本文主要是介绍使用logicflow流程图实例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一.背景
需要使用流程引擎开发项目,没有使用flowable、activiti这类的国外流程引擎,想使用国内的引擎二次开发,缺少单例模式的流程画图程序,都是vue、react、angluer的不适合,从网上找了antx6、logicflow、bpmn.js。感觉最容易使用的是logicflow(滴滴开源的),所以翻模了官方示例(官方使用的react)。
二.代码
gitee链接地址:logicflow: logicflow流程图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>流程实例</title>
<!-- 引入 core包 -->
<link rel="stylesheet" href="./logicflow/core/dist/style/index.css" />
<script src="./logicflow/core/dist/logic-flow.js"></script>
<!-- 引入 extension包样式 -->
<link rel="stylesheet" href="./logicflow/extension/lib/style/index.css" />
<!-- 插件支持单个引入,这里以菜单插件为例 -->
<script src="./logicflow/extension/lib/Menu.js"></script>
<!-- 拖拽 -->
<script src="./logicflow/extension/lib/DndPanel.js"></script>
<script src="./logicflow/extension/lib/Control.js"></script>
<!--选中项-->
<script src="./logicflow/extension/lib/SelectionSelect.js"></script>
<script src="./logicflow/extension/lib/BpmnAdapter.js"></script>
<script src="./logicflow/extension/lib/BpmnElement.js"></script>
<!--下载截图-->
<script src="./logicflow/extension/lib/Snapshot.js"></script>
<!-- 小地图 -->
<script src="./logicflow/extension/lib/MiniMap.js"></script>
<script src="./logicflow/extension/lib/NodeResize.js"></script>
<script src="./logicflow/extension/lib/CurvedEdge.js"></script>
<!-- 内容转换 xml 或者 json -->
<script src="./logicflow/extension/lib/lfJson2Xml.js"></script>
<script src="./logicflow/extension/lib/lfXml2Json.js"></script>
<!--基础节点信息 -->
<script src="./js/node.js"></script>
<link rel="stylesheet" href="./css/index.css" />
<style type="text/css">
html,body{
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<div class="container">
<!-- 按钮操作 -->
<div class="example-header">
<div class="content" >
<div>
<button>保存</button>
</div>
</div>
<div class="tools">
<span>logicflow 流程信息111</span>
</div>
</div>
<!--绘制中间图形-->
<div class="bpmn-example-container" >
<div id="graph" class="viewport" ></div>
</div>
<!--属性面板-->
<div class="property-panel" id="test" style="display: none;" >
<div>
<h2>属性面板</h2>
<div>
<h3>......</h3>
<h3>业务属性可根据需要进行自定义扩展</h3>
</div>
<div class="property-panel-footer">
<button class="property-panel-footer-hide"
type="primary"
οnclick="hidePropertyPanel()">
收起
</button>
</div>
</div>
</div>
<!--操作模型-->
<div class="graph-io">
<span
title="下载 XML"
οnclick="downloadXml()">
<img src="./img/download.png" alt="下载XML" />
</span>
<span
id="download-img"
title="下载图片"
οnclick="downloadImage()">
<img src="./img/img.png" alt="下载图片" />
</span>
<span
id="upload-xml"
title="上传 XML">
<input type="file" class="upload" accept=".xml" οnchange="uploadXml(event)"/>
<img src="./img/upload.png" alt="上传XML" />
</span>
</div>
</div>
</body>
<script type="text/javascript">
