本文主要是介绍JavaFX布局-HBox,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JavaFX布局-HBox
- 常用属性
- alignment
- spacing
- children
- margin
- padding
- hgrow
- 实现方式
- Java实现
- Xml实现
- 综合案例
- HBox按照水平方向排列其子节点
- 改变窗口大小,不会该部整体布局
- 窗口太小会遮住内部元素,不会产生滚动条

常用属性
alignment
对齐方式
new HBox().setAlignment(Pos.CENTER_RIGHT);
public enum Pos {/*** Represents positioning on the top vertically and on the left horizontally.*/TOP_LEFT(TOP, LEFT),/*** Represents positioning on the top vertically and on the center horizontally.*/TOP_CENTER(TOP, HPos.CENTER),/*** Represents positioning on the top vertically and on the right horizontally.*/TOP_RIGHT(TOP, RIGHT),/*** Represents positioning on the center vertically and on the left horizontally.*/CENTER_LEFT(VPos.CENTER, LEFT),/*** Represents positioning on the center both vertically and horizontally.*/CENTER(VPos.CENTER, HPos.CENTER),/*** Represents positioning on the center vertically and on the right horizontally.*/CENTER_RIGHT(VPos.CENTER, RIGHT),/*** Represents positioning on the bottom vertically and on the left horizontally.*/BOTTOM_LEFT(BOTTOM, LEFT),/*** Represents positioning on the bottom vertically and on the center horizontally.*/BOTTOM_CENTER(BOTTOM, HPos.CENTER),/*** Represents positioning on the bottom vertically and on the right horizontally.*/BOTTOM_RIGHT(BOTTOM, RIGHT),/*** Represents positioning on the baseline vertically and on the left horizontally.*/BASELINE_LEFT(BASELINE, LEFT),/*** Represents positioning on the baseline vertically and on the center horizontally.*/BASELINE_CENTER(BASELINE, HPos.CENTER),/*** Represents positioning on the baseline vertically and on the right horizontally.*/BASELINE_RIGHT(BASELINE, RIGHT);
}
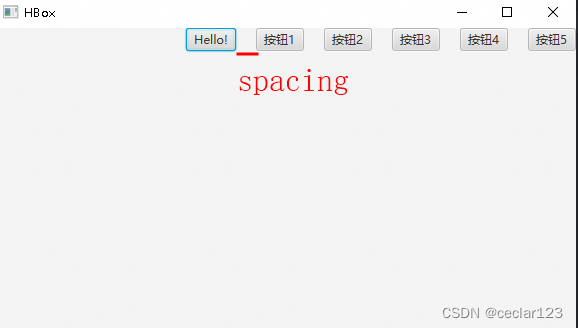
spacing
子节点间的水平间距
new HBox().setSpacing(10);
children
子节点数据
new HBox().getChildren().add(null);
for (Node child : hBox.getChildren()) {// todo
}
margin
子节点边距
HBox.setMargin(hbox.getChildren().get(0), new Insets(5, 10, 5, 10));
padding
容器边缘与其子节点之间的距离
new HBox().setPadding(new Insets(5, 10, 5, 10));
hgrow
设置额外的水平空间填充属性
HBox.setHgrow(hBox.getChildren().get(0), Priority.ALWAYS);
实现方式
Java实现
HBox hBox = new HBox();
// 设置子节点间的垂直间距
hBox.setSpacing(10);
// 设置子节点在hBox中对齐方式
hBox.setAlignment(Pos.CENTER_RIGHT);
// 容器边缘与其子节点之间的距离
hBox.setPadding(new Insets(10, 5, 10, 5));Label label = new Label("label1");
HBox.setMargin(label, new Insets(10, 5, 10, 5));
hBox.getChildren().add(label);for (int i = 0; i < 5; i++) {Button button = new Button();button.setId("btn_" + i);button.setText("按钮-" + i);HBox.setMargin(button, new Insets(10, 5, 10, 5));hBox.getChildren().add(button);
}// 最后一个节点填充剩余空间
HBox.setHgrow(hBox.getChildren().get(0), Priority.ALWAYS);
Xml实现
<HBox xmlns:fx="http://javafx.com/fxml" fx:controller="org.a.b.c.d.fx.demo.controller.HBoxController"alignment="CENTER_RIGHT" spacing="20"><Button text="Hello!"/><Button text="按钮1"/><Button text="按钮2"/><Button text="按钮3"/><Button text="按钮4"/><Button text="按钮5"/>
</HBox>
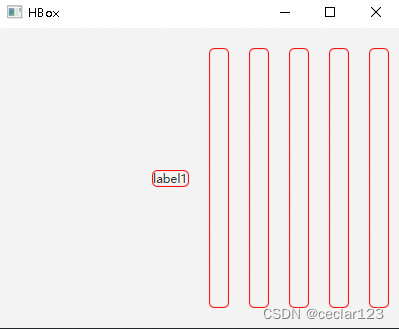
综合案例

BorderStroke borderStroke = new BorderStroke(Color.RED, BorderStrokeStyle.SOLID, new CornerRadii(5), new BorderWidths(1));
Border border = new Border(borderStroke);HBox hBox = new HBox();
// 设置子节点间的垂直间距
hBox.setSpacing(10);
// 设置子节点在hBox中对齐方式
hBox.setAlignment(Pos.CENTER_RIGHT);
// 容器边缘与其子节点之间的距离
hBox.setPadding(new Insets(10, 5, 10, 5));Label label = new Label("label1");
label.setBorder(border);
HBox.setMargin(label, new Insets(10, 5, 10, 5));
hBox.getChildren().add(label);for (int i = 0; i < 5; i++) {Pane pane = new Pane();pane.setId("pane_" + i);pane.setMinWidth(20);pane.setBorder(border);// 设置Pane边距HBox.setMargin(pane, new Insets(10, 5, 10, 5));hBox.getChildren().add(pane);
}// 第一个节点填充剩余空间
HBox.setHgrow(hBox.getChildren().get(0), Priority.ALWAYS);
这篇关于JavaFX布局-HBox的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





