下,网格是关闭的,最小的渲染/移动单位是1px。如果启用网格功能,则默认的网格大小为20px,这意味着节点在渲染时会以20px为单位进行对齐
LogicFlow 学习笔记——3. LogicFlow 基础 节点 Node
节点 Node LogicFlow 内置了一些基础节点,开发者在实际应用场景中,可以基于这些基础节点,定义符合自己业务逻辑的节点。 认识基础节点 LogicFlow是基于svg做的流程图编辑框架,所以我们的节点和连线都是svg基本形状,对LogicFlow节点样式的修改,也就是对svg基本形状的修改。LogicFlow内部存在7中基础节点,分别为: 矩形 —— rect圆形 —— circ
LogicFlow 学习笔记——4. LogicFlow 基础 边 Edge
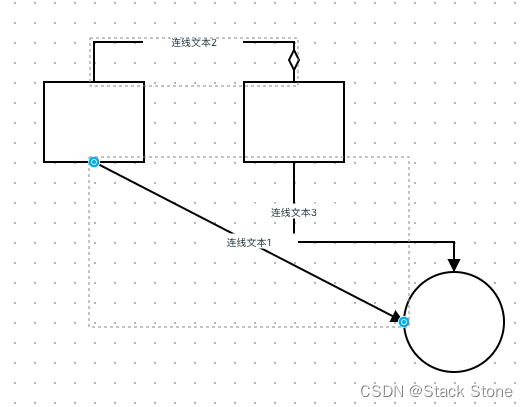
边 Edge 和节点一样,LogicFlow 也内置一些基础的边。LogicFlow 的内置边包括: 直线 - line直角折现 - polyline贝塞尔曲线 - bezier 新建 src/views/Example/LogicFlow/Example08.vue 并编写如下代码: <script setup lang="ts">// 导入 LogicFlow 库及其样式impor
LogicFlow 学习笔记——5. LogicFlow 基础 主题 Theme
