filters专题
MQTT: Topic Names and Topic Filters
Topic Names and Topic Filters Topic wildcards Topic Name 和 Topic Filter 的区别就是 Topic Name 不能包含通配符,而 Topic Filter 可以包含通配符。 Topic Name 标识一个具体的主题,而 Topic Filter 可以标识一个或者一组主题。 Topic level separator
语音信号处理2:数字滤波器 Digital Filters
参考: The Scientist and Engineer’s Guide to Digital Signal Processing Multimedia Signal Processing: Theory and Applications in Speech, Music and Communications Classification 欲知细节,先识大体,看看数字滤波器都有哪些种类吧
四十七、openlayers官网示例Image Filters——给地图添加锐化、浮雕、边缘等滤镜效果
官网demo示例: Image Filters 这篇讲的是如何给地图添加滤镜。 一看代码,,好家伙,信息量满满,全都看不懂。。。 咱只能一段一段扒。。。 首先添加一个底图到地图上,这个好理解。 const imagery = new TileLayer({source: new OGCMapTile({url: "https://maps.gnosis.earth/og
SpringCloud Gateway中Filters详细说明
前面 SpringCloud Gateway中Route Predicate Factories详细说明 我们研究了GateWay中各种路由断言的使用。另外,SpringCloud GateWay 还提供了各种过滤器用来对请求和响应进行处理。 官网地址:SpringCloud Gateway Filter 【1】GatewayFilter Factories 路由过滤器允许对请求和响应进行
vue中过滤器filters的使用
组件内写法 filters:{filter:function(data,arg1,arg2){return ....}} 全局写法 filters('filter',function(data,arg1,arg2){retrun ....}) 1.在html中使用 {{ msg | filter('arg1','arg2') }}// msg对应函数中的第一个参数data,
随手记:vue2 filters this指向undefined
今天在使用filters的时候,需要用到this的数据,结果发现,this打印出来的是undefined 原因: 过滤器注册在vue实例之前,所以this指向了window,但是因为严格模式原因,为 undefined; 所以需要全局声明this,在filters中才能指向vue //表格中插槽使用filters的地方<template #joinStatus><el-table-c
profile filters properties 无法替换问题总结
