jsapi专题
jsapi 支付缺少appid ¬ify_url
$.ajax({url: 'url',type: 'get',dataType: "json",//改成jsonsuccess: function (data) {//$('#xx').val(data)WeixinJSBridge.invoke('getBrandWCPayRequest', $.parseJSON(data),function(res){if(res.err_msg == "
Vue 微信实现JSAPI签名认证
准备工作: 1、申请微信公众号 可以使用微信测试的公众号:https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index 2、配置JS接口安全域名(正式账号还要设置IP访问白名单等) 3、得到appID和appsecret 4、关注公众号,绑定开发者 步骤如下: 1、获取access_token
ArcGIS JSAPI 高级教程 - ArcGIS Maps SDK for JavaScript - 高斯模糊效果
ArcGIS JSAPI 高级教程 - ArcGIS Maps SDK for JavaScript - 高斯模糊效果 核心代码完整代码在线示例 ArcGIS Maps SDK for JavaScript 从 4.29 开始增加 RenderNode 类,可以添加数据以及操作 FBO(ManagedFBO); 通过操作 FBO,可以通过后处理实现很多效果,官方提供了几个示例,
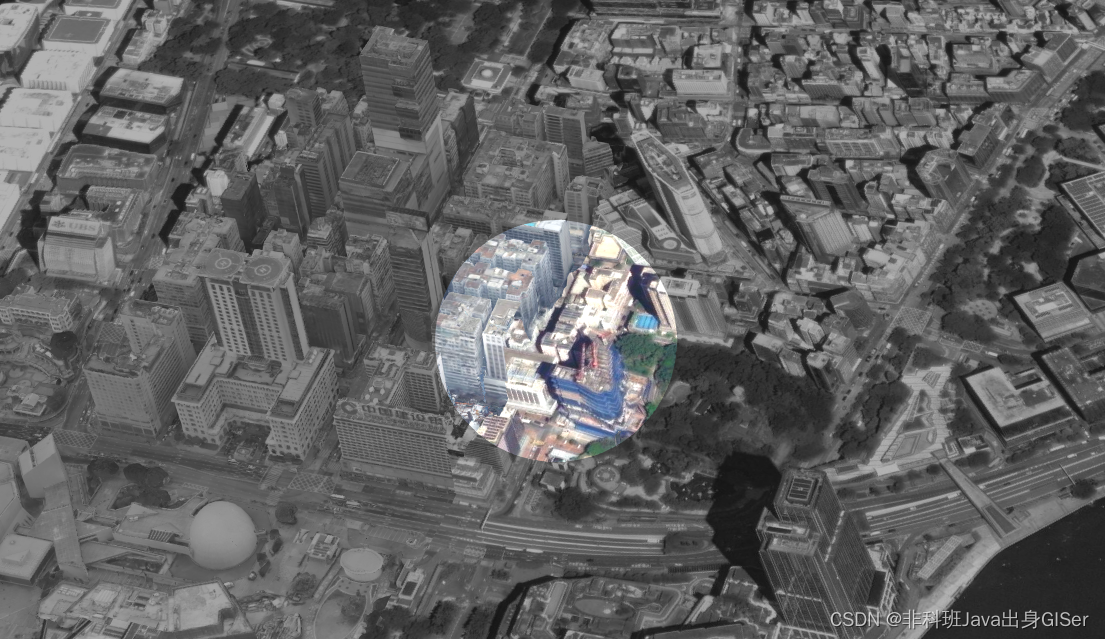
ArcGIS JSAPI 高级教程 - ArcGIS Maps SDK for JavaScript - 探测效果(地图探测、地图窥探)
