fetch专题
javascript fetch 用法讲解
《javascriptfetch用法讲解》fetch是一个现代化的JavaScriptAPI,用于发送网络请求并获取资源,它是浏览器提供的全局方法,可以替代传统的XMLHttpRequest,这篇... 目录1. 基本语法1.1 语法1.2 示例:简单 GET 请求2. Response 对象3. 配置请求
一文详解JavaScript中的fetch方法
《一文详解JavaScript中的fetch方法》fetch函数是一个用于在JavaScript中执行HTTP请求的现代API,它提供了一种更简洁、更强大的方式来处理网络请求,:本文主要介绍Jav... 目录前言什么是 fetch 方法基本语法简单的 GET 请求示例代码解释发送 POST 请求示例代码解释
fetch-event-source 如何通过script全局引入
fetchEventSource源码中导出了两种类型的包cjs和esm。但是有个需求如何在原生是js中通过script标签引呢?需要加上type=module。今天介绍另一种方法 下载源码文件: https://github.com/Azure/fetch-event-source.git 安装: npm install --save-dev webpack webpack-cli ts
Typora配置PicGo时,提示Failed to fetch
Typora配置PicGo时,提示Failed to fetch 两者配置的端口不一致造成的 打开Typora,选择文件-偏好设置-图像-验证图片上传选项,点击验证图片上传选项 会提示错误:Failed to fetch,此时可以发现typora中设置的上传端口为36677 打开PigGo,选择PicGo设置-设置server,会发现监听端口为36678 修改监听接口为366
【git】Git 工具 - 储藏(Stashing)git fetch/pull
常用 Git 命令清单点击打开链接 储藏(Stashing) 经常有这样的事情发生,当你正在进行项目中某一部分的工作,里面的东西处于一个比较杂乱的状态,而你想转到其他分支上进行一些工作。问题是,你不想提交进行了一半的工作,否则以后你无法回到这个工作点。解决这个问题的办法就是git stash命令。 “‘储藏”“可以获取你工作目录的中间状态——也就是你修改过的被追踪的文件和暂存的变更
xhr、ajax、axois、fetch的区别
一、XMLHttpRequest (XHR)、AJAX、Axios 和 Fetch API 都是用于在不重新加载整个页面的情况下与服务器进行通信的技术和库。它们在处理超时、终止请求、进度反馈等机制上有一些显著的差异。以下是它们的详细比较: 1. XMLHttpRequest (XHR) XMLHttpRequest 是一种浏览器内置的对象,用于与服务器进行交互。它可以发送和接收各种格式的数据,
git pull、git fetch以及pull request的区别
git pull根据不同的配置,可等于fetch + merge或fetch + rebase。要理解它们的区别,首先需要明白git架构,它是分布式版本管理系统。画了张图,不仅仅涉及到git fetch和git pull,对整体理解也会很有帮助。如下: 上图展示了git的整体架构,以及和各部分相关的主要命令,先说明下其中涉及的各部分: 工作区(working directory),简言之就
Spring Data Jpa 关于fetch join 的错误
spring data jpa 文档的官方网站: https://docs.spring.io/spring-data/jpa/docs/current/reference/html/ 在开发中使用到 Jpa Dao 方法时,出现如下错误: fetch join... but the owner of the fetched association was not present
git命令之fetch
