js2专题
Vue.js2+Cesium1.103.0 十六、多模型轨迹运动
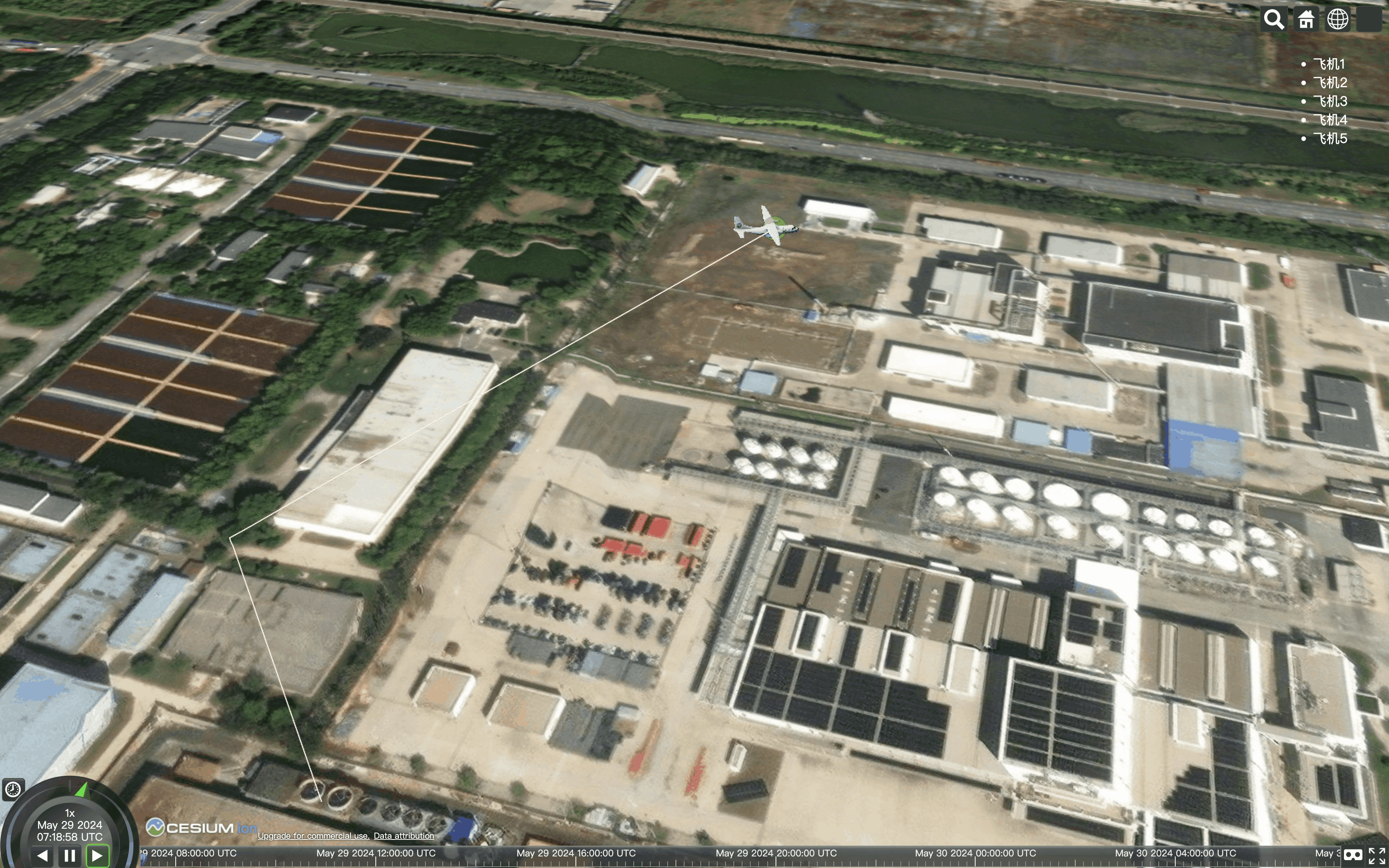
Vue.js2+Cesium1.103.0 十六、多模型轨迹运动 Demo <template><div id="cesium-container" style="width: 100%; height: 100%;"><ul class="ul"><li v-for="(item, index) of deviceInfo" :key="index" class="li" :clas
Vue.js2+Cesium1.103.0 十五、计算方位角
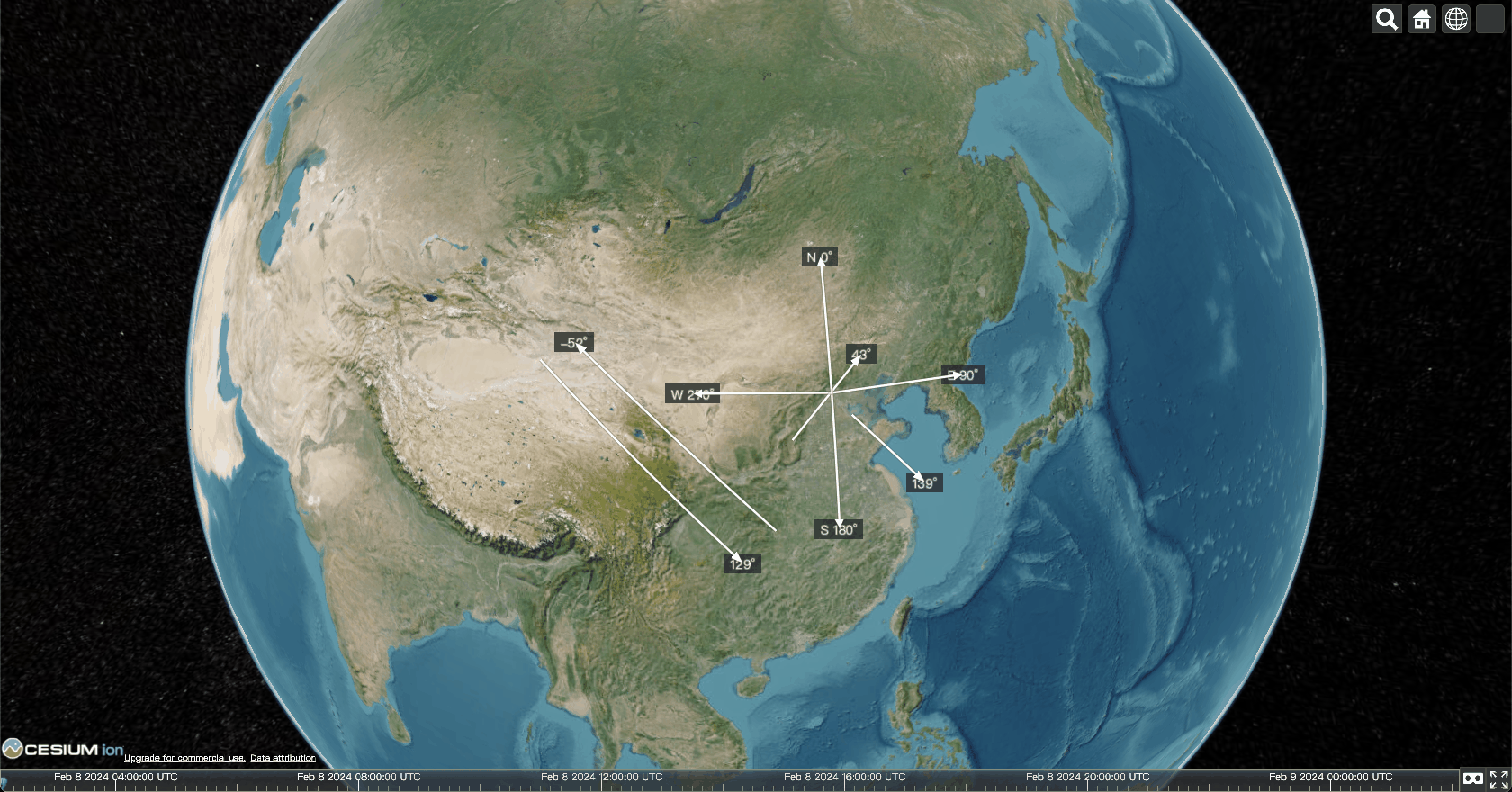
Vue.js2+Cesium1.103.0 十五、计算方位角 Demo <template><divid="cesium-container"style="width: 100%; height: 100%;"/></template><script>/* eslint-disable no-undef *//* eslint-disable new-cap *//* eslint
