fullpage专题
实现全屏滚动项目(有实例) vue-fullpage.js
公司要换官网,需要用到满屏滚动,有竖向也有横向,这个用fullpages.js和swiper.js都可以实现,最后选了fullpages.js。 项目实际应用demo地址: 有pc端和移动端,分别用电脑和手机浏览器访问下面网址就能看到效果 http://www.ichinae.com/#/ 实现: 1,安装: npm install --save vue-fullpage.js 2,
fullpage+css3动画效果
2019独角兽企业重金招聘Python工程师标准>>> js代码: $(function(){ //1.fullpage $(".main").fullpage({ sectionsColor:["#1bbc9b","#1bbc9b","#1bbc9b","#1bbc9b"] }); //2.背景音频播放 var audiobox=
jQuery fullpage全屏的步骤及注意事项
想要实现fullpage全屏滚动,需要以下几步: 第一步:引入样式文件以及js文件 <link rel="stylesheet" href="style/jquery.fullPage.css"/><link rel="stylesheet" href="style/style.css"/><script src="js/jquery.min.js" type="text/javasc
全屏轮播插件fullpage.js的使用
参数说明: verticalCentered字符串true内容是否垂直居中resize布尔值false字体是否随着窗口缩放而缩放slidesColor函数无设置背景颜色anchors数组无定义锚链接scrollingSpeed整数700滚动速度,单位为毫秒easing字符串easeInQuart滚动动画方式menu布尔值false绑定菜单,设定的相关属性与 anchors 的值对应后,菜单
用html+js+css3实现整屏滚动fullpage功能
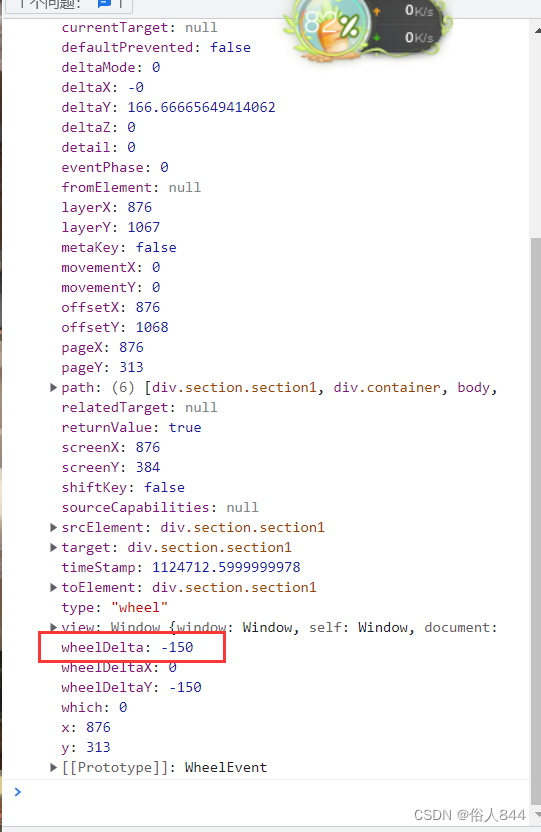
最近在jquery库中看到有人封装了整屏滚动(fullpage)的插件,感觉还挺有意思,然后想了一下怎么用原生js 实现。 本文的实例讲述了原生javascript实现的全屏滚动功能。分享供大家参考,具体如下: 1. 计算当前浏览器屏幕高度,每次翻页显示的内容高度即为屏幕高度 2. 对鼠标滚轮事件进行监听,注意滚轮事件的浏览器兼容问题。 效果图如下: 目录 一、先看看页面布局
fullPage.js制作网易邮箱6.0
简介 4月15日,网易邮箱升级到6.0版本,并发布了介绍页面(点击访问),页面采用了时下非常流行的“全屏”效果,文字、图片再加上 CSS3 动画,让用户非常直观、清晰的了解6.0版本的功能及特色,真是高端大气上档次。 如此高大上的页面,想不想自己也做一个?今天我们就用 fullPage.js 仿照着制作一个类似的页面。 使用方法 1、引