基于maven pom配置中的profiles配置针对不同环境,使用不同配置文件。 第一步:创建filters资源文件(src/main/filters/dev.properties、test.properties、beta.properties),其中路径地址/名称任意设置。 dev.properties mysql.url=jdbc:mysql://xx.xx.xx.xx:3306/
Log4j2的Filters配置详解
Filters决定日志事件能否被输出。过滤条件有三个值:ACCEPT(接受),DENY(拒绝),NEUTRAL(中立)。 ThresholdFilter 输出warn级别一下的日志 <Filters><!--如果是error级别拒绝,设置 onMismatch="NEUTRAL" 可以让日志经过后续的过滤器--><ThresholdFilter level="error" onMatch="
message_filters时间戳同步
在ROS中,用于接收消息并可以根据过滤器需要满足的条件在稍后输出这些消息。 就要用到 message_filters 库中的同步策略。ExactTime 和 ApproximateTime 是两种常见的同步策略。 来源Source: git https://github.com/ros/ros_comm.git ExactTime Policy (精确时间策略): ExactTime 同步
Spring Boot框架的过滤器(Filters)和拦截器(Interceptors)使用
Spring Boot框架的过滤器(Filters)和拦截器(Interceptors)是Java开发中常用的技术,用于处理HTTP请求的前置和后置处理。它们在实际开发中有着广泛的应用场景,例如日志记录、权限验证、请求处理时间测量等。下面我将通过一些简单的例子来展示如何在Spring Boot项目中使用过滤器和拦截器(新手学习使用)。 过滤器(Filter)示例 过滤器主要用于对请求进行预处理
原译:使用Bloom Filters
仙子注:这篇文章是半年前翻译的,最早贴于公司内部的BBS上,并引起一些争论。Bloom Filters是一种效率较高的内存索引算法,它本身具有矛盾性:一方面能快速测试目标成员是否存在,另一方面又不可避免的具有假命中率。如下文档仅供参考。 由于不知道如何在这里粘贴图片,因此本文中没有包含图片说明,请对照原文档来阅读,原文档在:http://www.perl.com/pub/a/2004/04/08/
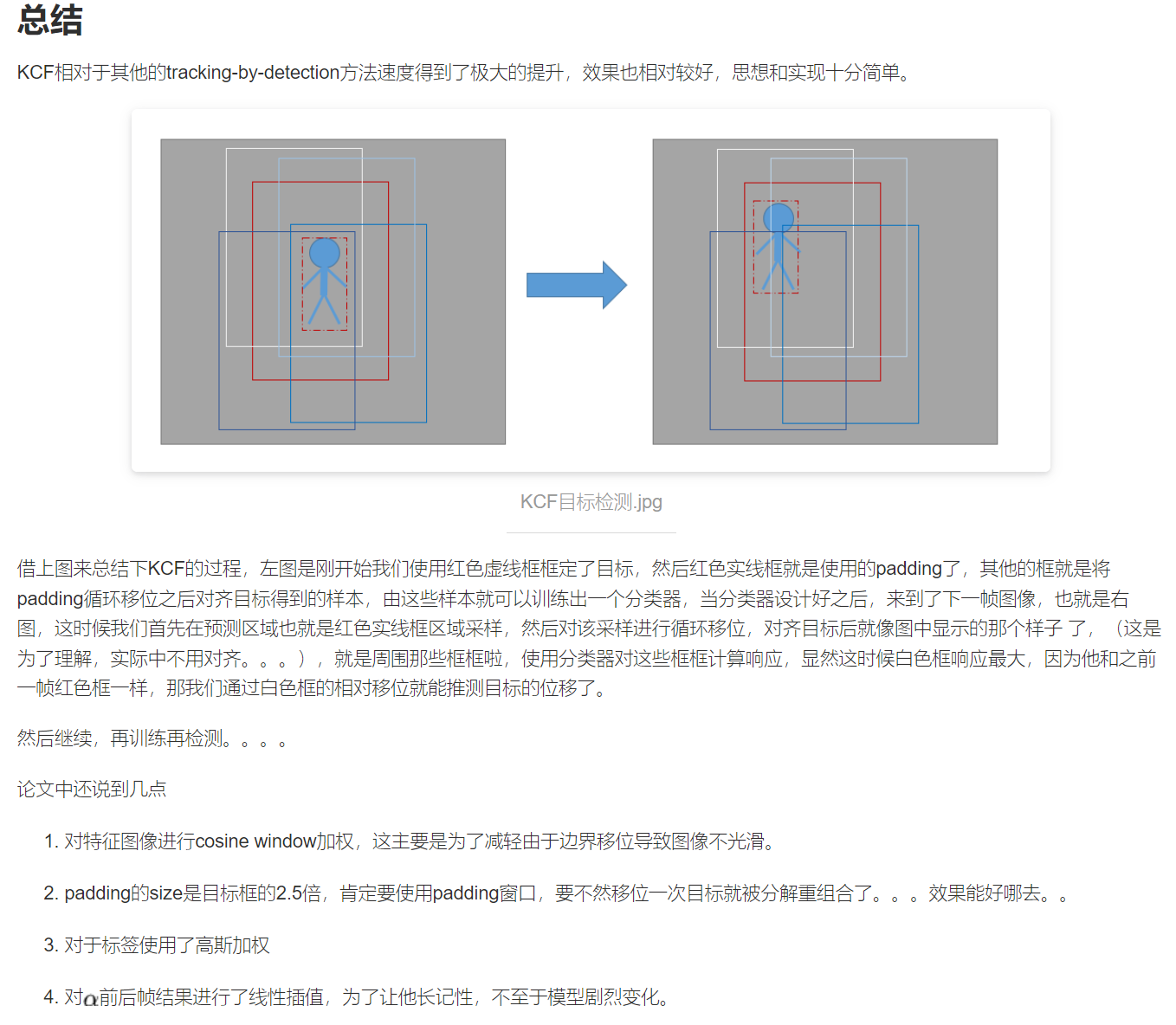
Kernelized Correlation Filters KCF算法原理详解(阅读笔记)(待补充)
KCF 目录 KCF预备知识1. 岭回归2. 循环移位和循环矩阵3. 傅里叶对角化4. 方向梯度直方图(HOG) 正文1. 线性回归1.1. 岭回归1.2. 基于循环矩阵获取正负样本1.3. 基于傅里叶对角化的求解 2. 使用非线性回归对模型进行训练2.1. 应用kernel-trick的非线性模型的求解结果2.2. 快速核方法2.3. 快速检测 3. 快速核相关4. KCF算法流程5.
