ff专题
Codeforces Round #FF (Div. 2/C)/Codeforces446A_DZY Loves Sequences(DP)
DZY Loves Sequences time limit per test 1 second memory limit per test 256 megabytes input standard input output standard output DZY has a sequence a, consisting of n integers. We'
Codeforces Round #FF (Div. 2/A)/Codeforces447A_DZY Loves Hash(哈希)
A. DZY Loves Hash time limit per test 1 second memory limit per test 256 megabytes input standard input output standard output DZY has a hash table with p buckets, numbered from
IE,FF下getElementsByName无效
IE和FF下通过getElementsByName获取dom失败的解决方法 var lis = getElementsByName("li",name);//第一个参数为tag标签 var getElementsByName = function(tag, name){var doms = document.getElementsByName(name);//获取到i
codeforces#FF DIV2C题DZY Loves Sequences(DP)
题目地址:http://codeforces.com/contest/447/problem/C C. DZY Loves Sequences time limit per test 1 second memory limit per test 256 megabytes input standard input output standard outpu
Codeforces Round #FF (Div. 1) C. DZY Loves Fibonacci Numbers
用线段树维护 记录三个值,一个是区间和,一个是该区间 1 , 2 位置的斐波那契数列前两项大小(因为两个斐波那契数列相加得到的还是一个斐波那契数列,且该数列只与两个首项和项数有关,另外斐波那契数列前N 项和 与 该斐波那契数列第N+2减去第二项 的值 相同) 该线段树的pushdown有一些改变,直接利用已有的update函数将懒标记下传,下传时改变的区间是传入pushdown的区间大
IE与FF下css解析差异处理
[size=medium][color=orange]大部分都是用!important来hack,对于ie6和firefox测试可以正常显示 但是ie7对!important可以正确解释,会导致页面没按要求显示!搜索了一下,找到一个针对IE7不错的hack方式就是使用“*+html”,现在用IE7浏览一下,应该没有问题了。[/color][/size] [size=medium]现在写一
FFmpeg源码:ff_ctz / ff_ctz_c函数分析
一、ff_ctz函数的作用 ff_ctz定义在FFmpeg源码目录的libavutil/intmath.h 下: #ifndef ff_ctz#define ff_ctz ff_ctz_c/*** Trailing zero bit count.** @param v input value. If v is 0, the result is undefined.* @return
FFmpeg源码:ff_h2645_extract_rbsp函数分析
一、ff_h2645_extract_rbsp函数的声明 ff_h2645_extract_rbsp函数的声明放在FFmpeg源码(本文演示用的FFmpeg源码版本为5.0.3,该ffmpeg在CentOS 7.5上通过10.2.1版本的gcc编译)的头文件libavcodec/h2645_parse.h中。 /*** Extract the raw (unescaped) bitstrea
a href=javascript:void(0) onclick=ff() /a 用法解析
javascript:void(0) 仅仅表示一个死链接 如果是个# javascript:void(#),就会出现跳到顶部的情况,搜集了一下解决方法 1:<a href="####"></a> 2:<a href="javascript:void(0)"></a> 3:<a href="javascript:void(null)"></a> 4:<a href="
How to pad a file with “FF” using dd?
