本文主要是介绍JS-DOM编程-02-innerHTML和innerText属性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JS-DOM编程-02-innerHTML和innerText属性
1.innerHTML属性
innerHTML属性可以设置对象里的内容。
1.1直接赋值给innerHTML以改变div
实现点击按钮,就可以向div里添加内容。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>innerHTML和innerText操作div和span</title><!-- 设置div样式 --><style type="text/css">#div1 {background-color: chartreuse;width: 400px;height: 300px;border: black 3px solid;position: absolute;top: 100px;left: 100px;}</style>
</head>
<body><script type="text/javascript">window.onload = function() {document.getElementById("btn1").onclick = function() {//获取div对象var divElt = document.getElementById("div1");//设置div的innerHTML属性divElt.innerHTML = "abcdef";}}</script><input type="button" value="设置div中的内容" id="btn1"><div id="div1"></div>
</body>
</html>

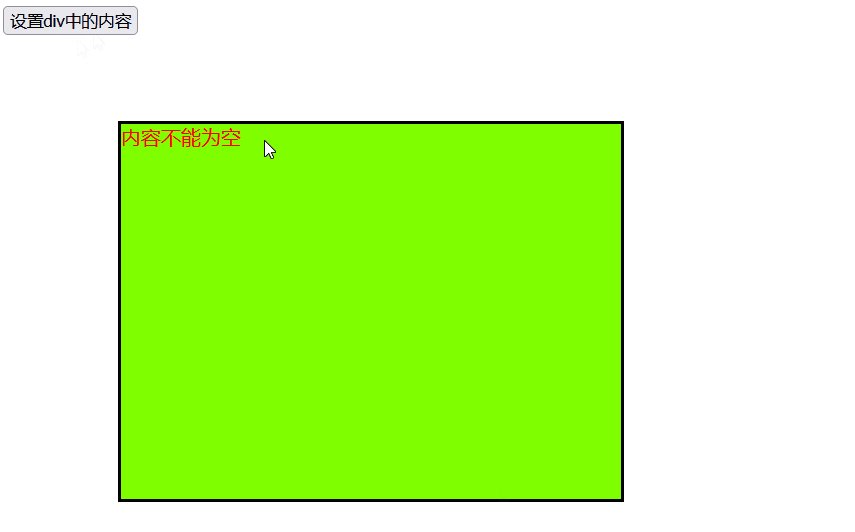
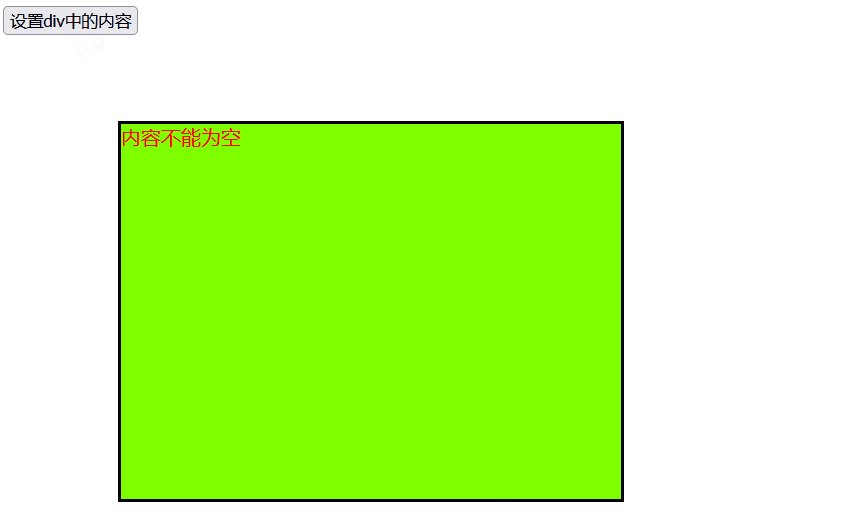
1.2innerHTML支持HTML代码
还可以用html代码来修饰innerHTML后面的内容:
//获取div对象
var divElt = document.getElementById("div1");
//设置div的属性
// divElt.innerHTML = "abcdef";
divElt.innerHTML = "<font color='red'>内容不能为空</font>";