ArcGIS JSAPI 高级教程 - ArcGIS Maps SDK for JavaScript - 探测效果(地图探测、地图窥探) 实现原理 ArcGIS Maps SDK for JavaScript 从 4.29 开始增加 RenderNode 类,可以添加数据以及操作 FBO(ManagedFBO); 通过操作 FBO,可以通过后处理实现很多效果,官方提供了几个示例
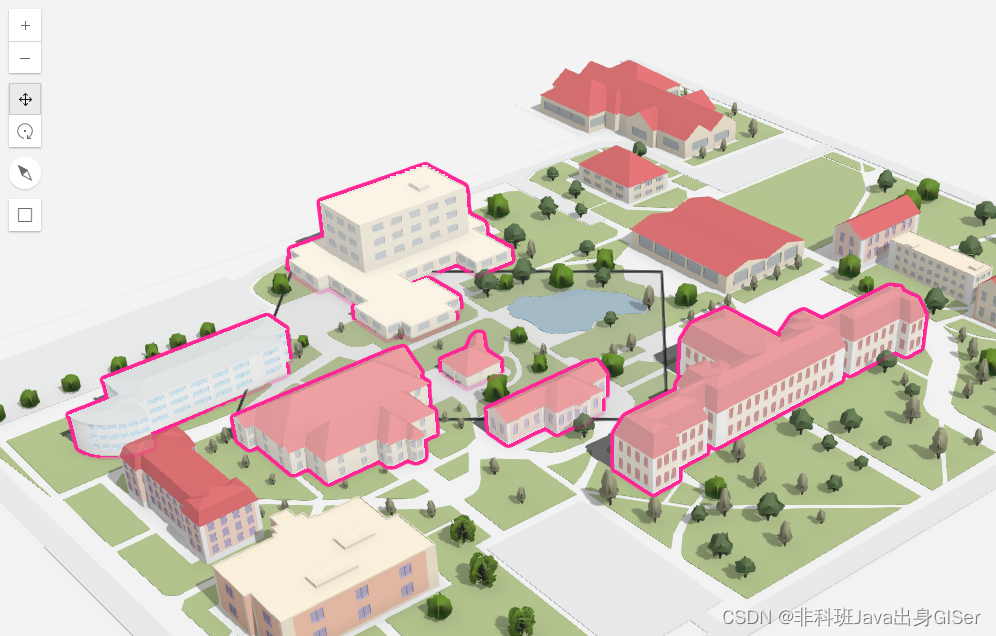
ArcGIS JSAPI 学习教程 - ArcGIS Maps SDK for JavaScript - 框选显示高亮几何对象
ArcGIS JSAPI 学习教程 - ArcGIS Maps SDK for JavaScript - 框选显示高亮对象 核心代码完整代码:在线示例 在研究 ArcGIS JSAPI RenderNode 高亮(highlights)FBO 的时候,实现了一下框选高亮几何对象,这里分享一下。 本文包括核心代码、完整代码以及在线示例。 核心代码 实际上,就是通过标绘工具
微信支付调用JSAPI缺少参数:timeStamp
相信很多朋友在做 微信公众号支付的时候会遇到这个 微信支付调用JSAPI缺少参数:timeStamp 这个问题一般是会出现在用苹果手机支付的时候,关于这个问题处理的方式其实很简单,可能也是大家在写的时候会不漏掉 首先我们先分析下 在这里 我们可以清晰的看到 timeStamp 是一个字符串 例如是“12345645” 而不是12345645 所以遇到这个问题只要把timeS
微信支付之JSAPI支付