轉載自http://superuser.com/questions/274972/how-to-pad-a-file-with-ff-using-dd $ dd if=/dev/zero ibs=1k count=100 | tr "\000" "\377" >paddedFile.bin 跳脫序列字元\b退格字元(ASCII 8)\f 換頁字元 (ASCII 12)\n換行
IE与FF下javascript获取网页及窗口大小的区别详解
本篇文章主要是对IE与FF下javascript获取网页及窗口大小的区别进行了详细的介绍,需要的朋友可以过来参考下,希望对大家有所帮助 在新定义出来的标准下 document.documentElement.clientHeight在IE和火狐里都能获取正确值,下面一篇文章详细介绍了获取各种浏览器可见窗口大小这方面的差别: <script language="jav
获取IE与FF中鼠标坐标
据资料显示,IE中获取鼠标坐标的事件属性有以下几个: clientX设置或获取鼠标指针位置相对于 窗口客户区域的x 坐标,其中客户区域不包括窗口自身的控件和滚动条。 clientY设置或获取鼠标指针位置相对于窗口客户区域的 y 坐标,其中客户区域不包括窗口自身的控件和滚动条。 offsetX设置或获取鼠标指针位置 相对于触发事件的对象的 x 坐标。 offsetY设
Xilinx FPGA底层逻辑资源简介(1):关于LC,CLB,SLICE,LUT,FF的概念
LC:Logic Cell 逻辑单元 Logic Cell是Xilinx定义的一种标准,用于定义不同系列器件的大小。对于7系列芯片,通常在名字中就已经体现了LC的大小,在UG474中原话为: 对于7a75t芯片,LC的大小为75K,6输入LUT的数量为75K/1.6,约为47K左右大小; 对于7k325t芯片,LC的大小为325K,6输入LUT的数量为325K/1.6,约为203K
css 实现透明效果 。。支持ie,ff。
-moz-opacity: .5; /*对于firefox*/ 或 opacity:0 filter:alpha(opacity=0); /*对于ie*/
为什么FF下文本无法撑开容器的高度
标准浏览器中固定高度值的容器是不会象IE6里那样被撑开的,那我又想固定高度,又想能被撑开需要怎样设置呢?办法就是去掉he ight设置min-height:200px; 这里为了照顾不认识min-height的IE6 可以这样定义: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.or
css样式在FF和IE下的区别
FireFox: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行 FireFox: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-right) 方可居中 FireFox: 设置 padding 后, div 会增加 height 和 width, 但
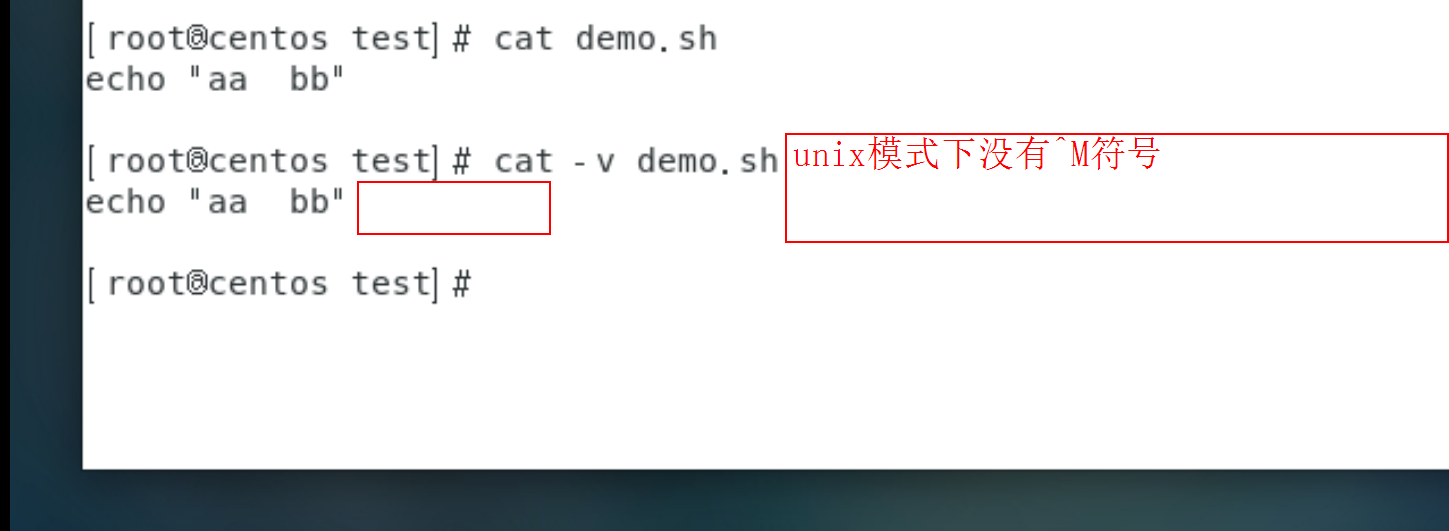
【linux】set ff=unix、linux设置文件格式
文章目录 一、文件格式二、如何查看文件格式三、设置文件格式、set ff=unix四、查看unix与dos的区别 一、文件格式 当我们打开sh脚本时发现有时候格式是unix(LF) ,有时候是windows(CR LF) 。如下图: 文件格式影响了文件中的换行符 linux中sh类型的文件一般要设置为unix格式,否则可能会报错 老式的电传打字机使用两个字符来代表换行。一个字
在 ff 下 margin-top 翻倍的假象
