ht专题
基于HT for Web 3D呈现Box2DJS物理引擎
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是二维的平面碰撞物理引擎,但同样通过3D的呈现能让人更直观的体验到碰撞效果,先上张最终例子效果图: Box2D最早是Erin Catto在GDC大会上的一个展示例子,后来不断完善成C+
基于HT for Web的3D呈现A* Search Algorithm
最近搞个游戏遇到最短路径的常规游戏问题,正巧看到老同事写的3D机房最短路径巡线文章,一时起兴基于HT for Web写了个A*算法的WebGL 3D呈现,算法基于开源 https://github.com/bgrins/javascript-astar 的javascript实现,其实作者也有个不错的2D例子实现 http://www.briangrinstead.com/files/as
HT for Web基于HTML5的图像操作(一)
HT for Web独创的矢量图片设计架构,使其具有强大丰富的动态图形呈现能力,但从最近知乎热议的“Adobe Photoshop 是否已经过时?”的话题,大家能体会到很多情况下实际项目不可能完全采用矢量,项目中还是有大量的传统非矢量的静态图片,毕竟工具强大且现有资源丰富,但为了使静态图片呈现出更多的动态效果,HT for Web提供了较多渲染方式,例如对HT for Web的图元设置‘body
HT for Web嵌入QtWebKit的客户端解决方案
HTML5已经足够强大,但很多应用还是需要独立桌面客户端的解决方案,毕竟能操作本地文件等功能还是很多工具类软件短期内无法完全采用云方案替代。 最近Adobe发布的http://brackets.io也是类似的应用,Brackets这样描述自己:An open source code editor for the web, written in JavaScript, HTML and
HT图形组件设计之道(四)
在《HT图形组件设计之道(二)》我们展示了HT在2D图形矢量的数据绑定功能,这种机制不仅可用于2D图形,HT的通用组件甚至3D引擎都具备这种数据绑定机制,此篇我们将构建一个3D飞机模型,展示如果将数据绑定机制运用于3D模型,同时会运用到HT的动画机制,以及OBJ 3D模型加载等技术细节,正巧赶上刚发布的iOS8我们终于能将基于HT for Web开发的HTML5 3D应用跑在iOS系统了。
HT图形组件设计之道(一)
HT for Web简称HT提供了涵盖通用组件、2D拓扑图形组件以及3D引擎的一站式解决方案,正如Hightopo官网所表达的我们希望提供:Everything you need to create cutting-edge 2D and 3D visualization. 这个愿景从功能上是个相当长的战线,从设计架构上也是极具挑战性的,其实HT团队是非常保守的,我们从不贪多图大,只做我们感觉自
HT全矢量化的图形组件设计
HT一直被客户称道的就是其全矢量化的设计特色,矢量相比传统图片好处太多了: 矢量可无级缩放,界面不失真不模糊 描述矢量的文本内容远比图片小得多 目前各种window.devicePixelRatio不一致的设备,矢量可能是唯一彻底的解决方案 业务数据绑定 提起矢量一般都会想到SVG,但这是个坑人的玩意儿,这么多年就没见一个完善的实现者,浏览器实现千差万别,高级属性根本不能