vivado FIR Filters
Vivado合成直接从RTL中推导出乘加级联来组成FIR滤波器。这种滤波器有几种可能的实现方式;一个例子是收缩滤波器在7系列DSP48E1 Slice用户指南(UG479)中进行了描述,并在8抽头偶数中显示对称收缩FIR(Verilog)。从编码示例下载编码示例文件。 8-Tap Even Symmetric Systolic FIR (Verilog) Filename: sfir
深入Python爬虫的四大组件之Filters(过滤器)
源码分享 https://docs.qq.com/sheet/DUHNQdlRUVUp5Vll2?tab=BB08J2 在构建高效的Python爬虫时,使用日志系统是不可避免的。我们已经讨论了Logger和Handler,现在我们来关注日志系统的另一个重要组件:Filters(过滤器)。Filters允许你更细粒度地控制日志的输出行为,确保只有符合特定条件的日志消息才会被处理。本篇博客将详细介绍
【Vue项目】filters过滤器
在vue项目中需要对一些数据进行格式化,我们可以通过Vue.filter进行过滤 Vue.filter 过滤器在 Vue 实例中使用 Vue.filter 方法进行注册,注册成功就可以在任何 Vue模板中使用这些过滤器来对数据进行处理和格式化。 Vue项目中,过滤器可以在全局范围和局部范围内使用。 全局过滤器 全局过滤器是在 Vue 实例化之前定义的过滤器,它们可以在整个 Vue
Bloom Filters Count-Min Sketch
今日看了两个基于概率的数据结构(Probabilistic data structures) Bloom Filters 和 Count-Min Sketch,基本思想相类似。 其实是两个实现简单的算法,但是需要用到一定的数学原理。 但本文仅介绍方法,不介绍数学原理。 Bloom Filters 问给出的数是否在集合 S S S 中,集合可增可删,且集合中数的取值范围 w w w 较大
【Computer Vision 3】Filters
文章目录 公式:卷积的性质:卷积运算规律:高斯滤波器噪声noise中值滤波MATLAB函数 公式: 卷积的性质: Linearity: filter(f1 + f2) = filter(f1) + filter(f2)Shift invariance: same behavior regardless of pixel location: filter(shift(
Activity-Intent-Intent filters
什么事Activity?? 原则上它提供使用者一个交互式的接口功能,那一个activity 只有一个ui吗?不是,可以有多个 * 所有的activity在系统里有Activity堆栈所管理,当一个新的Activity被执行后,它将会被放置到堆栈的最顶部,并且变成running Activity , 而先前的Activity 原则上还是i会存在于堆栈中,但它此时不会是在前景的情况下,除非刚刚那个
关于Kernelized Correlation Filters(KCF)运行中的小问题
无意间看到这个分析,写的很不错,推荐一下,侵删,谢谢! https://blog.csdn.net/tjdatamining/article/details/45343991
MATLAB - 估计滤波器(Estimation Filters)
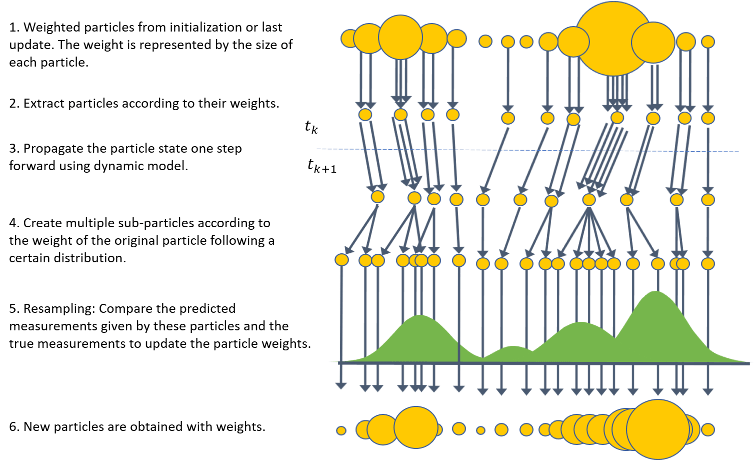
系列文章目录 前言 本篇文章翻译自官网,部分下标有问题,请自行分辨。 一、背景介绍 1.1 估算系统 对于许多自主系统(autonomous systems)来说,了解系统状态(system state)是设计任何应用的先决条件。但在现实中,系统状态往往无法直接获取(not directly obtainable)。系统状态通常是根据某些仪
Correlation Filter in Visual Tracking系列一:Visual Object Tracking using Adaptive Correlation Filters 论
链接: http://www.cnblogs.com/hanhuili/p/4266990.html Visual Object Tracking using Adaptive Correlation Filters 一文发表于2010的CVPR上,是笔者所知的第一篇将correlation filter引入tracking领域内的文章,文中所提的Minimum Output Sum of
vue-过滤器(filters)
filters 实现保留小数点后两位(四舍五入) <template><div class="home"><span>{{num |numFilter}}</span></div></template> filters:{numFilter(value){if(!value){return '' //根据自己的需求进行判断即可}let newVal=parseFloat(value).to
vue table设置filters筛选
今天遇到需要做table筛选功能,首先说下这个项目是框架是iview-admin,我在iview里面找到了相关操作的filters筛选, 大致代码是这样的 {title: '所属小区',render: (h, params) => {return h('div', [h('span', {}, params.row.tCommunity.fName)])},filters: [],filt
vue v-html内增加过滤器filters,对关键字标红
<div class="carno-base carno-green" v-html="$options.filters.keywords(text)"></div>filters: {keywords: function (str, key) {//对带有警字车牌加红key = '警';let regExp = new RegExp(key, "g");let newStr = "";newSt
高级CSS filters
Winter(我) Is Coming… 在上一篇提到,filter有一个高斯模糊效果,类似于iPhone手机从下往上滑的那个功能的背景(我知道我没说明白,这次上图来解释,一看就了) 嗯就是图二介玩应的效果,图片转载… 这种效果早期的CSS是现实挺困难的,在早些年的时候,对filter规范就有支持,但是实在SVG标签上有这个属性,而且只支持Firefox浏览器,并且只能在运行在HTML
【vue filters 过滤器】vue页面 全局使用
【vue filters 过滤器】vue页面 全局使用 1、在根目录common文件下创建filters. // 全局 过滤器export const filters = {// "订单状态 1待接单 2配送中 3已送达 4已完成 -1已取消") orderStatus;orderStatus: val => {let result = nullswitch (val) {case 0:re