jsplumb专题
JQuery_JavaScript___plug__jsPlumb.js UI连线插件使用
GitHub地址:https://github.com/xiaohulu/util_xiaohulu/tree/master/web/plug_in/jsPlumb_ 所需三个js文件: 效果图 代码: <!DOCTYPE html><html><head><script src="jsPlumb_files/jquery-1.9.0.
VUE中使用jsplumb自定义source点连线问题
VUE中使用jsplumb自定义source点连线问题 在开发中使用jsplumb插件在使用makeSource自定义连接点后,鼠标拖动点只出现线条,而线条不跟随鼠标变化,发现是由于css中定义了scoped导致的问题
vue2中使用jsplumb完成流程图
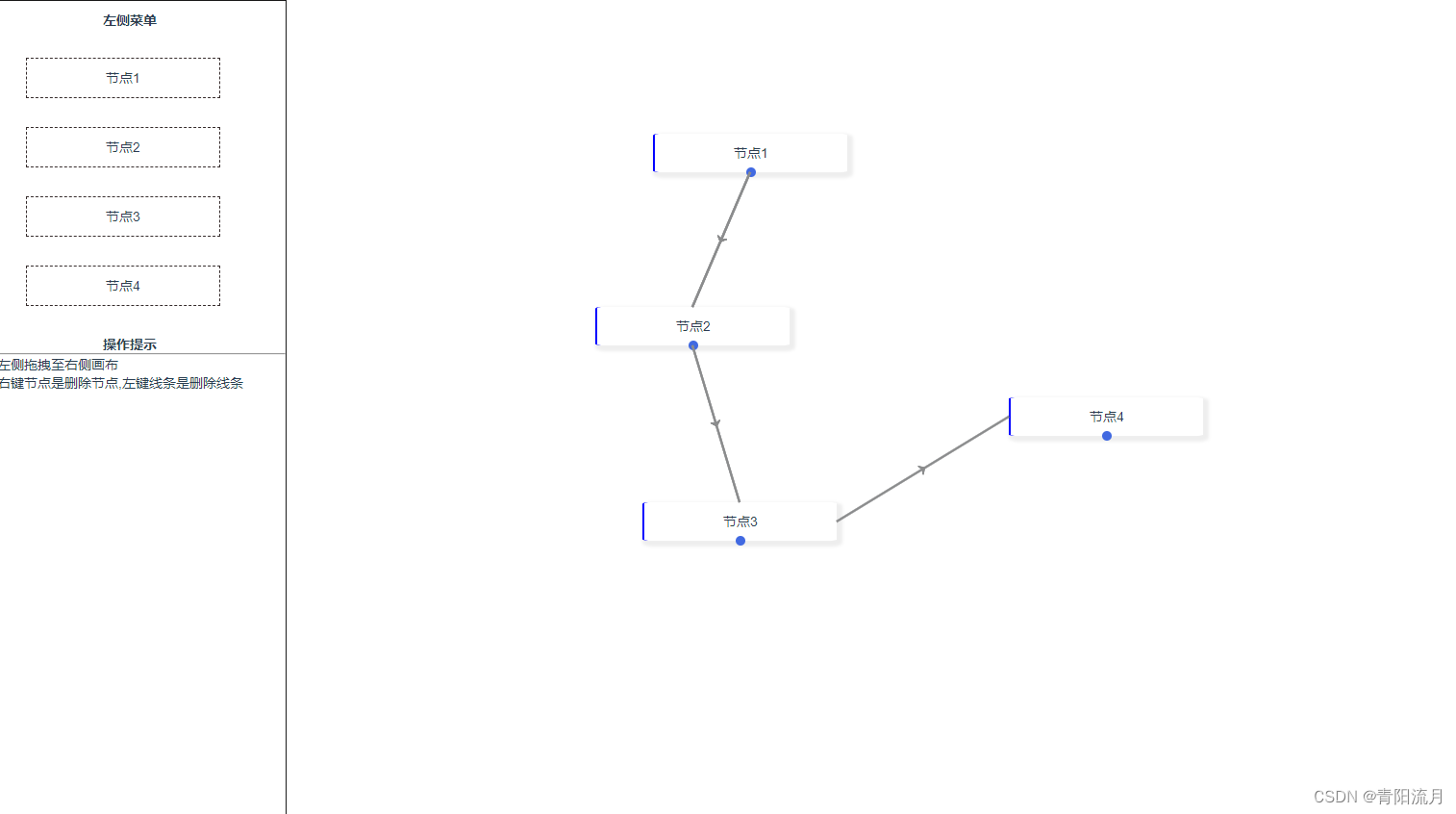
前言 之前的几个demo都是在vue3中写的,虽然可以直接拿去复用。 但是根据有些看客反馈,想用一个vue2版本的,毕竟很多人开发功能的时间都不是特别富裕。大多时候还是用现成的demo更好一些。 这里我就写一个简易版本的demo,可以实现绘制,并且删除连接线和节点等功能,篇幅也不大,适合应急的朋友,哈哈 代码 1.剥离公共的配置 config.js export const read
jsPlumb画流程图
获取的JSON格式 {"linkDataArray":[{"targetAnchors":["Bottom","Right","Top","Left"],"routerId":"R00001","from":"E00001","sourceAnchors":["Bottom","Right","Top","Left"],"to":"T00001","label":""},{"targetA
jsplumb自动避免连线源锚点和目标锚点在同一节点上
jsplumb下要自动避免连线源锚点和目标锚点在同一节点上 建议的方案 this.jsp.bind('beforeDrop', function (conn) { if (conn.sourceId === conn.targetId) { return false } else { return true } }
vue使用jsplumb 流程图
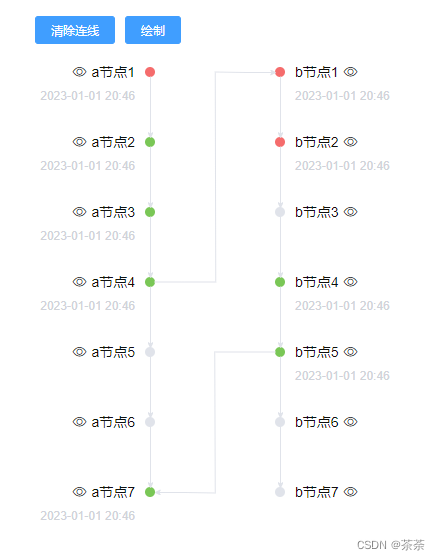
安装jsPlumb库:在Vue项目中使用npm或yarn安装jsPlumb库。 npm install jsplumb 创建一个Vue组件:创建一个Vue组件来容纳jsPlumb的功能和呈现。 <template><div style="margin: 20px"><div style="margin: 20px"><el-button type="primary" size="min