hbox专题
Ext4 HBox的使用
要使用HBox布局方式,首先的熟悉下一下几个主要属性: 一、align:字符类型,指示组件在容器内的对齐方式。有如下几种属性。 1、top(默认):排列于容器顶端。 2、middle:垂直居中排列于容器中。 3、stretch:垂直排列且拉伸义填补容器高度 4、stretchmax:垂直拉伸,并且组件以最高高度的组件为准。 二、flex:数字类型,指示组
JavaFX布局-HBox
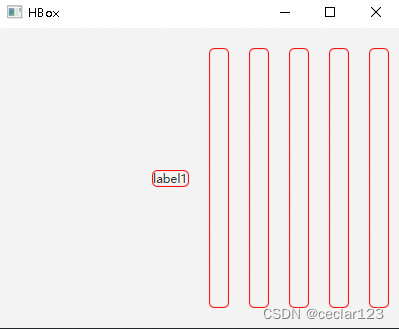
JavaFX布局-HBox 常用属性alignmentspacingchildrenmarginpaddinghgrow 实现方式Java实现Xml实现 综合案例 HBox按照水平方向排列其子节点改变窗口大小,不会该部整体布局窗口太小会遮住内部元素,不会产生滚动条 常用属性 alignment 对齐方式 new HBox().setAlignment(Pos.CEN
[UI5 常用控件] 05.FlexBox, VBox,HBox,HorizontalLayout,VerticalLayout
文章目录 前言1. FlexBox布局控件1.1 alignItems 对齐模式1.2 justifyContent 对齐模式1.3 Direction1.4 Sort1.5 Render Type1.6 嵌套使用1.7 组件等高显示 2. HBox,VBox3. HorizontalLayout,VerticalLayout 前言 本章节记录常用控件FlexBox,VBox
ExtJS4学习笔记(二)---HBox的使用
要使用HBox布局方式,首先的熟悉下一下几个主要属性: 一、align:字符类型,指示组件在容器内的对齐方式。有如下几种属性。 1、top(默认):排列于容器顶端。 2、middle:垂直居中排列于容器中。 3、stretch:垂直排列且拉伸义填补容器高度 4、stretchmax:垂直拉伸,并且组件以最高高度的组件为准。 二、flex:数字类型,指示组件在容器


![[UI5 常用控件] 05.FlexBox, VBox,HBox,HorizontalLayout,VerticalLayout](https://img-blog.csdnimg.cn/direct/9382617aa00640019700dce227df4fa5.png)
