ionic3专题
ionic3 启动动画后有白屏或者黑屏间隔
解决ionic3下app启动后,出现一段时间白屏的情况,在config.xml中找到如下配置,将value设置的足够长,以便app启动的时候进行必要的数据加载,基本上就能解决问题了。 注意:app.component.ts文件中的platform.ready().then(() => {}中是否有splashScreen.hide(),如果没有就添加一下,不过通常是新建项目就存在了。记得不要删除
ionic3的 Searchbar换行改成搜索
<form action="javascript:return true;"><ion-searchbar placeholder="请输入" type="search" [(ngModel)]="inputContent" (keyup)='contentChangeEvent(inputContent)' [ngModelOptions]="{standalone: true}"></
ionic3 手势事件
ionic3中的gestures 手势事件- ioni3c长按事件 官方地址:http://www.ionic.wang/article-index-id-83.html ionic3中的gestures 手势事件如下: ionic3中的gestures 手势事件包括: tap, press, pan, swipe, ionic3rotate, and pinch events等事件,
ionic3 扫描二维码之后,安卓返回,连续触发两次
constructor( public appCtrl : App, public platform : Platform) { this. registBackClick(); } // 返回按钮 registBackClick() { //registerBackButtonAction是系统自带的方法 this.platfor
cordova Xcode打包ios以及发布流程(ionic3适用)
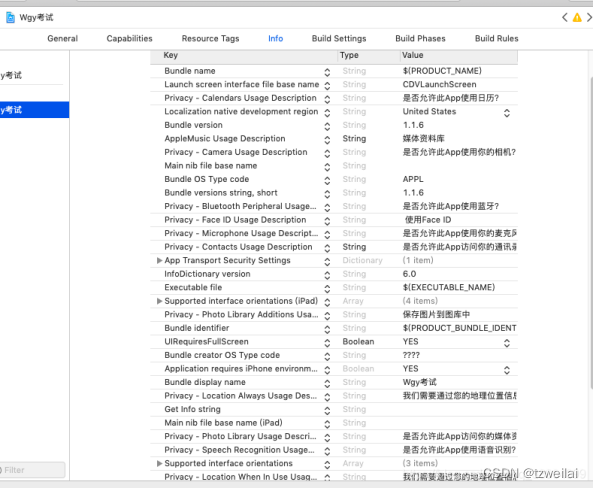
第一步 1、申请iOS证书 2、导入证书到钥匙串 第二步 1、xcode配置iOS证书 1.1用Xcode打开你的项目(我的Xcode版本是新版) 修改如下图 回到基本信息设置界面,Bundie 这项填写,最先创建的那个appid,跟创建iOS描述文件时选择的要一样。 现在下面还有个错误提示,因为还没有导入iOS描述文件。这时候双
Ionic3添加GoogleAnalytics
关于Ionic的环境配置这里不再赘述,默认已经配置好Ionic的工作环境。 一、创建一个新的应用程序 ionic start Ionic3GA sidemenu –type=ionic-angular 说明: 其中type选项是为了创建ionic3的工程 sidemenu是模板工程,其他模板工程可通过ionic start –list来查看 工程创建好后,进入工程目录。 cd I
ionic3中使用极光推送
极光推送使用方法: 官网传送门:点我打开极光推送git 一、因为极光推送使用的是cordova插件,所以我们要先安装cordova: npm install -g cordova 通过npm包管理器安装。 检测cordova是否安装成功也很简单,在命令行输出 cordova -v (-v是 --version 的缩写,代表检测版本) 二、按照极光官网提供安装,有三种方式
ionic3 UI Components学习2:Alerts 警报
1.Alerts 警报概述 警报是向用户提供选择特定动作或动作列表的好方法。他们还可以向用户提供重要信息,或要求他们作出决定(或多项决定)。 从用户界面的角度来看,警报可以被认为是一种只覆盖屏幕一部分的“浮动”模式。这意味着警报只能用于快速操作,如密码验证,小应用程序通知或快速选项。更深入的用户流应该保留在全屏模式下。 警报非常灵活,并且可以轻松定制。 2.Basic Alerts 基本警报 基
IONIC3微信支付 (附后台JAVA)
Ionic3微信支付流程 总结通俗来说微信支付一共两步(最后附全部代码): 1.统一下单(给微信获得微信返回的支付订单号(prepay_id)) 解释一下:通俗点讲用户支付钱的时候,需要跳到微信界面,根据一个微信支付订单(微信界面肯定是微信的东西,和自己的项目没有任何关系)来支付钱,这个微信支付订单是微信生成的以下简称vx订单,怎么生成?项目后台根据一系列参数生成一个map,利用map和商户