基于HT for Web矢量实现2D叶轮旋转
之前在拓扑上的应用都是些静态的图元,今天我们将在拓扑上设计一个会动的图元——叶轮旋转。 我们先来看下这个叶轮模型长什么样 从模型上看,这个叶轮模型有三个叶片,每一个叶片都是不规则图形,显然无法用上我们HT for Web的基础图形来拼接,那么我们该怎么做呢?很简单,在HT for Web中提供了自定义图形的方案,我们可以通过自定义图形来绘制像叶片这种不规则图形。 在绘制叶片之前,我们得先来
基于HT for Web矢量实现HTML5上传文件进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传、上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件上传进度条,矢量在《矢量Chart图表嵌入HTML5网络拓扑图的应用》一文中已经讲述了关于setCompType()方法的应用,今天我们用setImage()方法充分利用系统中定义好的矢量资源来实现
基于HT for Web矢量实现HTML5文件上传进度条
在HTML中,在文件上传的过程中,很多情况都是没有任何的提示,这在体验上很不好,用户都不知道到时有没有在上传、上传成功了没有,所以今天给大家介绍的内容是通过HT for Web矢量来实现HTML5文件上传进度条,矢量在《矢量Chart图表嵌入HTML5网络拓扑图的应用》一文中已经讲述了关于setCompType()方法的应用,今天我们用setImage()方法充分利用系统中定义好的矢量资源来实现文
自定义HT for Web之HTML5表格组件的Renderer和Editor
在HT for Web提供了一下几种常用的Editor,分别是: slider:拉条color picker:颜色选择器enum:枚举类型boolean:真假编辑器string:普通的文本编辑器 除了这几种常用编辑器之外,用户还可以通过继承ht.widget.BaseItemEditor类来实现自定义编辑器。 而渲染器,在HT for Web提供常用的Renderer有: enum:枚举类型co
扩展HT for Web之HTML5表格组件的Renderer和Editor
在HT for Web提供了一下几种常用的Editor,分别是: slider:拉条color picker:颜色选择器enum:枚举类型boolean:真假编辑器string:普通的文本编辑器 除了这几种常用编辑器之外,用户还可以通过继承ht.widget.BaseItemEditor类来实现自定义编辑器。 而渲染器,在HT for Web提供常用的Renderer有: en
iOS平台快速发布HT for Web拓扑图APP应用
iOS平台一直是封闭的生态圈,iOS开发者要缴纳年费加入开发者计划才可进行iOS平台的APP开发测试,所开发的APP需要上传到App Store经过苹果审核以后才可对外发布。如果要开发企业内部应用,则要缴纳更高的费用购买企业账户才可以。 对于现在火如荼的HTML5应用,我们可以借助PhoneGap对其打包,然后像原生APP一样发布它们;或者要求用户直接通过浏览
基于HT for Web的Web SCADA移动工控应用
