innertext专题
innerHTML,innerText,outHTML的用法及区别详解
innerHTML,innerText,outHTML的用法及区别,今天就详细的解说并且带有实例说明。大家一看就明白,进入正题,接下来我们用下面的这段代码做测试 <div id="tianzi"> <span style="color:red">www.seostudying.com</span> </div> 1.tianzi.innerText 它得到的是<div></div>标签中的文
前端面试题 - 元素的innerText outerText innerHTML的区别?
前端面试题 - 元素的innerText outerText innerHTML的区别? innerText和outerText取值都是对象起始和结束标签内部的文本内容。但是在设置的时候,outerText会把该标签也替换掉。innerHTML取值是对象起始和结束标签内部的html,不包括对象本身的起始标签和结束标签。设置时是填充该标签内部。outerHTML取值是也是html,但是包括对象本身
JS-DOM编程-02-innerHTML和innerText属性
JS-DOM编程-02-innerHTML和innerText属性 1.innerHTML属性 innerHTML属性可以设置对象里的内容。 1.1直接赋值给innerHTML以改变div 实现点击按钮,就可以向div里添加内容。 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="
DOM中的outerHTML,innerHTML,outerText,innerText的区别
简单的说innerHTML和outerHTML、innerText与outerText的不同之处在于: 1)、innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。 2)、在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。
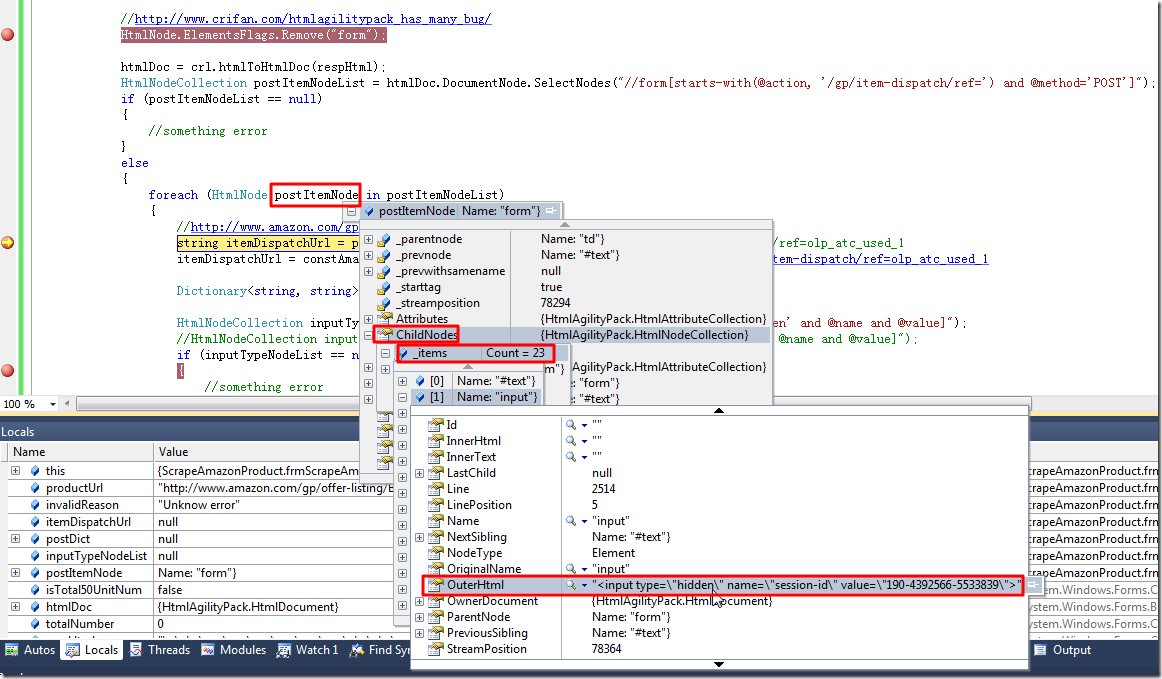
HtmlAgilityPack中通过sibling才能得到对应的InnerText和form,option等tag的子节点
转自:http://www.crifan.com/htmlagilitypack_html_tag_form_option_no_child_via_sibling_get_innertext/ 最近在用HtmlAgilityPack解析HTML文件,用到的很奇怪的问题,这篇文章给了很详细解释和标准答案,收藏一下! 【背景】 之前使用HtmlAgilityPack期
innerHTML,outerHTML,innerTEXT
[img]http://dl.iteye.com/upload/picture/pic/80868/fde92d8a-0d02-34b0-b44c-d7f8eba4fbfc.jpg[/img]
jQuery中html()、val()、text()的区别; javascript中innerHTMl、innerText、outHTML的区别
今天在使用JavaScript时,用到了value值,忽然想到了jQuery中的html()、val()和text(),就查看了一下参考资料,整理下他们之间的差异,方便以后查看。 1.val():用来读取或者设置修改匹配的value值。(如果是select的多选项,则返回相匹配的数组) $("#input1").val();//获取value值$("#input1").val("Single
48-DOM节点,innerHTML,innerText,outerHTML,outerText,静态获取,单机click,cssText
1.DOM基础 Document Object Module,文档对象模型,window对象,document文档,都可以获取和操作 1)文档节点 2)属性节点(标签内的属性href,src) 3)文本节点(标签内的文字) 4)注释节点 5)元素节点(标签) 2.获取元素节点 2.1通过标签名获取getElementsByTagName() <p>1</p><p class
textContent和innerText有什么区别
textContent 和 innerText 都是用于获取或设置元素的文本内容的属性,但它们之间有一些区别。 textContent 属性返回元素的所有文本内容,包括元素内部的所有文本和注释节点。而 innerText 属性仅返回元素内部可见的文本内容,忽略任何被 CSS 隐藏的文本和注释节点。 textContent 属性会返回所有文本内容,包括文本节点和子元素的文本内容。而 inner