主题 Theme LogicFlow 提供了设置主题的方法,便于用户统一设置其内部所有元素的样式。设置方式有两种: 初始化LogicFlow时作为配置传入初始化后,调用LogicFlow的 setTheme 方法 主题配置参数见主题API 配置 new LogicFlow 时作为将主题配置作为参数进行初始化。 // 方法1:new LogicFlow时作为配置传入const conf
【转载】流程可视化框架LogicFlow发布1.0版本
2021年维护用bpmn.js的审批流项目太痛苦了,最近在找机会重构,发现LogicFlow还不错,正好他们发布1.0了,转载一波。 原文地址:LogicFlow发布1.0版本 | LogicFlow 就在2021年12月31日,我们发布了LogicFlow 1.0版本。LogicFlow是一款流程图编辑框架,提供了一系列流程图交互、编辑所需的功能和灵活的自定义节点、边、插件等拓展机制,可
LogicFlow 在HTML中的引入与使用
LogicFlow 在HTML中的引入与使用 LogicFlow的引入与使用,相较于BPMNJS相对容易一些,更加灵活一些,但是扩展代码可能写得更多一些。 示例展示 使用方式 这个的使用方式就简单很多了,利用cdn把js下载下来,引入到HTML文件中,直接使用就可以。这里就不详细说明其中的API使用了,看示例代码就可以了。 核心代码 <script src="./asset
vue + LogicFlow 实现流程图展示
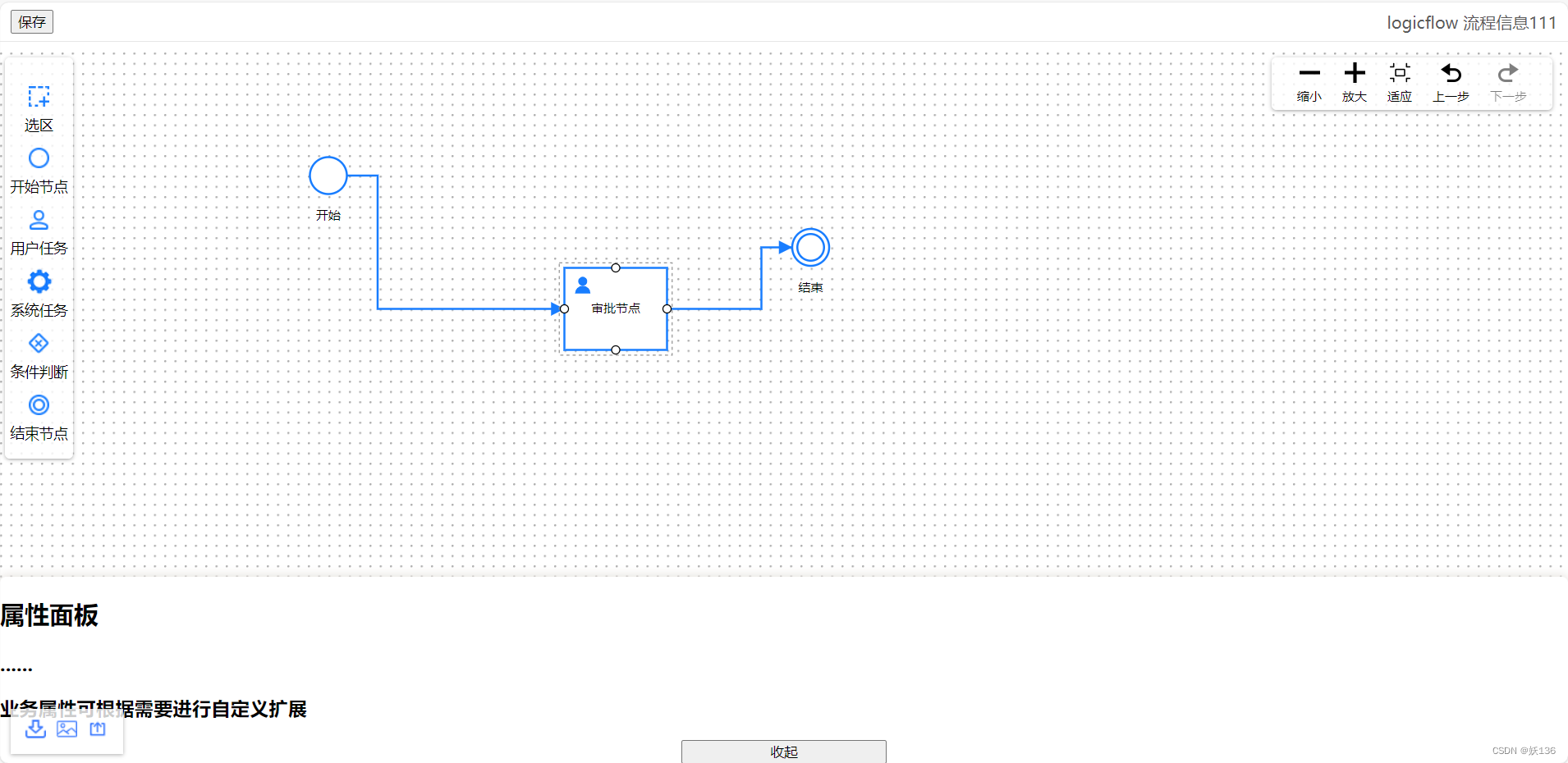