// LogicFlow.use(Control); // 控制面板
// LogicFlow.use(Menu); // 右键菜单
// LogicFlow.use(DndPanel); // 拖拽面板
// LogicFlow.use(SelectionSelect); // 拖拽面板
const lf = new LogicFlow({
container: document.querySelector("#graph"),
stopScrollGraph: true,
stopZoomGraph: true,
metaKeyMultipleSelected: true,
grid: {
size: 10,
type: 'dot',
},
keyboard: {
enabled: true,
},
snapline: true,
//引入插件
plugins: [Menu,DndPanel, SelectionSelect,BpmnAdapter,BpmnElement,MiniMap,Control,NodeResize,Snapshot]
});
//设置拖转节点
lf.extension.dndPanel.setPatternItems(modelNode);
// const data = lfJson2Xml(jsonData);
// lf.render(data);
// const xml = lfJson2Xml(lf.getGraphData());
//渲染内容
lf.render(graphData);
//小地图
lf.extension.control.addItem({
key: 'mini-map',
iconClass: "custom-minimap",
title: "",
text: "导航",
onMouseEnter: (lf, ev) => {
const position = lf.getPointByClient(ev.x, ev.y);
lf.extension.miniMap.show(
position.domOverlayPosition.x - 120,
position.domOverlayPosition.y + 35
);
},
onClick: (lf, ev) => {
const position = lf.getPointByClient(ev.x, ev.y);
lf.extension.miniMap.show(
position.domOverlayPosition.x - 120,
position.domOverlayPosition.y + 35
);
},
});
//lf.extension.miniMap.show(0, 0);
//图片处理渲染,下载图片有用
lf.extension.snapshot.useGlobalRules = false;
lf.extension.snapshot.customCssRules = `
.lf-node-text-auto-wrap-content{
line-height: 1.2;
background: transparent;
text-align: center;
word-break: break-all;
width: 100%;
}
.lf-canvas-overlay {
background: #ffffff;
}
`;
//点击事件
lf.on("node:click,edge:click", (data) => {
console.log(data);
hidePropertyPanel();
});
//切换显示隐藏属性面板
function hidePropertyPanel()
{
var traget = document.getElementById('test');//选取id为test的div元素
if(traget.style.display=="none"){
traget.style.display="block";
}else{
traget.style.display="none";
}
}
//下载内容
function download(filename, text) {
var element = document.createElement('a');
element.setAttribute('href', 'data:text/plain;charset=utf-8,' + encodeURIComponent(text));
element.setAttribute('download', filename);
element.style.display = 'none';
document.body.appendChild(element);
element.click();
document.body.removeChild(element);
}
//下载xml
function downloadXml()
{
const data = lf.getGraphData();
download('logic-flow.xml', lfJson2Xml(data));
}
//下载截图
function downloadImage()
{
lf.getSnapshot();
}
//上传xml渲染
function uploadXml(event) {
const file = event.target.files[0];
const reader = new FileReader()
reader.readAsText(file, 'UTF-8');
reader.onload = function(e){
if (e.target) {
const xml = e.target.result;
console.log(xml);
//将xml转成json渲染
lf.render(lfXml2Json(xml));
}
}
}
</script>
</html>
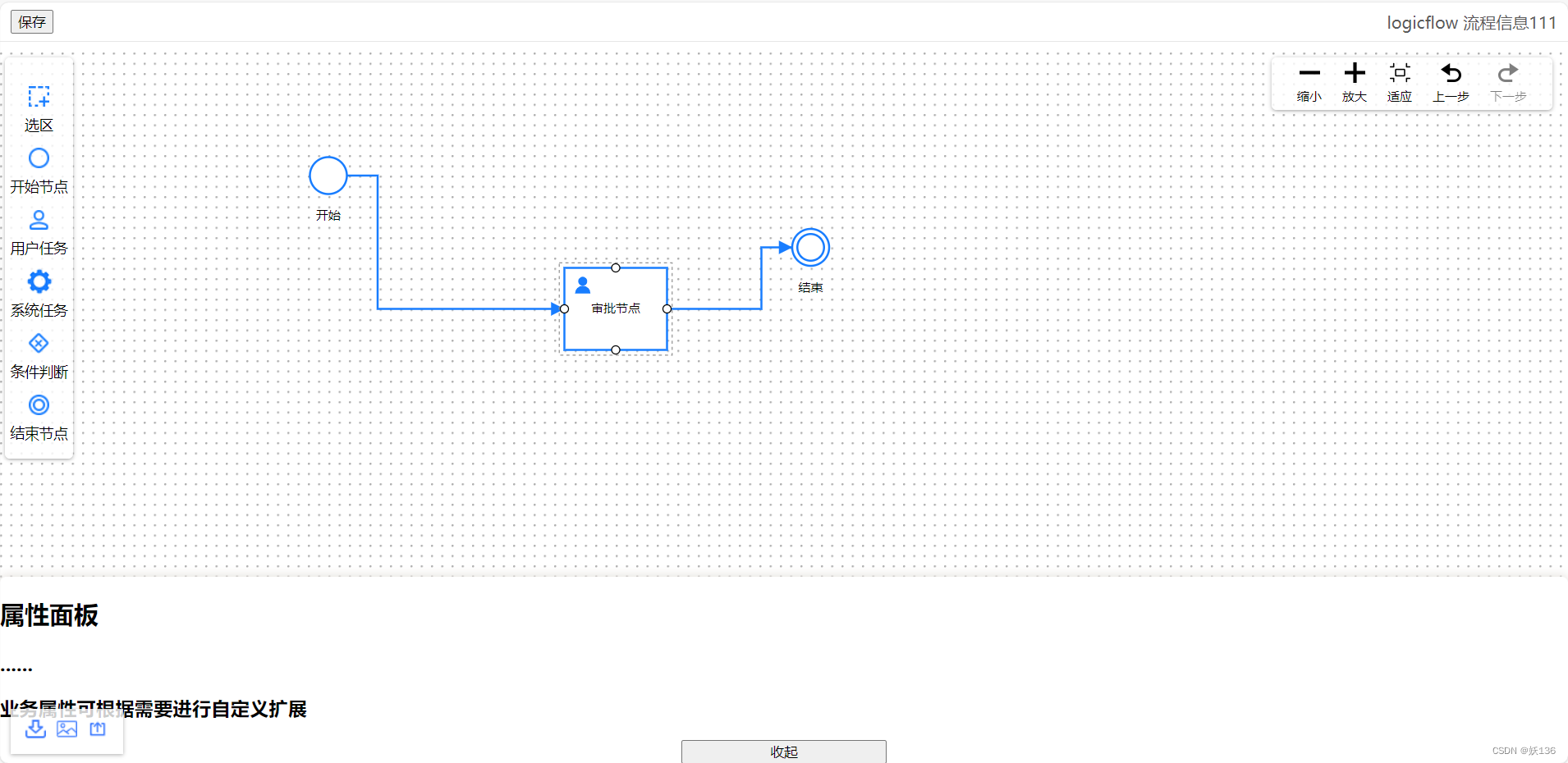
三.效果图
可以下载bpm的xml模型,也可以上传xml模型使用

四.后续还需要程序的扩展。
这篇关于使用logicflow流程图实例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






