本文主要是介绍Ionic3添加GoogleAnalytics,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关于Ionic的环境配置这里不再赘述,默认已经配置好Ionic的工作环境。
一、创建一个新的应用程序
ionic start Ionic3GA sidemenu –type=ionic-angular说明:
-
其中type选项是为了创建ionic3的工程
-
sidemenu是模板工程,其他模板工程可通过ionic start –list来查看
工程创建好后,进入工程目录。
cd Ionic3GA
二、安装Cordova Pulgin和Ionic Native插件
ionic cordova plugin add cordova-plugin-google-analytics说明:
-
cordova plugin链接:https://www.npmjs.com/package/com.brainfall.cordova-plugin-google-analytics
npm install --save @ionic-native/google-analytics@4说明:
-
Ionic插件说明文档:https://ionicframework.com/docs/v3/native/google-analytics/ 其中有API的说明
-
不能安装最新版本,最新版本是支持Ionic4的
三、将此插件添加到您应用的模块
1. 打开app.module.ts文件,然后导入这些插件并添加provider数组
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { ListPage } from '../pages/list/list';import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';import { GoogleAnalytics } from '@ionic-native/google-analytics';@NgModule({declarations: [MyApp,HomePage,ListPage],imports: [BrowserModule,IonicModule.forRoot(MyApp),],bootstrap: [IonicApp],entryComponents: [MyApp,HomePage,ListPage],providers: [StatusBar,SplashScreen,GoogleAnalytics,{provide: ErrorHandler, useClass: IonicErrorHandler}]
})
export class AppModule {}
2. 在应用程序中实施Google Analytics(分析)方法
在应用程序中添加GA代码以跟踪用户访问过的数据视图,并且还将添加一个由用户点击触发的事件。
在app.component.ts文件中,添加以下代码以使用提供的跟踪ID开始跟踪
import { Component, ViewChild } from '@angular/core';
import { Nav, Platform } from 'ionic-angular';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';import { HomePage } from '../pages/home/home';
import { ListPage } from '../pages/list/list';import { GoogleAnalytics } from '@ionic-native/google-analytics';@Component({templateUrl: 'app.html'
})
export class MyApp {@ViewChild(Nav) nav: Nav;rootPage: any = HomePage;pages: Array<{title: string, component: any}>;constructor(public platform: Platform, public statusBar: StatusBar, public splashScreen: SplashScreen ,private ga: GoogleAnalytics) {this.initializeApp();// used for an example of ngFor and navigationthis.pages = [{ title: 'Home', component: HomePage },{ title: 'List', component: ListPage }];}initializeApp() {this.platform.ready().then(() => {// Okay, so the platform is ready and our plugins are available.// Here you can do any higher level native things you might need.this.statusBar.styleDefault();this.splashScreen.hide();this.ga.startTrackerWithId('UA-XXXXXXXXX-X').then(() => {}).catch(e => alert('Error starting GoogleAnalytics == '+ e));});}openPage(page) {// Reset the content nav to have just this page// we wouldn't want the back button to show in this scenariothis.nav.setRoot(page.component);}
}
方法startTrackerWithId 将开始在应用程序中进行跟踪,您将开始在Google Analytics(分析)仪表板中看到您的设备。 其中’UA-XXXXXXXXX-X’就是跟踪ID,通过接下来的步骤我们来获取跟踪ID。
四、获取Google Analytics(分析)跟踪ID
按照以下步骤操作来跟踪移动设备的ID,用于trackViews方法,不然该方法不起效果。这种方法创建的普通的跟踪ID仅适用于网页。
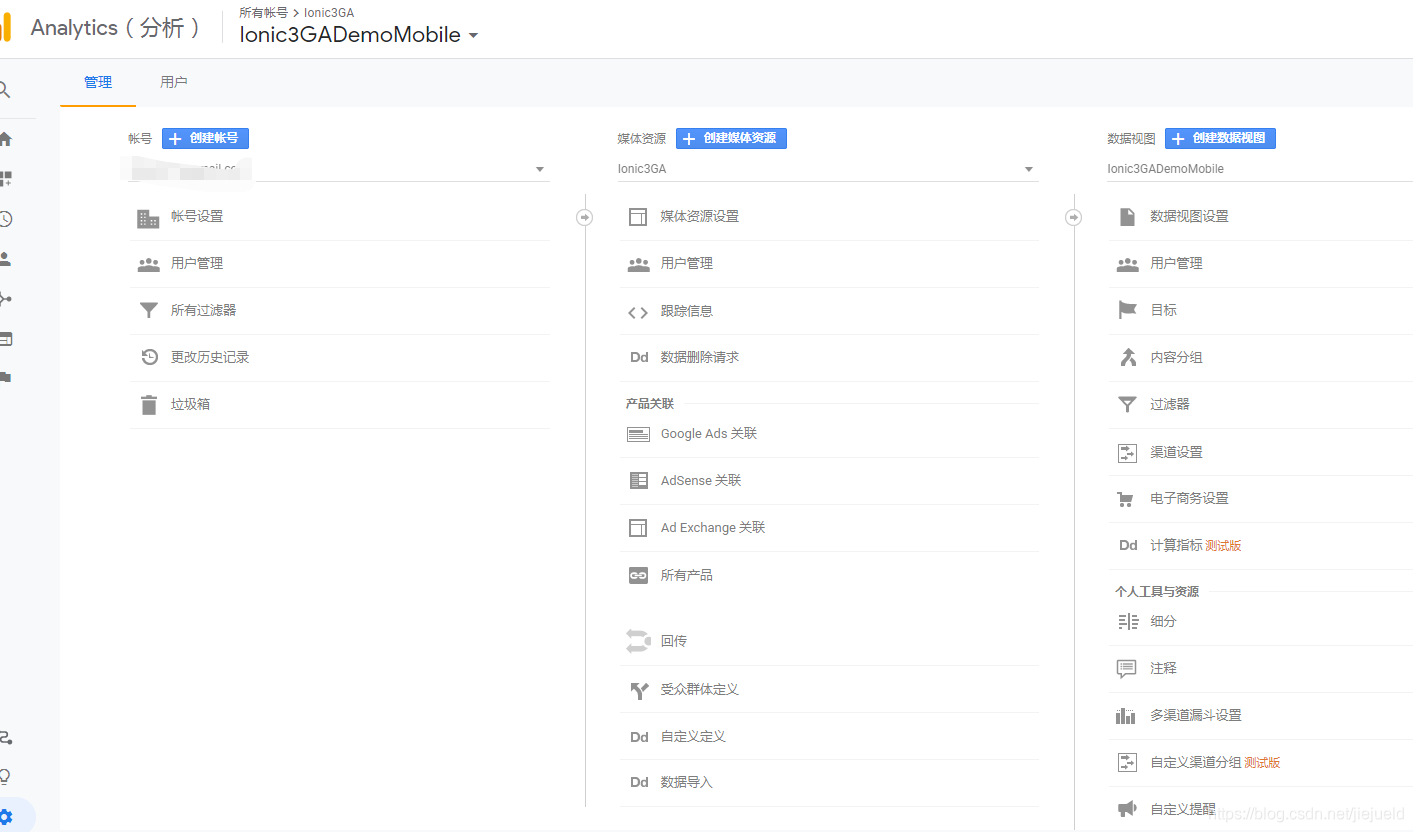
1. 打开谷歌分析的首页,然后用谷歌账户登录
2. 创建“媒体资源”, 选择“网站”,填写“媒体资源设置”,点“创建”,即可创建跟踪ID:UA-154001XXX-2



