inspect专题
Ironic注册/部署/inspect/clean节点操作记录
目录 注册裸机节点 社区链接 实际操作 节点状态变迁图 社区链接 部署裸机节点 社区链接 server状态变迁 node状态变迁 部署流程 实际操作 tftpboot配置文件信息 节点inspect(Hardware Inspection) 社区链接 node状态变迁 实际操作 节点clean 社区链接 node状态变迁 实际操作 注册部署裸机脚本参考
Windows下UI自动化工具Inspect
windows系统下的UI自动化工具Inspect是包含在WindowsSDK包里的,所以需要先下载SDK包,然后在SDK包路径下找到Inspect工具并打开使用就可以了。 官网下载链接:https://docs.microsoft.com/zh-cn/windows/win32/winauto/inspect-objects 根据自己需要下载对应的,本人下载的是Window应用
分析工具:Accessibility Insights、spy、Inspect
1、Accessibility Insights 官网:https://accessibilityinsights.io/ 文档:https://accessibilityinsights.io/docs/web/overview/ Github:https://github.com/microsoft/accessibility-insights-windows Windows 官方推荐的
关于python内置inspect
关于python内置inspect inspect.getmembers(object[, predicate]) 是 Python 的 inspect 模块中的一个函数,用于获取对象的所有成员(属性和方法等),并返回一个按照名称排序的 (name, value) 对的列表。 参数: object:必需参数,表示要检查其成员的对象。 predicate:可选参数,是一个函数,用于过滤对象的成员。
解决Android调试微信页面,chrome的inspect弹出空白
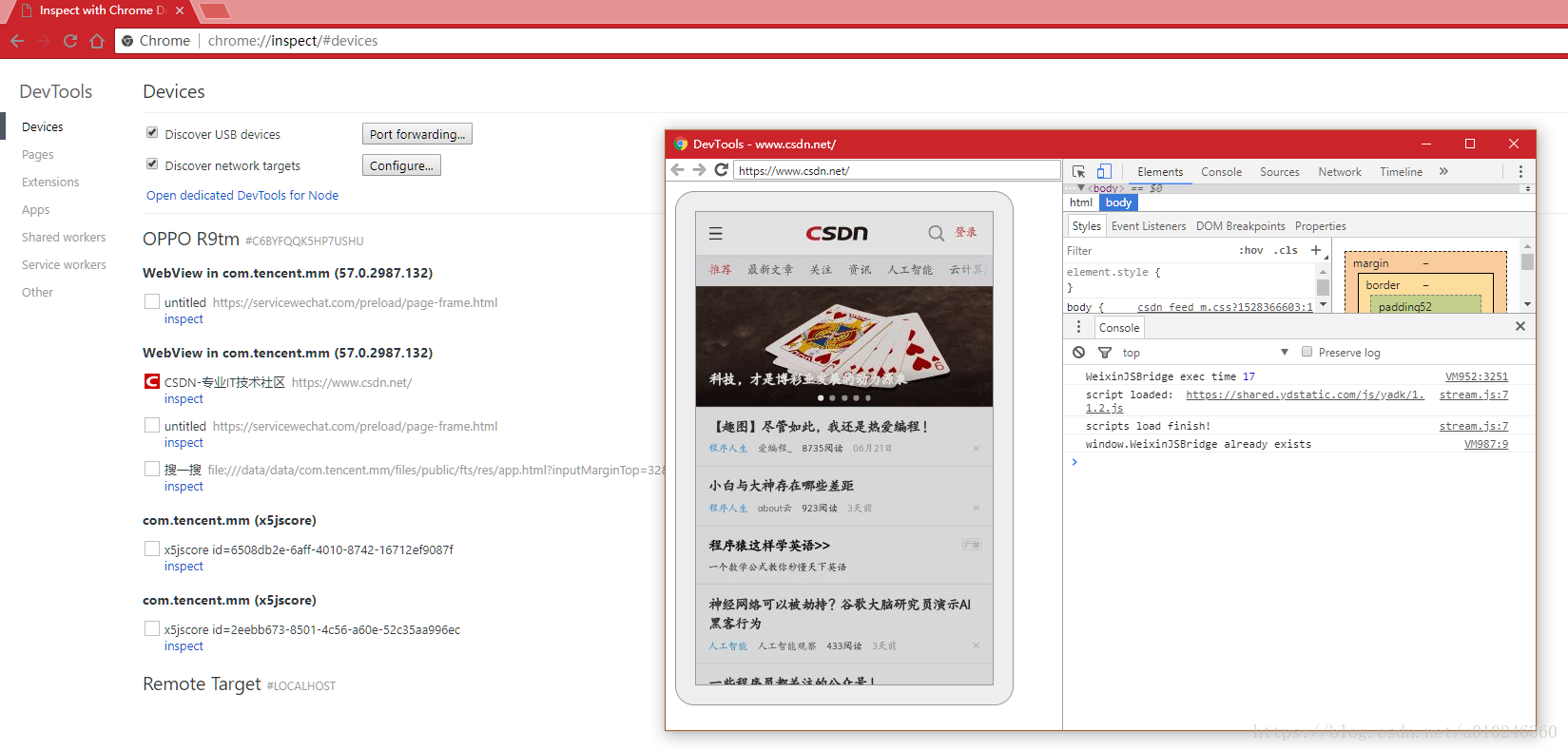