vue + LogicFlow 实现流程图展示 1.背景 部门主要负责低代码平台,配置端负责配置流程图,引擎端负责流程执行,原引擎端只负责流程执行控制以及流程历史列表展示。现在提出个新的要求,认为仅历史记录不直观,需要在展示完整配置流程图的基础上显示执行历史路线。经过初步分析,决定在当前项目的基础上使用LogicFlow渲染从配置端获取的流程图 2.方案设计 配置端为流程设计器,引擎端
使用logicflow流程图实例
一.背景 需要使用流程引擎开发项目,没有使用flowable、activiti这类的国外流程引擎,想使用国内的引擎二次开发,缺少单例模式的流程画图程序,都是vue、react、angluer的不适合,从网上找了antx6、logicflow、bpmn.js。感觉最容易使用的是logicflow(滴滴开源的),所以翻模了官方示例(官方使用的react)。 二.代码 gitee链接地址:logi
logicFlow 流程图编辑工具使用及开源地址
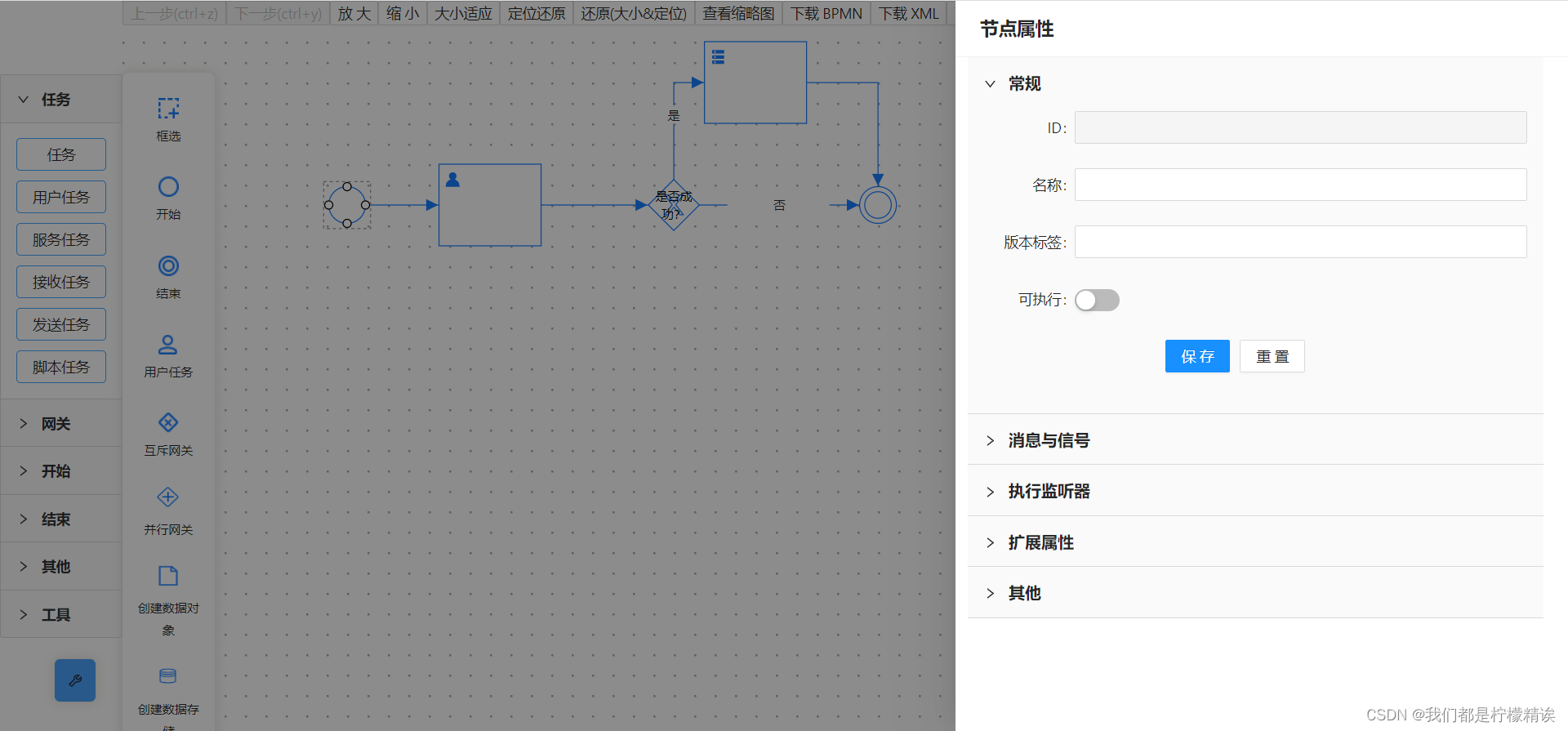
一、工具介绍 LogicFlow 是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和灵活的节点自定义、插件等拓展机制。LogicFlow 支持前端研发自定义开发各种逻辑编排场景,如流程图、ER 图、BPMN 流程等。在工作审批配置、机器人逻辑编排、无代码平台流程配置都有较好的应用。 更多资料请查看LogicFlow 系列文章 二、vue3 + vite + tsx 基本使用 1