C# XmlNode中Value和InnerText的区别
这个问题我想很多人在使用.NET 操作 Xml 文档时都遇到过,先看一下MSDN里对这两个属性的解释: XmlNode.Value:获取或设置节点的值。 XmlNode.InnerText:获取或设置节点及其所有子节点的串联值。 只看这两个定义是不是还是有点迷糊,下面我们用实例来作说明: 1.当操作节点是叶子节点时: XmlDocument xDoc=new XmlDocu
textContent、innerText、innerHTML
textContent:设置或者返回指定节点中的文本内容。谷歌、火狐支持,IE8以及更早版本不支持。 innerText:设置或者返回指定节点中的文本内容。谷歌、火狐、IE8都支持。 innerHTML:设置或者返回指定节点中的所有内容。 获取文本内容 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>T
textContent、innerText、innerHTML
textContent:设置或者返回指定节点中的文本内容。谷歌、火狐支持,IE8以及更早版本不支持。 innerText:设置或者返回指定节点中的文本内容。谷歌、火狐、IE8都支持。 innerHTML:设置或者返回指定节点中的所有内容。 获取文本内容 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>T
javascript中textContent与innerText的异同分析
原文链接:http://www.jb51.net/article/25082.htm textContent与innerText的不同 IE下有个innerText属性,FF下有个textContent属性。很多以前给IE写脚本的,在FF下找不到innerText属性,于是网上搜到的建议是用textContent来替代。反之给FF写脚本的也一样。 但是实际上,这里有个误解。网上很多文章说
DOM,getElement系列qureySelector系列,操作元素类型,innerHTML,innerText,value,事件绑定,操作css样式,操作属性:getArrtlibute等~
DOM(Document Object Model): 文档对象模型其实就是操作 html 中的标签的一些能力 我们可以操作哪些内容 - 获取一个元素 - 移除一个元素 - 创建一个元素 - 向页面里面添加一个元素 - 给元素绑定一些事件 - 获取元素的属性 - 给元素添加一些 css 样式 - ... DOM 的核心对象就是 docuemnt 对象 docume
innerHTML、innerText、textContent有什么区别
innerHTML、innerText、textContent有什么区别 在 HTML 中,innerHTML、innerText、 和textContent是 DOM(文档对象模型)的属性。它们允许我们读取和更新 HTML 元素的内容。 但它们在包含的内容以及处理 HTML 标签的方式有不同的行为。 读完本文后,我们将了解这三种属性之间的区别以及何时应该使用每种属性。 什么是innerH
被玩坏的innerHTML、innerText、textContent和value属性
一、前言 由于innerText并非W3C标准属性,因此我们无法在FireFox中使用它,一般情况下我们可以使用textContent来代替,但它两者是否就能完全等同呢?在坑爹的表单元素(如input、textarea等)中表现是否依旧诡异呢?文本将记录一些实验结果,避免日后被玩坏。 二、innerHTML
innerHtml/outerHtml/innerText/outerText/textContent比较
总纲 innerHTML 设置或获取位于对象起始和结束标签内的 HTMLouterHTML 设置或获取对象及其内容的 HTML 形式textContent/innerText 设置或获取位于对象起始和结束标签内的文本outerText 设置(包括标签)或获取(不包括标签)对象的文本 获取操作 //HTML代码: <div id="test"> <span style="colo
innerText,innerHTML,outerText,outerHTML 的最新解释
从网上找了很多的innerText,innerHTML,outerText,outerHTML的例子,都好像没怎么说清楚对outerText和innerText的区别,在这里,我将上面4个方法详细介绍一下 HTML:<DIV ALIGN="left" id="div"><p>hello world!!!</p>ddddd</DIV> 这个我们又要分两种情况了,第一种读取的时候 和第二种