最近想用PC端调试微信内置浏览器页面,于是使用Chrome进行调试,步骤如下: 1.手机数据线连接电脑,开启手机上的USB调试功能 2.微信访问debugx5.qq.com,点击信息打开TBS内核inspector调试和X5jscore inspector调试 3.打开Chrome浏览器,在地址栏输入:chrome://inspect/#devices访问 4.Chrome会自动检测并列出
14 - 函数参数检测-inspect模块
14 - 函数参数检测-inspect模块 目录 1 python类型注解2 函数定义的弊端3 函数文档4 函数注解 4.1 annotation属性5 inspect模块 5.1 常用方法5.2 signature类5.3 parameters属性5.4 获取对象的参数签名6 检查参数 1 python类型注解 类型注解,即对变量的类型,进行标注或者说明,因为
【漏洞复现】通天星CMSV6车载主动安全监控云平台inspect_file接口处存在任意文件上传漏洞
免责声明:文章来源互联网收集整理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用。
inspect入门之在windows上调试iphone上的web页面
下载:Download Inspect 1.下载 首先登陆下载 inspect 2.Web Inspector 在iphone设置中打开 safari的 Web Inspector 3.iTunes 由于在windows上,需要安装 iTunes 来与iphone传输 安装后需要在 iphone上信任电脑设备,就可以通过iTunes控制iphone
python: inspect模块各函数的用法
python: inspect模块各函数的用法 inspect模块也被称为 检查现场对象。这里的重点在于“现场”二字,也就是当前运行的状态。 inspect模块提供了一些函数来了解现场对象,包括 模块、类、实例、函数和方法。 inspect函数主要用于以下四个方面 对是否是模块、框架、函数进行类型检查获取源码包获取类或者函数的参数信息解析堆栈 一、inspect模块总览 1、获取成员与判断
Docker格式化输出命令:“docker inspect --format“ 学习笔记