2.innerText属性
innerText属性也可以设置对象里的内容。
2.1直接赋值给innerText以改变div
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>innerHTML和innerText操作div和span</title><style type="text/css">#div1 {background-color: chartreuse;width: 400px;height: 300px;border: black 3px solid;position: absolute;top: 100px;left: 100px;}</style>
</head>
<body><script type="text/javascript">window.onload = function() {document.getElementById("btn1").onclick = function() {//获取div对象var divElt = document.getElementById("div1");//设置div的属性divElt.innerText = "aaabbbccc";}}</script><input type="button" value="设置div中的内容" id="btn1"><div id="div1"></div>
</body>
</html>

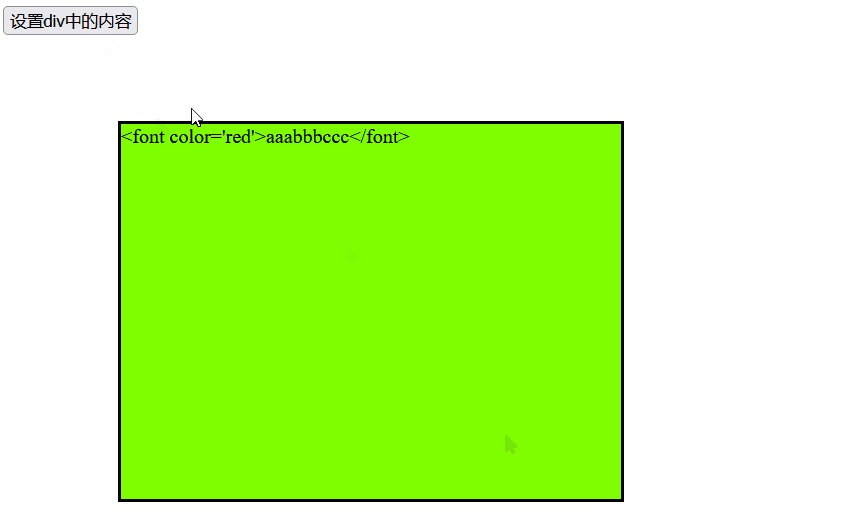
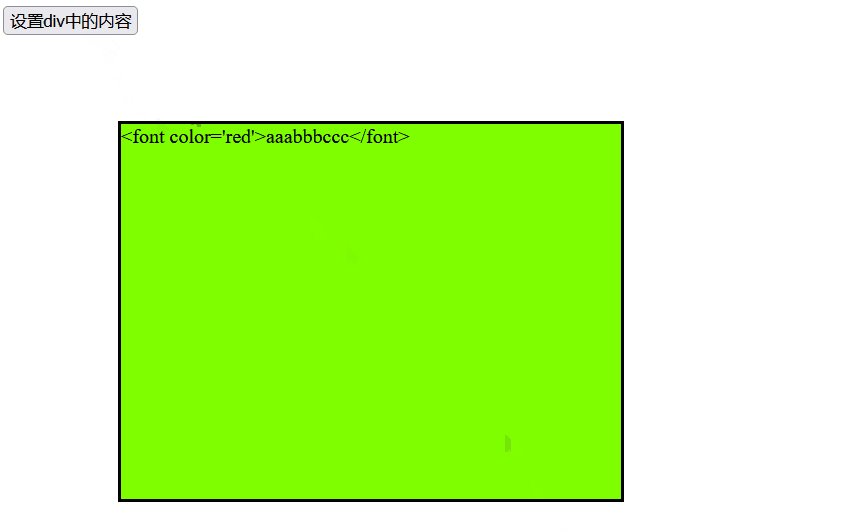
2.2innerText不支持HTML代码
//获取div对象
var divElt = document.getElementById("div1");
//设置div的属性
divElt.innerText = "<font color='red'>aaabbbccc</font>";

由图可见,用innerText后,即使后面赋值给它的字符串是一段HTML代码,它也只是将其当作普通的字符串。
3.innerHTML和innerText属性有什么区别?
相同点:
- 都是设置元素内部的内容。
不同点:
- innerHTML会把后面赋值给它的字符串当作一段HTML代码解释并执行。
- innerText,即使后面赋值给它的字符串是一段HTML代码,它也只是将其当作普通的字符串。
这篇关于JS-DOM编程-02-innerHTML和innerText属性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