在电力、油田燃气、供水管网等工业自动化领域Web SCADA的概念已经提出了多年,早先年的Web SCADA前端技术大部分还是基于Flex、Silverlight甚至Applet这样的重客户端方案,在HTML5流行前VML和SVG算是真正纯种Web方案也是有不少应用,近些年随着HTML5的流行,加上移动终端对HTML5支持的普及,越来越多新项目开始采用真正纯HTML5的方案,更具体的说大数据量应
ECharts整合HT for Web的网络拓扑图应用
ECharts图形组件在1.0发布的时候我就已经有所关注,今天在做项目的时候遇到了图标的需求,在HT for Web上也有图形组件的功能,但是在尝试了下具体实现后,发现HT for Web的图形组件是以矢量的格式来呈现的,在展现上可以有很多的自定义和数据绑定等特性,但是其在交互的设计上就显得比较弱势。 因此我就在想,是否可在项目中将ECharts图形组件代替HT for Web的图形组件呢,
分享 HT 实用技巧:实现指南针和 3D 魔方导航
前言 三维场景时常需要一个导航标识,用来确定场景所处的方位。 一般有两种表现形式:指南针、小方盒(方位魔方)。 参考一下百度百科中的 maya 界面,可以看到右上角有一个标识方位的小盒子,说的就是它: Hightopo 的 HT for Web 产品可以很方便地构造轻量化的 3D 可视化场景,在 web 端 我们可以利用 HT 2D 引擎 和 3D 渲染引擎 来实现这个功能,搭建一个简
HT-360A 360度全向强声广播、应急广播、全向声波驱鸟
1、产品简介 HT-360A多层叠装360°向广播是北京恒星科通科技发展有限公司自主研发的一款应急广播专用设备,该设备内部采用4组换能器垂直阵列设置,水平采用指数函数碟形堆叠技术,在垂直方向上多层碟扬声器可实现360度环形垂直阵列,实现多层声场叠加。 恒星科通HT-360三层全向强声广播 系统可采用4G/IP组网,可远程控制该设备的开关机与播放内
DSTREAM系列产品差异分析及最新DSTREAM-HT
DSTREAM-HT是ARM公司开发的一款高速占用引脚少的仿真调试器,更快速更少的引脚:非常适合收集大量追踪数据,其中SoC引脚数排除了并行追踪。捕获多个高速串行追踪通道(HSSTP)以启用软件分析,配合arm DS-5可对所有的ARM内核芯片进行开发。 优势功能 快速的数据传输:高达12.5 Gbps的单通道线路速率(60 Gbps组合通道速率),可配置和捕获CoreSight和自
Hibernate报错,没有权限创建表 HT_xxx
某功能在测试环境没问题,发布生产环境后,出现如下错误: HT_xxx表不存在,无法执行插入操作,跟踪发现,hibernate内部报错,没有创建表HT_xxx的权限。 具体的错误,可参考: http://stackoverflow.com/questions/4412459/hibernate-bulk-update-leads-to-in-query-which-takes-for-
Softing线上研讨会 | 使用Softing smartLink SW-HT将AB PLC下的HART设备连接到艾默生AMS设备管理器