JSAPI支付 JSAPI支付是用户在微信中打开商户的H5页面,商户在H5页面通过调用微信支付提供的JSAPI接口调起微信支付模块完成支付 使用场景 用户在微信公众账号(必须是服务号)内进入商家公众号,打开某个H5页面,完成支付用户的好友在朋友圈、聊天窗口等分享商家H5页面连接,用户点击链接打开商家H5页面,完成支付将商户H5页面转换成二维码,用户扫描二维码后在微信浏览器中打
微信支付,公众号支付(jsapi支付)如何配置支付授权目录
开发微信支付的过程中,可能所有的流程都搞明白了,可能在配置公众号的支付授权目录时会遇到问题,会不大好理解。 如果支付授权目录没有设置正确,在请求JSAPI时,会提示“3当前页面的url未注册”的错误。 怎么设置呢,首先要看你支付的当前页面URL,比如是: http://www.xxx.com/wxpay/js_api_call.php 你就必须填写: http://www.xxx.com/wxpa
微信支付java版本之JSAPI支付+发送模板消息
目录(?)[-] 工具类公众账号设置代码实现weixin_jspay项目中代码实现3其他接口 1.工具类 工具类见:微信支付JAVA版本之Native付款 2.公众账号设置 3.代码实现 openId:openId为用户与该公众账号之间代表用户的唯一标示 以下类中涉及到生成token,关闭订单接口调用,获
WPS加载项(wps jsapi)创建及部署--新版
1,在桌面新建文件夹wpsjsapitest,在命令提示符中转到wpsjsapitest路径下, 2,新建加载项HelloWps、HelloEt、HelloWpp (i),在命令提示符中执行命令wpsjs create HelloWps (ii),在命令提示符中执行命令wpsjs create HelloEt (iii),在命令提示符中执行命令wpsjs create HelloWpp