Vue.js2+Cesium1.103.0 十五、绘制视锥,并可实时调整视锥姿态
Vue.js2+Cesium1.103.0 十五、绘制视锥,并可实时调整视锥姿态 Demo <template><divid="cesium-container"style="width: 100%; height: 100%;"/></template><script>/* eslint-disable no-undef *//* eslint-disable new-cap */
Vue.js2.x源码初步阅览
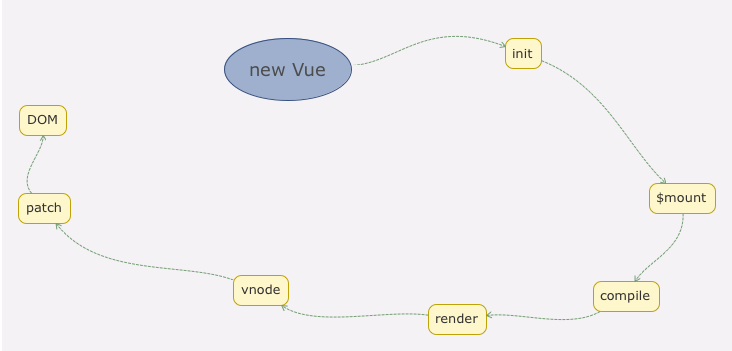
此篇文章记录自己在看Vue.js源码分析书籍时候的一些点。 1.Vue本质上还是一个function,在prototype上挂在了许多扩展的方法 注:为什么不用class而是用function? 因为在prototype上扩展方法的时候,可以在多个模块中分别维护,而class则是在一个模块中实现所有,实现多个模块维护并不方便。 2.new Vue之后的流程 进行一系列初