fittedbox专题
Flutter 中的 FittedBox 小部件:全面指南
Flutter 中的 FittedBox 小部件:全面指南 在Flutter的丰富布局小部件中,FittedBox扮演着一个独特而重要的角色。它是一个灵活的组件,用于将子组件的大小和位置适应到给定的约束条件中。本文将提供FittedBox的全面指南,帮助你了解如何使用这个小部件来优化你的Flutter应用布局。 什么是 FittedBox? FittedBox是Flutter中的一个布局小部
Flutter FittedBox
🔥 英文单词FittedBox 🔥 Fitted 通过有道翻译如下 : Box 通过有道翻译如下 : 对 FittedBox 的理解 我们可以将 FittedBox 理解为合适的盒子,将其它布局放到FittedBox这样一个盒子中,从而实现 盒子里面的子布局更好的放置。 参考 Flutter实战 空间适配(FittedBox) 🔥 为什么使用
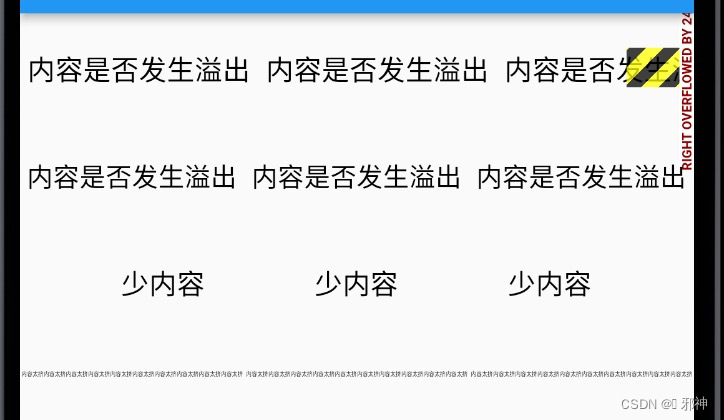
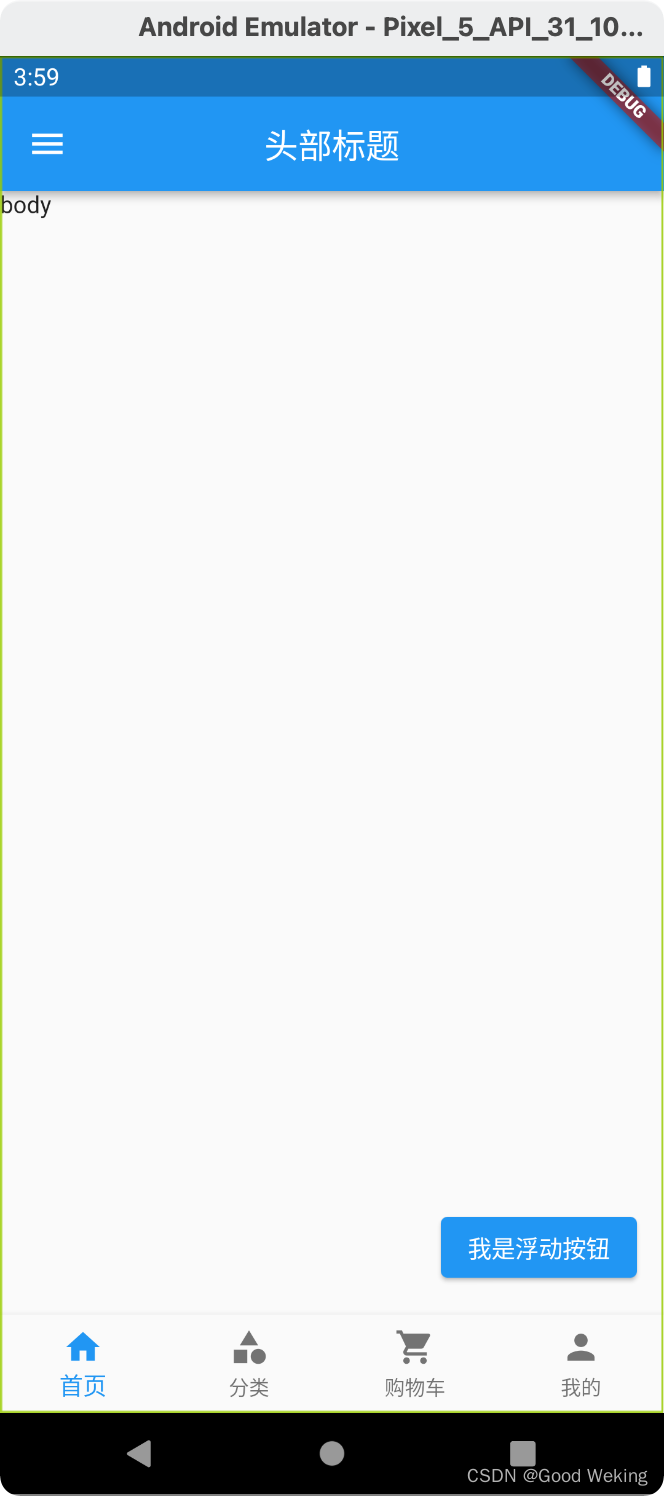
flutter 容器Padding、DecoratedBox、Transform、RotatedBox、Container、Clip、FittedBox、Scaffold
1.Padding给其子节点添加边距类似于Android Layout布局里面的padding属性。 Padding(padding: EdgeInsets.all(20),child: Text('padding1',style: TextStyle(fontSize: 20,color: Colors.red),),),Padding(padding: EdgeInsets.all(5)