WPS加载项(wps jsapi)创建、发布及部署
安装wpsjs及其他具体细节参考WPS加载项官网地址https://open.wps.cn/previous/docs/client/wpsLoad 1,试验环境 node 20.12.1 npm 10.7.0 wpsjsrpcsdk.js,改动时间:2022-11-28 19:06, 大小80.2 KB (82,192 字节) wps,WPSPro_11.8.2.12195.exe 浏览器,
thinkcmf+jsapi 实现微信支付
首先从小程序端接收订单号、金额等参数,然后后台进行统一下单,把微信支付的订单号返回,在把订单号发送给前台,前台拉起支付,返回参数后更改支付状态。。。 回调 public function notify() {$wechat=Db::name('wechat')->where('status',1)->find();//$post = $GLOBALS['HTTP_RAW_POST_DATA'
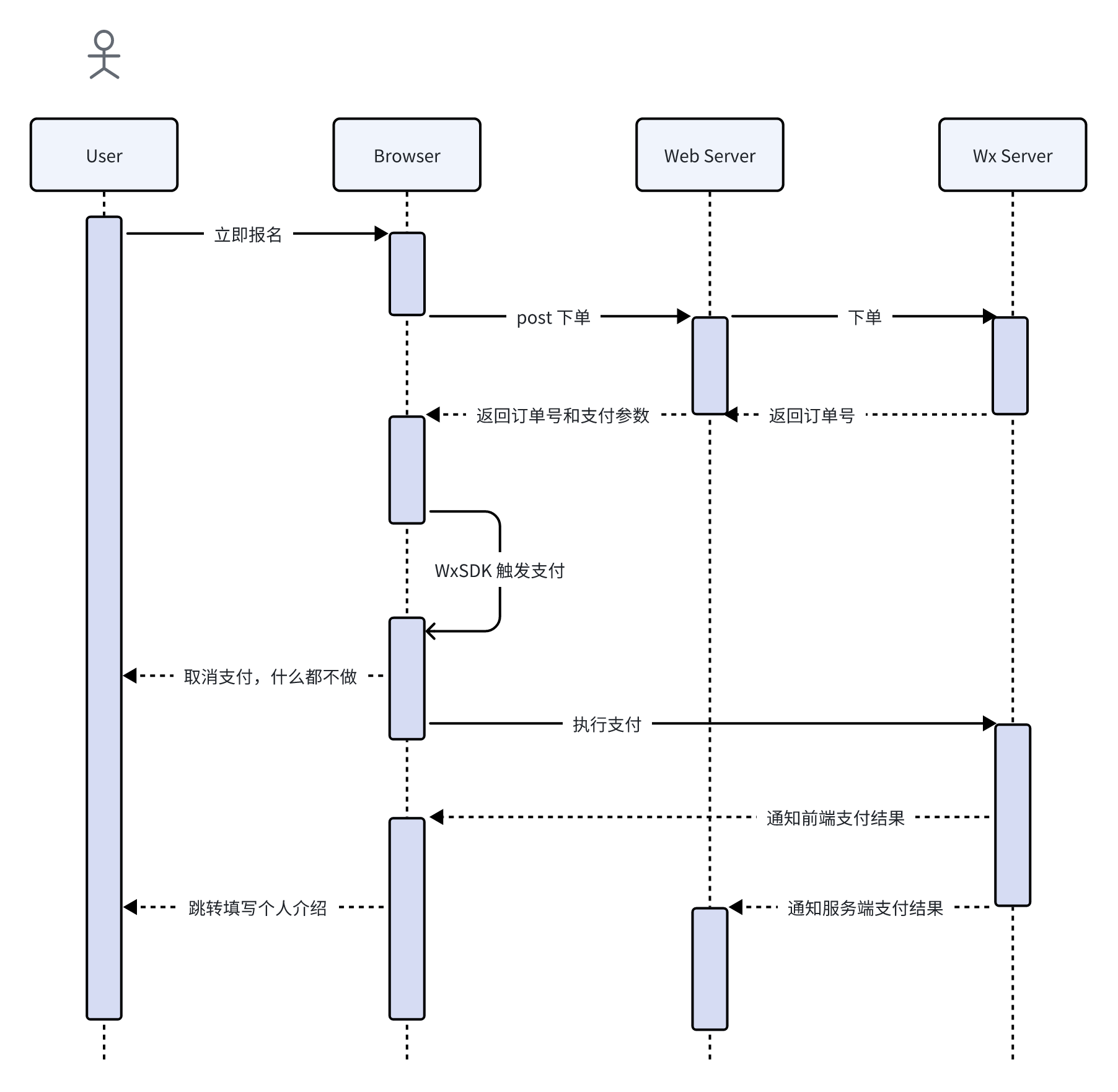
【微信支付】前端 JSAPI 时序图及代码实现 Hook,微信内置浏览器,公众号开发
主要参数都是从后端获取的,非常考验后端的签名,签名不对就要调试很久,切记官方的 java-sdk 可能是有问题的总是签名失败,当然也许是我们的后端使用方式不对 import { useState } from "react";const usePay = (success: () => void, failed?: () => void) => {const [payLoading, set