理解fetch的关键是要理解FETCH_HEAD,FETCH_HEAD是某个branch在服务器上的最新状态,每一个执行过fetch操作的项目都会存在一个FETCH_HEAD列表,这个列表保存在.git/FETCH_HEAD文件中,其中每一行对应于远程服务器的一个分支,当前分支指向的FETCH_HEAD,就是这个文件第一行多对应的那个分支。例如下面的这个图 一般来说,存在两种情况:1.如果
后端输出二进制数据,前端fetch接受二进制数据,并转化为字符输出
在PHP中,你可以将字符串或其他数据类型转换为二进制数据,并通过HTTP响应发送给前端。 <?php//设置正确的Content-Type头部,以便前端可以正确处理二进制数据header('Content-Type:application/octet-stream');$str ="hello world!";$binaryData=hex2bin(bin2hex($str));ech
git学习之——git fetch git pull
git branch dev : 创建分支 git checkout dev : 切换到该分支 git fetch —— git merge origin/dev == git pull 把dev 分支合并到 master上: 1、git checkout master : 首先切换到 master分支 2、git merge dev 此处有坑: 若 master 的commit 提
使用 fetch() 函数和 Response 对象的示例,创建一个新的 Response 对象来模拟一个自定义响应
在这个示例中,我们首先使用 fetch() 发起一个GET请求到 apiURL。如果响应状态码表示成功(即 response.ok 为 true),我们将响应体转换为JSON。 然后,我们创建一个新的 Response 对象 newResponse,其中包含自定义的JSON字符串和一些自定义的响应头。这个新的 Response 对象具有200状态码和"OK"状态信息。 最后,我们解析这个新的 Re
Git中pull和fetch的区别
在 Git 中,pull 和 fetch 都是用于从远程仓库获取更新的命令,但它们的功能和使用场景有所不同。以下是二者的主要区别: git fetch 功能: fetch 命令用于从远程仓库下载所有未被合并的更新,主要是最新的提交和分支信息。但它不会自动合并这些更改到你的本地分支。使用场景: 当您想要查看远程仓库的状态,了解有哪些更新,但不想立即合并这些更改时,使用 fetch 是一个安全的选
E:Failed to fetch的解决方案——Linux换源方法
错误描述 在sudo apt-get时报错 E: Failed to fetch https://mirrors.bupt.edu.cn/ubuntu/pool/universe/libc/libcanberra/libcanberra-gtk0_0.30-7ubuntu1_amd64.deb 403 Forbidden 这种错通常是该源在当前网络下无法连接导致(如笔者从教育网换回家里的网,连接
【fetch】浏览器默认请求方式
fetch 参数体: method: "POST", // *GET, POST, PUT, DELETE, etc.mode: "cors", // no-cors, *cors, same-origincache: "no-cache", // *default, no-cache, reload, force-cache, only-if-cachedcredentials: "s
深入解析fetch API:body参数的多样性与应用
在现代Web开发中,fetch API提供了一种简洁而强大的方式来跨网络获取资源。fetch函数的init参数允许开发者配置请求的各种选项,其中body参数尤为重要,它定义了请求的主体内容。本文将深入探讨fetch API中init参数的body部分,解释其支持的数据类型、使用场景及示例。 body参数简介 body参数用于设置请求的主体内容,可以是一个Blob、BufferSource、Fo
【nextjs strapi】如何统一封装 fetch 请求
前端 nextjs 接入 strapi 作为后端 如何封装请求呢 我们使用的是浏览器的 fetch 不用安装任何库 封装 frontend/src/app/[lang]/utils/fetch-api.tsx import qs from "qs";import { getStrapiURL } from "./api-helpers";export async function