3. 创建数据视图



4. 将上述获取的跟踪ID替换到代码中。
五、 对页面进行跟踪
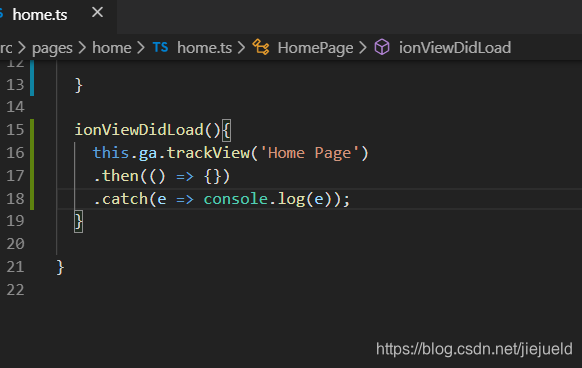
在home.ts页面代码和list.ts中添加两个跟踪事件。
一个是trackView方法 ,这样可以在Google Analytics(分析)仪表板中发送当前页面
另一个是trackEvent 方法来记录点击事件


接下来运行:
ionic cordova platform add android
ionic cordova build android在Android模拟器中运行此工程

操作后可在Google-Analytics平台,实时观测到结果

后记说明:
1. 必须在模拟器运行,如果直接ionic serve会报错,
Error starting Google Analytics == cordova_not_available
在https://github.com/ionic-team/ionic-native/issues/1353这里说明了这个问题
2. 创建Ionic3的工程有其他命令行,文章中只是其中一种。
这篇关于Ionic3添加GoogleAnalytics的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!