微信jsapi扫一扫接口实现(4)
转自:http://linfanhehe-163-com.iteye.com/blog/2325435 微信扫一扫功能在我们日常生活中很常见,那么微信jsapi是如何实现扫一扫功能的呢,接来下给大家详细介绍,并附有代码实现。 微信扫一扫 @V型知识库 原创 调起微信扫一扫接口 1 2 3 4 5 6 7 wx.scanQRCode({ need
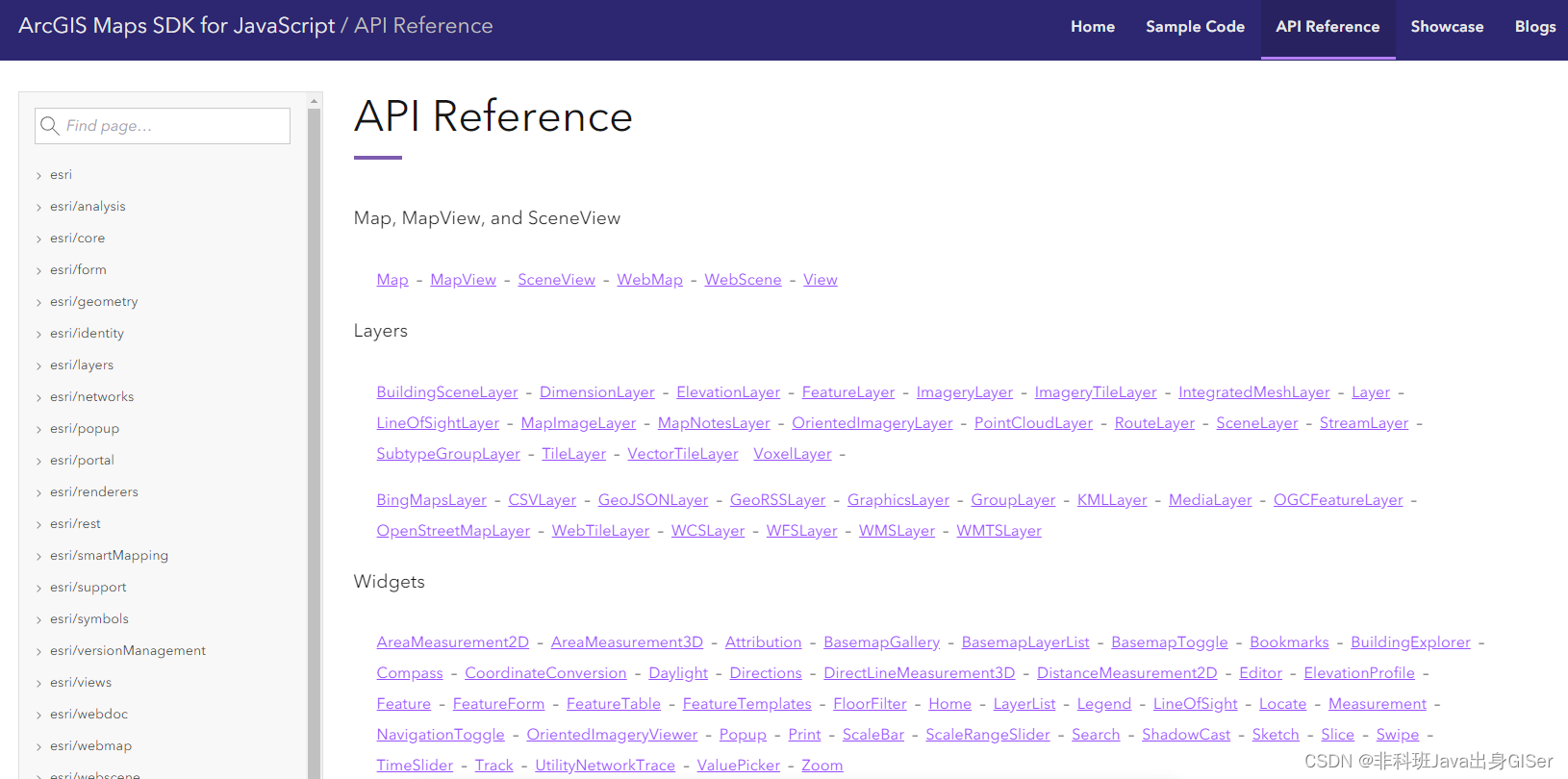
ArcGIS JSAPI 学习教程 - ArcGIS Maps SDK for JavaScript 不同版本4.8-4.28(最新版)离线部署
ArcGIS JSAPI 学习教程 - ArcGIS Maps SDK for JavaScript 不同版本4.8-4.28(最新版)SDK离线部署 测试资源4.18 以及之前版本4.19 以及之后版本 接触一段时间 ArcGIS JSAPI 之后,整体感觉还好,后来需要解决不同版本问题,但是官方并没有在线旧版SDK资源。 于是想着下载部署,结果发现部署方式居然还有挺大的区别
微信JSAPI支付教程
@author StormMa @date 2017-05-23 01:41 生命不息,奋斗不止! 最近一个项目中用到了微信开发,之前没有做过支付相关的东西,算是拿这个来练练手,刚开始接触支付时候很懵逼,加上微信支付开发文档本来就讲得不清楚,我是彻底蒙圈了,参考了很多代码之后,算是有一点思路了。 用户认证获取openId 如果你知识关注支付流程,这块可以跳过,
SpiderMonkey学习笔记(2)--封装JSAPI
