gasp专题
17_Vue3动画(二)之gasp库的使用及动画的钩子函数
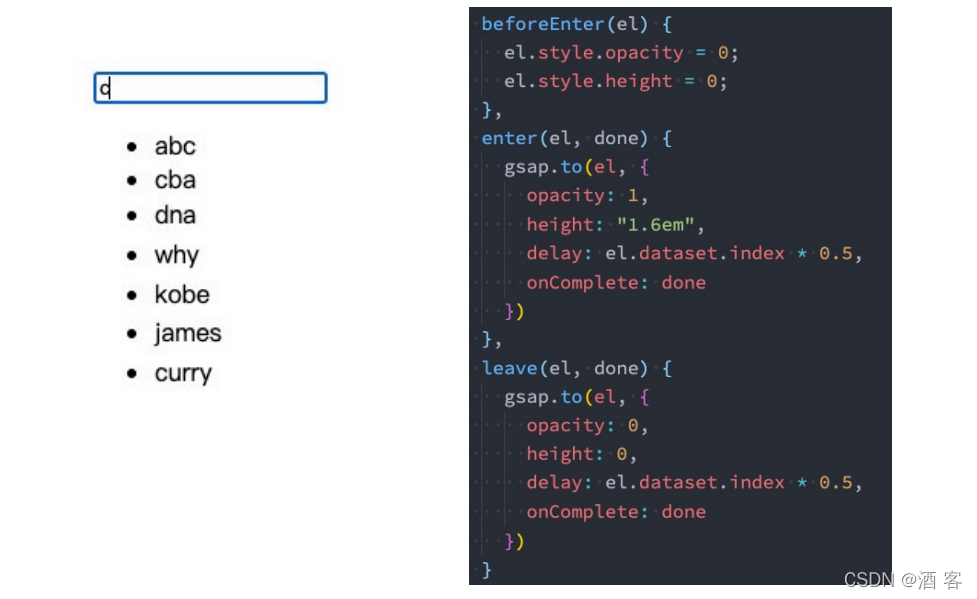
Vue3动画之gasp库的使用及动画的钩子函数 认识gsap库 某些情况下我们希望通过JavaScript来实现一些动画的效果,这个时候我们可以选择使用gsap库来完成。 什么是gsap呢? GSAP是The GreenSock Animation Platform(GreenSock动画平台)的缩写;它可以通过JavaScript为CSS属性、SVG、Canvas等设置动画,并且是浏览器
【css】样式 +GASP
纯CSS实现四种方式文本反差色效果 mix-blend-mode: difference; clip-path; background-clip: text, padding-box outline 是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。 css 样式之 filter 滤镜属性 用法与示例 使用lottie-web封装一个动画组件 lottie-web使用
【openwrt学习笔记】Dying Gasp功能和pstore功能的配置(高通 ipq95xx)
目录 一、Dying Gasp信号1.1 概念1.2 实现原理 二、pstore 功能2.1 概念2.2 实现原理 三、openwrt中开启pstore功能3.1 软硬件参数3.2 各文件修改3.2.1 defconfig3.2.2 dts(ipq9574-default-memory.dtsi)3.2.3 fs/pstore/ram.c 四、测试4.1 挂载4.2 触发命令和效果
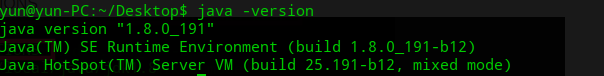
deepin(Ubuntu)jdk 出现Picked up _JAVA_OPTIONS: -Dawt.useSystemAAFontSettings=gasp
在deepin中安装jdk,然后javac的时候,出现了 这样的话,然后解决方法是在环境变量前加上一句话。 unset _JAVA_OPTIONS 然后source /etc/profile 就ok了。