本文主要是介绍【css】样式 +GASP,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
纯CSS实现四种方式文本反差色效果
mix-blend-mode: difference;
clip-path;
background-clip: text, padding-box
outline 是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
css 样式之 filter 滤镜属性 用法与示例
使用lottie-web封装一个动画组件
lottie-web使用
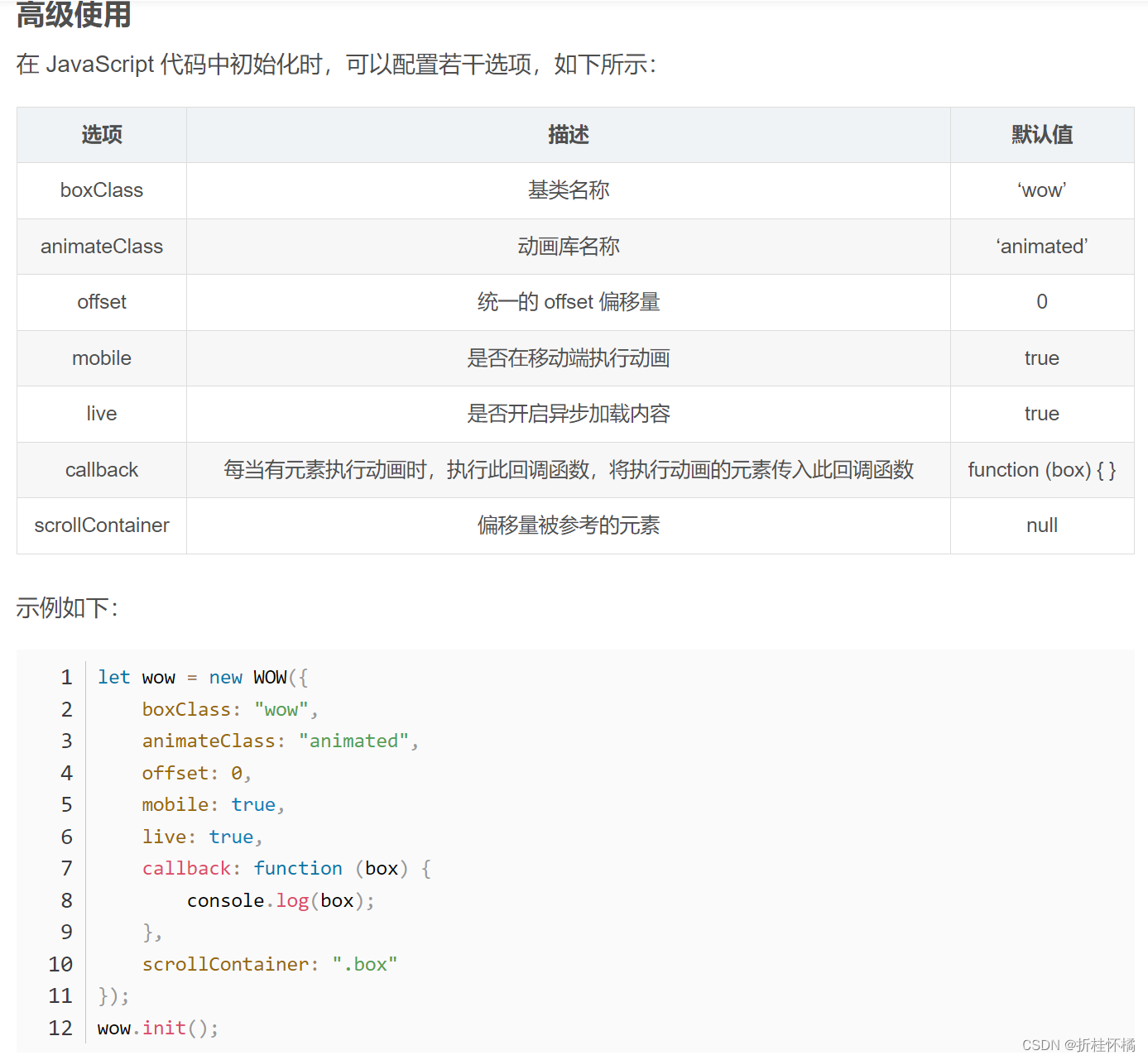
wow

useEffect(() => {var wow = new WOW({boxClass: 'wow',animateClass: 'animated',offset: 0,mobile: true,live: false,scrollContainer: ".pictureOver"})wow.init();}, [])
data-wow-duration(动画持续时间)
data-wow-delay(动画延迟时间)
data-wow-offset(元素的位置露出后距离底部多少像素执行)
data-wow-iteration(动画执行次数)这四个属性可选可不选。

GSAP(GreenSock Animation Platform)是一个从 Flash 时代一直发展到现在的专业动画库,底层使用 JavaScript 实现
Three.js–》Gsap动画库基本使用与原理
aspect-ratio css中设置图片的比例
给 will-change 属性足够的时间做准备
webkit-mask 遮罩层
REACT 使用gsap + ScrollTrigger
import { ScrollTrigger } from 'gsap/ScrollTrigger';
import { MotionPathPlugin } from 'gsap/MotionPathPlugin';const SysPageTwo = () => {useLayoutEffect(() => {gsap.registerPlugin(MotionPathPlugin, ScrollTrigger);gsap.fromTo("#motionSVG", { scale: 0.05, }, {scale: 0.1,scrollTrigger: {trigger: "#motionPath",scroller: '.contentTwo', //重点要不默认滚动的是body标签start: "top center",end: "bottom top",scrub: true,// markers: true,},ease: "power1.inOut",immediateRender: true,motionPath: {path: "#motionPath",align: "#motionPath",alignOrigin: [0.5, 0.5],autoRotate: 90,}});
这篇关于【css】样式 +GASP的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