上一篇文章搭建好了一个简单的SpiderMonkey测试环境,并且把JSAPI User Guide里的样板代码直接拷贝到了工程里。在这篇文章里,我将对JSAPI做一个简单的封装,以方便后续的学习和试验。 1)添加一个C++类,名字估且就叫JsEngine吧 右键点击SpiderMonkeyTest Group,在弹出菜单中点击New Files... 菜单项: 选择iOS -> C a
服务端微信支付(APP和JSAPI支付)相关问题
服务端微信支付相关问题 JSAPI开发文档 jsapi开发文档链接 app开发文档链接 统一下单参数 在开发前需要先申请商户平台申请商户号和APP支付(在开放平台申请账号)、JSAPI(在公众平台申请账号) 在开发过程中先后集成了APP支付和公众号支付(JSAPI支付)此两种支付方式统一下单的参数不同,详见下方: 共同参数: mch_id:商户号;nonce_str:随机字符串;body
微信jsapi支付签名验证失败解决方案-已验证
最近在帮客户做一个网站,里面新增微信jsapi方式支付,尝试用jsapi前端发起支付时,总是弹出“支付签名验证失败”,多方查找后发现是由于统一下单时的加密方式与前端再次签名时的签名方式不同导致。 找了很多资料,尝试多次后完美解决了,关于微信jsapi签名如下:, /*** 构建支付参数,以便前端Js可以jsAPi的唤起微信支付* @param appId* @param prepayI
微信支付之JSAPI公众号支付
本文首发于CSDN 原文链接:http://write.blog.csdn.net/mdeditor#!postId=51537271 前提 本教程默认以下几点你已经完全满足: 开通了认证后的服务号服务号开通的微信支付的认证腾讯给你的邮件中有商户登录的账号和密码拥有一个可供上传代码和设置回调域名的网站或云服务有一点点php知识。 第一步:公众号设置 1、 你的公众号,在支付认证的标签