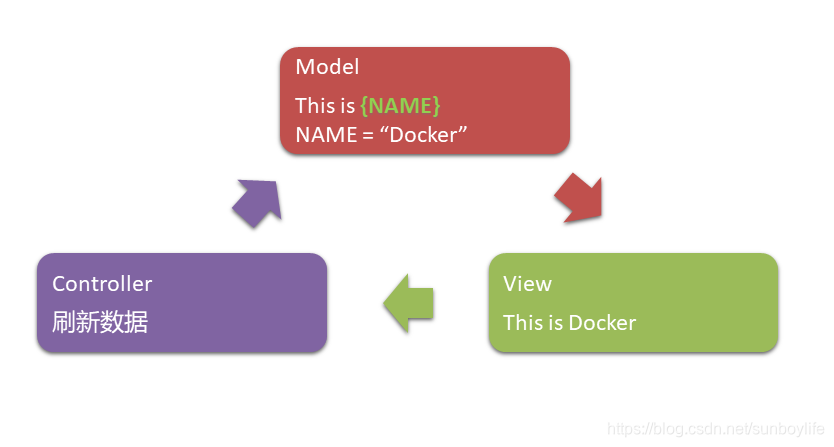
Docker --format 参数提供了基于 Go模板 的日志格式化输出辅助功能,并提供了一些内置的增强函数。 什么是模板? 上图是大家熟悉的 MVC 框架(Model View Controller): Model(模型,通常在服务端)用于处理数据、View(视图,客户端代码)用于展现结果、Controller(控制器)用于控制数据流,确保 M 和 V 的同步,即一旦 M 改变,V 也应该同
Halcon基于形状的模板匹配inspect_shape_model
Halcon基于形状的模板匹配 基于形状的匹配,就是使用目标对象的轮廓形状来描述模板。Halcon中有操作助手,可以直观 地进行形状模板匹配的参数选择以及效果测试。如果使用算子编写,步骤如下。 (1)从参考图像上选择检测的目标。使用合适的形状工具,如矩形选区等,从参考图像上选择ROI,然后使用reduce_domain算子将该区域裁剪成一个独立的图像区域。 (2)创建模板。在创建模板之前,建议使
Vue Cli inspect
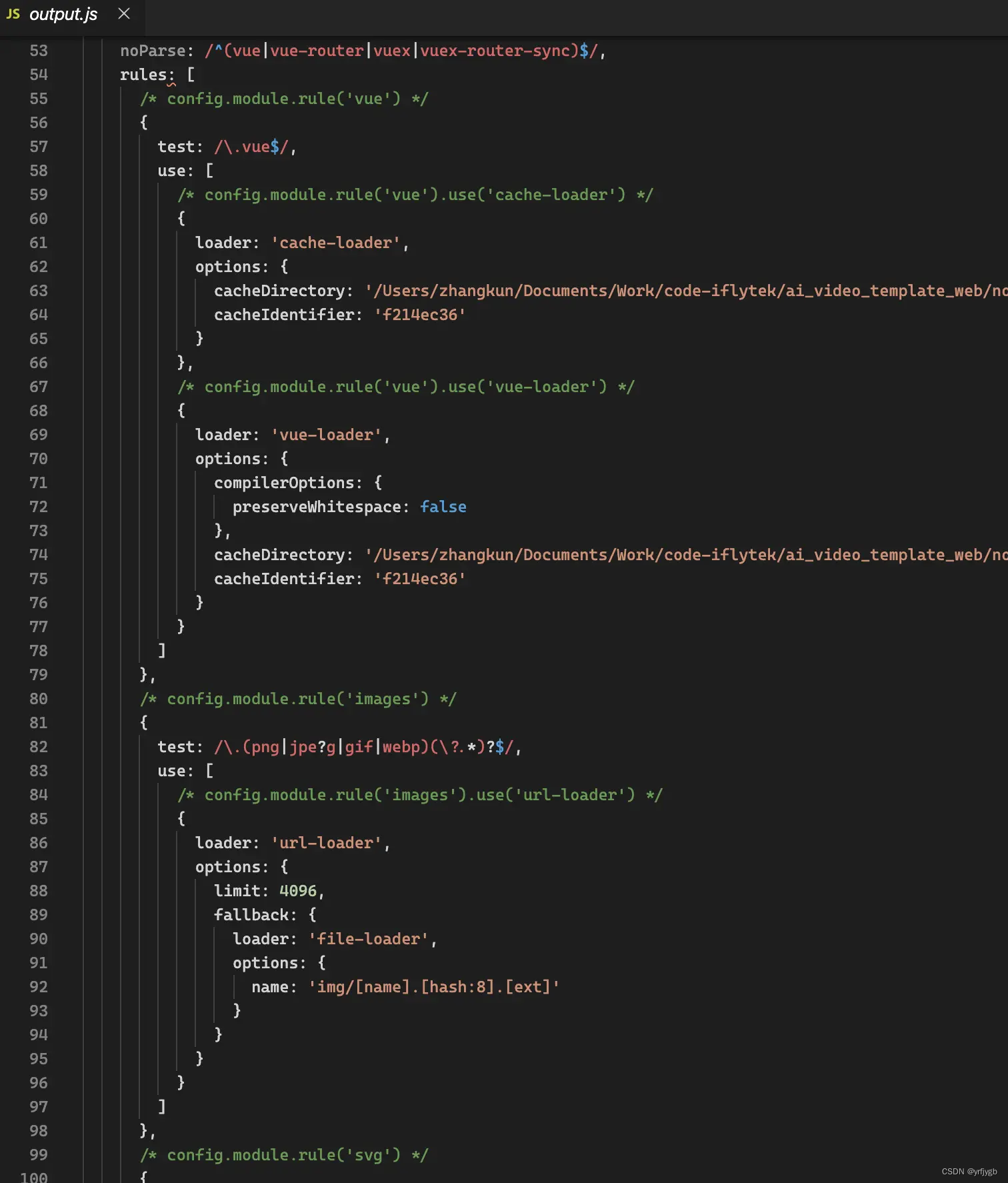
Vue Cli inspect vue-cli-service inspect:可以使用 vue-cli-service inspect 来审查一个 Vue CLI 项目的 webpack config 使用方法: 1、输出在控制台:vue-cli-service inspect 2、输在在文件中:vue-cli-service inspect --> output.js 我一般是直接配置在
Chrome/edge inspect远程调试移动设备
在谷歌浏览器输入chrome://inspect远程调试设备时,需要可以访问外网,因此选择在edge浏览器输入chrome://inspect后打开如下页面: 移动设备adb连接pc后,在浏览器页面点击inspect: 查看和分析移动端页面的性能数据,包括加载时间、内存流量等:
借鉴halcon中inspect_3d_surface_intersections.hdev示例