今天在调页面时发现一个margin的问题在IE和FF下始终没能解决,于是便单独拿出来试验,最终知道问题所在啦 css 代码 *{padding:0; margin:0;} div.contain img { float: left; margin: 15px 10px auto 15px; width: 45px; height: 45px;
CSS 背景图拉伸 兼容 FF Chrome IE 等主流浏览器
注:转载来自:http://blog.csdn.net/wqmain/article/details/8844286 相信各位一定碰到过这种情况,按钮作为DIV的背景图来显示,实际上有多个这样的按钮,而且DIV中的文字,也就是按钮上要显示的文字内容和个数都不定,这种情况下就需要用背景图片拉伸效果来处理了,只需做一个按钮图片,作为DIV的背景图时随着DIV的宽度或高度自适应就OK了。网上也找过,
给图片链接加边框,时,ff和chrome的bug问题
<a href="#" ><img src="image/index/goodspic2.jpg" /></a> a img{ border:1px solid #c33; } 在ie下链接显示正常,边框正常。 但在ff和chrome中,边框的高度不正确。 解决办法:定义A的宽 高 块 a img{ height:80px; width:
IE和FF下查看HTTP 头文件信息的插件
关键字: iehttpheaders livehttpheaders 通过这2个插件可以获得服务器返回的页面header信息,对于解析web服务器的工作情况非常有帮助。如查看gzip压缩是否成功及html文件的大 小。 iehttpheaders下载地址:http://www.blunck.se/iehttpheaders/iehttpheaders.html 安装以后 点击IE 工具--工
爱分享 css控制图片垂直水平居中支持IE6、IE7、IE8、FF等…
这个问题其实在之前的table构架的网页里根本不是啥问题,因为table构架的网页,默认就是垂直居中显示。但是细心的朋友可能发现,在DIV构架的容器里面,图片默认都是left top显示的,对于水平居中,都是通用的做法,text-align:center; 但是对于垂直居中,可就大不一样了,对于非IE的主流浏览器操作起来用以下代码即可实现: display: table-cell;ver
贾跃亭到底有何魔力?恒大刚走,投行又来接盘FF了
FF的融资之路堪称一部长篇连续剧。 上个月,一度你侬我侬的FF&恒大健康彻底闹掰了。贾跃亭直接在香港仲裁中心提出仲裁,要求剥夺恒大作为股东享有的有关融资的同意权并解除所有协议。 仲裁结果出炉后,双方又第一时间发表声明,各自宣称自己获胜。 不过贾老板方面,却明显比较吃力。 一方面,FF对外界发布了与其他全球投资方洽谈的消息,另一方面屋漏偏逢连夜雨,两位负责产品、技术开发的高级副总裁相继离
nginx用域名http://xx.com/aaa/代理一个网页http://ff.com但是请求资源时发生404
哎,还得是chatgpt,难道就没有人有这种使用场景吗?没查到一个配置是有效的。 我: 我配置了nginx反向代理,用域名http://xx.com/aaa/代理一个网页http://ff.com, 但是请求资源时发生404,如何解决,我能够正确获取到dom gpt-4-1106-preview: 如果你已经成功配置了 Nginx 以使用 http://xx.com/aaa/ 代理到 htt
C++ //练习 5.12 修改统计元音字母的程序,使其能统计以下含有两个字符的字符序列的数量:ff、fl和fi。
C++ Primer(第5版) 练习 5.12 练习 5.12 修改统计元音字母的程序,使其能统计以下含有两个字符的字符序列的数量:ff、fl和fi。 环境:Linux Ubuntu(云服务器) 工具:vim 代码块 /*************************************************************************> File Na