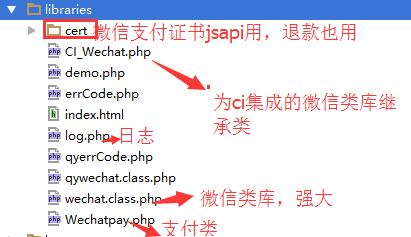
微信支付JSAPI模式及退款CodeIgniter集成篇
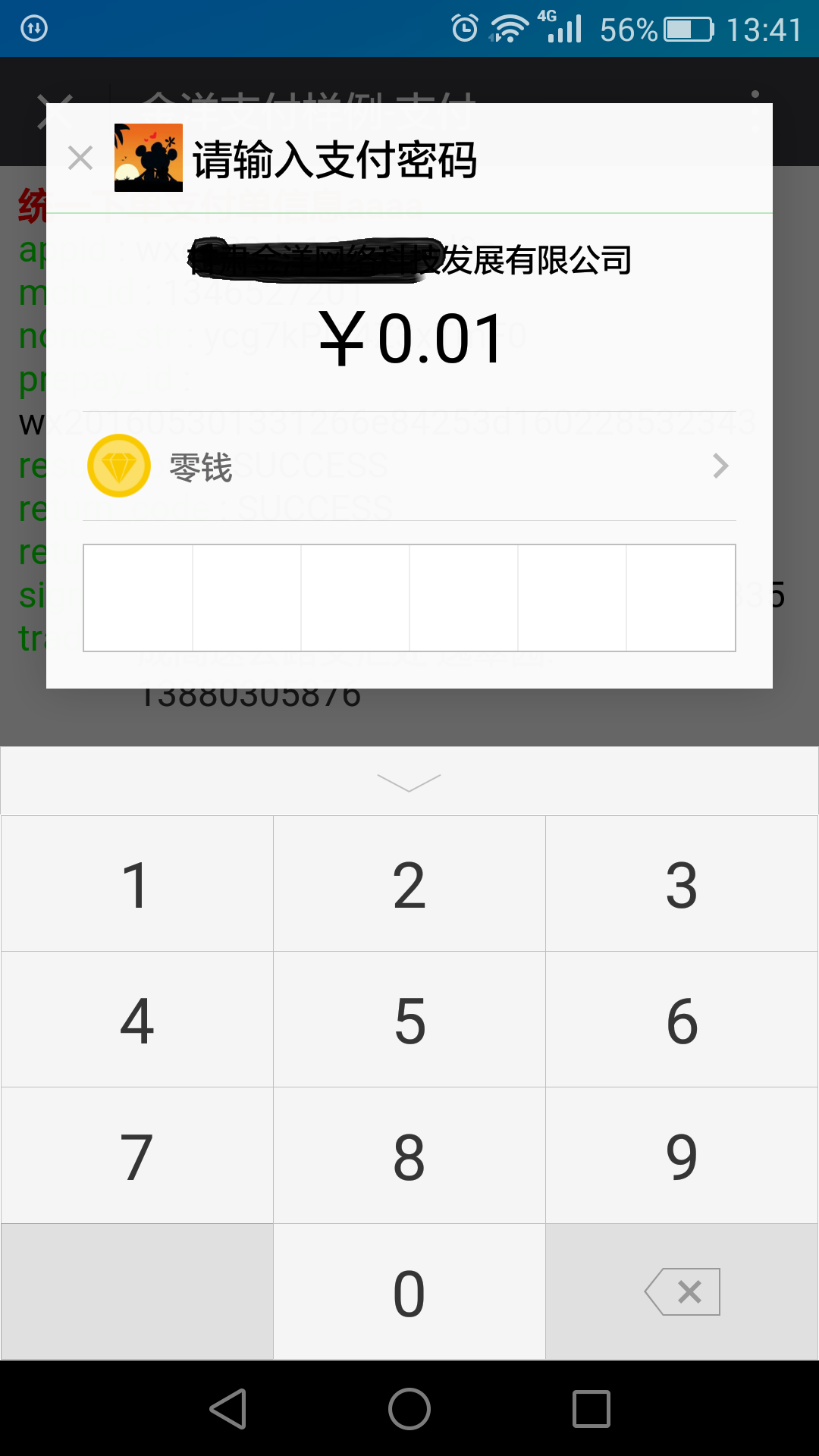
微信支付接口文档:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1 首先你得知道这个jsapi是不能离开微信进行调用支付的,明白了这个道理我们好下手,页面是在微信内显示并通过jsapi调用微信支付组件进行支付。 可以看看我们上一篇文章,主要是Native扫码支付模式二 我们仍然继续使用wechatpay.p
百度地图jsAPI实时画出运行轨迹,车头实时指向行驶方向,设置角度偏移
背景:公司想要做一个基于百度地图实时展示车的运行轨迹,且在运行过程中需要车头方向随着角度进行变化。 1.先把地图构建出来,然后造一组数据用以画线。 数据格式为: var PointArr = [ {long: 117.128937 ,lat: 36.676339 ,route: 30 }] 2.在地图上添加起始点图标,选用数组的第一个对象的经纬度进行定位展示。 addMar
jsapi微信支付,安卓可以调起支付界面,ios调不起的问题
jsapi微信支付问题 支付目录的配置第一种:配置顶级域名第二种:配置分级目录 支付呼起解决方案 在对接微信jsapi支付的时候,各种配置已经配置好,但是ios支付的时候会报错,url 未注册的问题。 支付目录的配置 假如我们支付界面是: http://www.abc.com/page/pay/index 支付目录有两种配置方式: 第一种:配置顶级域名 支付目