简单看下halcon的实现过程 二、halcon思路 1、读入图片 2、生成点云模型,将点云三角化 3、生成平面 4、求这个模型与平面的交线,生成一个轮廓 用pcl和vtk实现的效果 主要参考以下博主的文章内容来实现的 鞋3D点胶 halcon切平面算法_pose_invert-CSDN博客 PCL 绘制自定义大平面_pcl vtk画平面c++-CSDN博客 vtkInte
Docker inspect 命令
docker inspect:获取容器/镜像的元数据。 语法: docker inspect [OPTIONS] NAME|ID [NAME|ID...] OPTIONS说明: -f:指定返回值的模板文件。 -s:显示总的文件大小。 --type:为指定类型返回JSON。 实例: 获取镜像mysql:5.6的元信息: docker inspect mysql:5.6##效果
Python-Inspect.exe-uiautomation-基本操作-获取微信群成员信息
文章目录 1.Inspect.exe2.uiautomation使用2.1.简介和安装2.2.获取微信群成员昵称2.3.常用控件类型2.4.比较通用的属性2.4.窗口常见操作2.5.常见鼠标和键盘操作 3.总结 1.Inspect.exe 检查 (Inspect.exe) 是一种基于 Windows 的工具,可以选择任何 UI 元素并查看其辅助功能数据。 可以查看 Micros
chrome浏览器inspect,offline问题解决
chrome浏览器inspect,offline问题解决 参考文章: (1)chrome浏览器inspect,offline问题解决 (2)https://www.cnblogs.com/diyichen/p/11634189.html 备忘一下。
docker inspect mycentos2
[root@localhost /]# docker inspect mycentos2 [ { “Id”: “1360d2739cf1a68f0e98422d78ecb7b04b29977c2196f29b42802eea994e6832”, “Created”: “2019-12-31T10:42:49.80911834Z”, “Path”: “/run.sh”, “Args”: [], “S