| (免费) 线上研讨会时间:2024年6月25日 14:00~14:45 / 22:30~23:15 艾默生AMS设备管理器凭借其全面功能、优秀诊断能力、兼容性以及远程监控和管理功能,在过程工业中被证明是一款先进的工厂资产管理工具,可用于设备配置、诊断和监控、仪表校准管理以及文档记录等。它与艾默生的DeltaV和Ovation控制系统相辅相成,是管理智能阀门和变送器的一个强大组合,有助于降
talib.HT_DCPERIOD希尔伯特转换主循环周期
Hilbert Transform希尔伯特转换 关于希尔伯特转换这个大锤,见《初识希尔伯特变换(Hilbert Transform)》 Hilbert Transform - Dominant Cycle Period 此指标由John F. Ehlers发明,在《Rocket Science for Traders: Digital Signal Processing Application
数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇
《数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇》一文让读者了解了 HT 的 2D 拓扑图组件使用,本文将对 HT 的 3D 功能做个综合性的介绍,以便初学者可快速上手使用 HT 构建例如电信网管 3D 机房应用、水务燃气 SCADA 监控应用及智能楼宇等应用场景。 HT for Web 的 3D 是完全基于 WebGL 技术实现的渲染引擎,但开发者几乎不需要了解 3D 图形数学
关于strophe 通过 connection manager 连接到 openfire server 失败 的原因初阶分析http://xmpp.org/extensions/xep-0206.ht
参考 协议 XMPP XEP-0206 (BOSH) http://xmpp.org/extensions/xep-0206.html 通过BOSH 创建 会话经历的一般步骤包括 (1)Session Creation 会话创建请求 (2)Authentication 身份验证 (3)Restart request 重启请求 (4)Resource binding re
图扑 HT UI 5.0 全新升级,开箱即用!
为顺应数字时代的不断发展,图扑 HT UI 5.0 在原有功能强大的界面组件库的基础上进行了全面升级,融入了更先进的技术、创新的设计理念以及更加智能的功能。HT UI 5.0 使用户体验更为直观、个性化,并在性能、稳定性和安全性等方面达到新的高度。 HT UI 5.0 的改版升级,是团队对于用户需求深刻理解和对于未来科技趋势的前瞻洞察。旨在为用户带来更加令人惊艳的界面体验,同时也为企业提供更强大
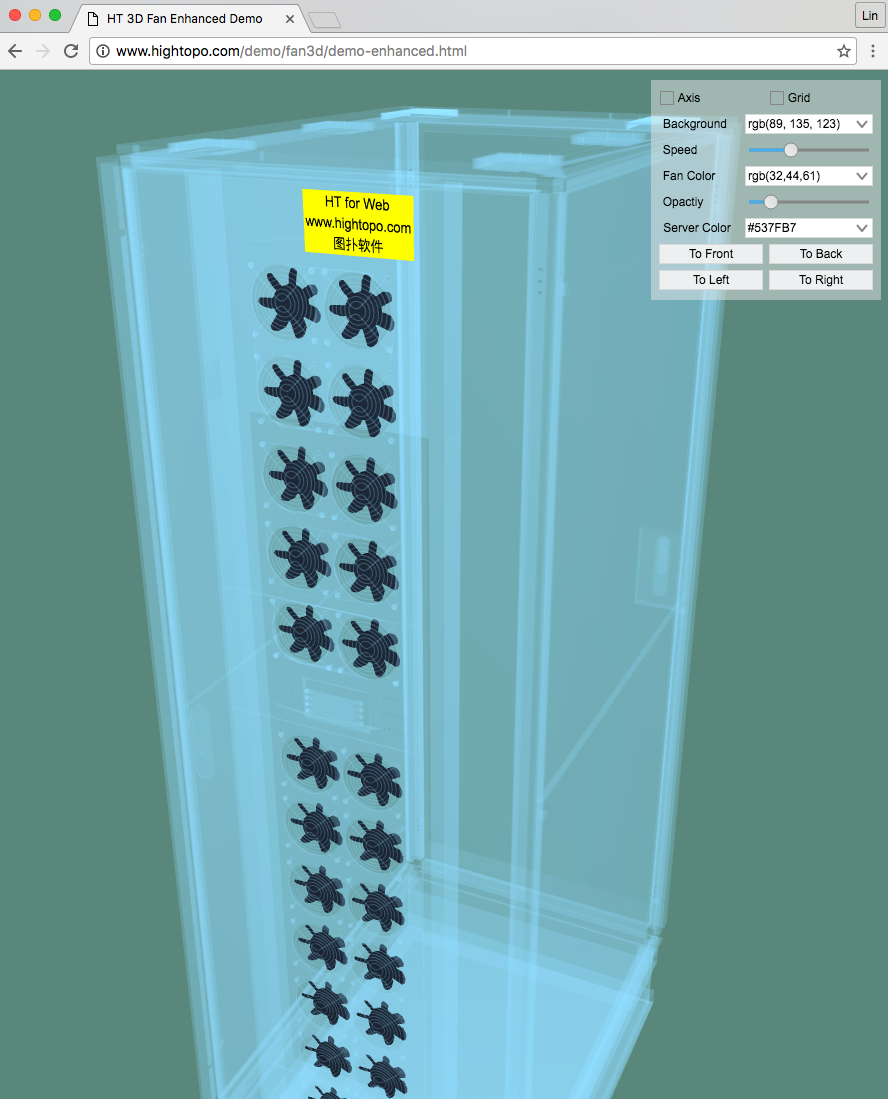
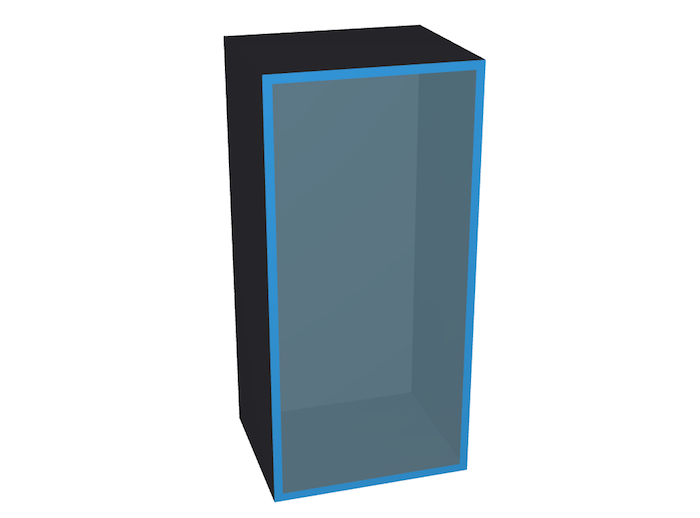
基于HT for Web 3D技术快速搭建设备面板
以真实设备为模型,搭建出设备面板,并实时获取设备运行参数,显示在设备面板上,这相比于纯数值的设备监控系统显得更加生动直观。今天我们就在HT for Web的3D技术上完成设备面板的搭建。 我们今天模拟的设备是机房设备,先来目睹下最终效果: 我来解释下这个模型,一个带有透明玻璃门的机柜,机柜里装有5台设备,门可以开合,设备可以插拔,那么我么该如何搭建这样的设备呢?方法不难,我们一步一步来。 我们