微信抖音快手QQ小程序 - 预支付接口参数out_trade_no长度限制 - jsapi统一下单接口
报错 @微信小程序: {"code":0,"show":1,"msg":"输入源“/body/xml/out_trade_no”映射到值字段“商户订单号”字符串规则校验失败,字节数 35,大于最大值 32","data":{"from":"order","order_id":"76","pay_way":"2"}} 长度限制 - 文档 == 微信 == 文档 https://pay.we
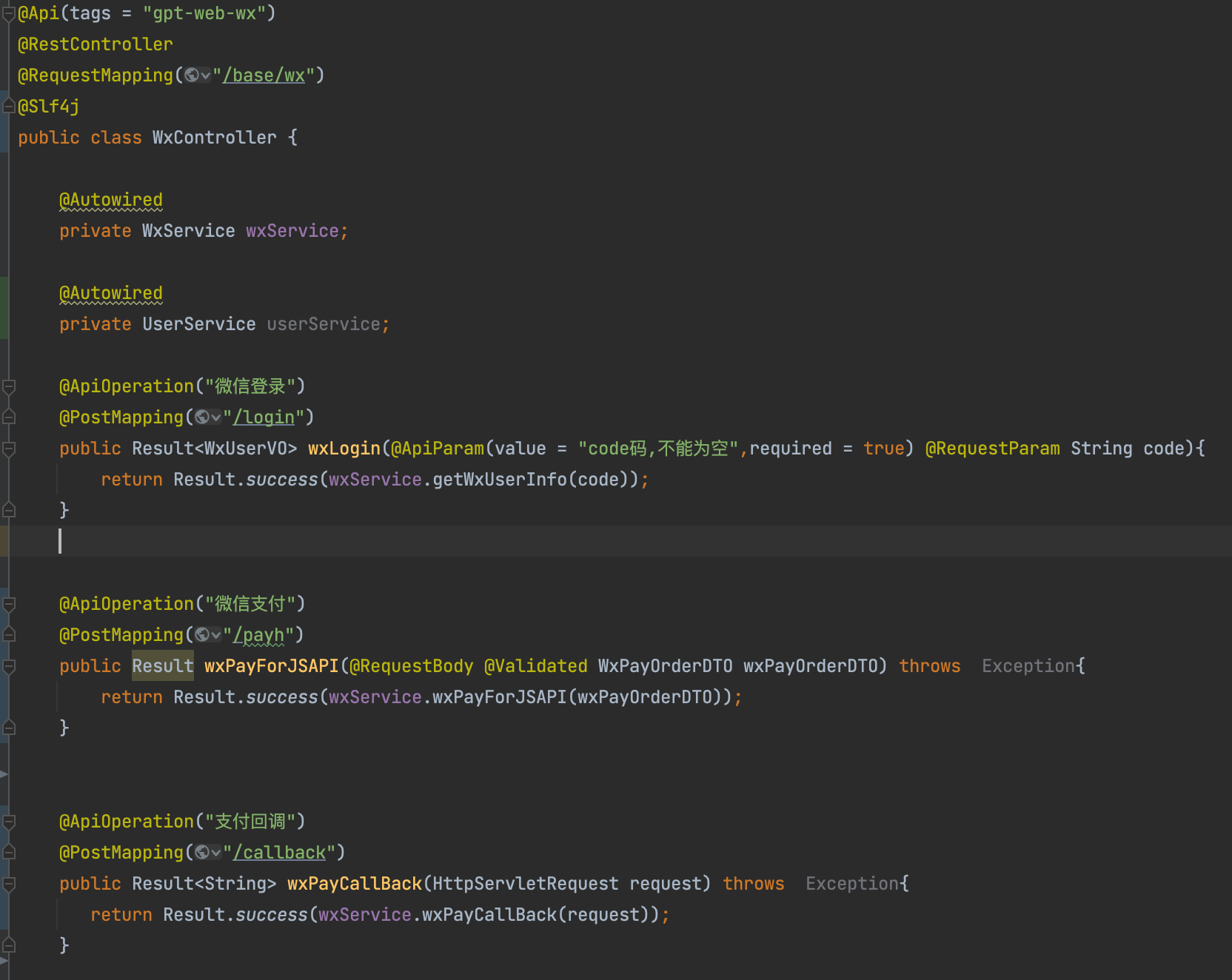
spring boot + uniapp 微信公众号 jsapi 支付
后端支付类 package com.ruoyi.coupon.payment;import com.google.gson.Gson;import com.ruoyi.coupon.payment.dto.PayParamJsapiDto;import com.ruoyi.coupon.payment.dto.RefundParam;import com.ruoyi.coupon.serv
JSAPI实现H5页面微信支付
进入官网文档:> 微信支付官网文档 根据官网文档能够很详细的需要做的事 接下来,采用的是JSAPI的方式在小程序嵌入H5页面中实现微信支付,直接拉起支付页面 一:需要在微信公众号平台和微信支付商家平台获取的配置的关键参数如下: 1,openid:需要实现微信登录才能获取 2,微信公众号绑定的appid 3,微信商家号绑定对应的appid的商家号id 4,商家号密钥