深入解析fetch API:定义、参数、返回值及应用实例
在Web开发中,fetch API已成为处理HTTP请求的一种现代且强大的方式。作为XMLHttpRequest的升级版,fetch不仅简化了代码,还提供了更丰富的功能和更灵活的使用方式。本文将全面讲解fetch函数的定义、参数及返回值,帮助开发者更好地理解和应用这一API。 一、fetch函数定义 fetch函数是Web API的一部分,用于在JavaScript脚本中发起HTTP请求。其基
使用axios的fetch adapter遇到浏览器兼容问题
axios 2024年5月20号发布1.7.0版,开始支持fetch adapter,我是很高兴的,把此前fetch写的语句换成axios的,感觉简洁了很多。 因为我要post传urlencode编码参数,所以用fetch得这样: let data={k1:v1,k2:v2,k3:v3}...fetch("/getfile", {method: 'POST',body: new URLSea
Git克隆仓库太大导致拉不下来的解决方法 fatal: fetch-pack: invalid index-pack output
一般这种问题是因为某个文件/某个文件夹/某些文件夹过大导致整个项目超过1G了导致的 试过其他教程里的设置depth为1,也改过git的postBuffer,都不管用 最后还是靠克隆指定文件夹这种方式成功把项目拉下来 1. Git Bash 输入命令 git clone --filter=blob:none --sparse 项目路径 --no-checkout cd 项目要克隆到哪个文件夹
git fetch和git pull的区别
目录 1. 命令区别 2. 对当前工作的影响 3.git fetch命令举例理解 Git fetch和Git pull是Git版本控制系统中两个常用的命令,它们都与从远程仓库获取最新代码有关,但它们在操作方式和效果上存在明显的区别。以下是Git fetch和Git pull的主要区别 1. 命令区别 Git fetch: Git fetch命令用于从远程仓库获取最新的代码,并将
React Native的Android端fetch的网络请求FormData请求错误:TypeError:Network request failed
// formdataconst formData = new FormData();formData.append("code", appUserCode);formData.append("wallet", appName);// const formDataStr = 'code=' + appUserCode + '&wallet=' + appName;// 参数形式//const _b
git fetch.git merge,git pull
git fetch origin branch1:branch2 首先执行上面的fetch操作 使用远程branch1分支在本地创建branch2(但不会切换到该分支), 如果本地不存在branch2分支, 则会自动创建一个新的branch2分支, 如果本地存在branch2分支, 并且是`fast forward', 则自动合并两个分支, 否则, 会阻止以上操作. Git pus
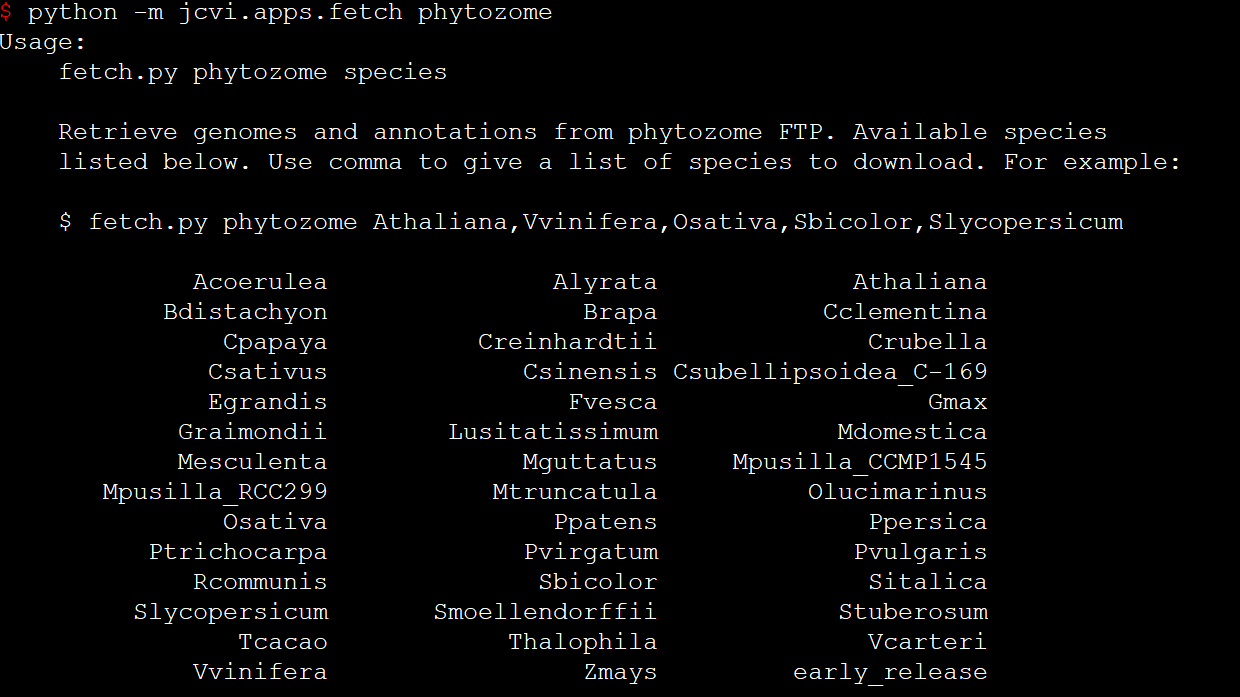
jcvi.apps里的fetch模块使用介绍
这是唐海宝老师GitHub上的JCVI工具的非官方说明书。 该工具集的功能非常多,但是教程资料目前看起来并不多,因此为了能让更多人用上那么好用的工具,我就一边探索,一边写教程 fetch模块里封装了好几个数据库的下载方式 bisect: 搜索给定accession的版本,(目前没想到怎么用)ensembl: 从ENSEMBL上下载基因组和注释entrez: 从ENTREZ里获取记录phy
git push VS git fetch
最近我们研发团队所有项目源码的版本管理实现了统一化,全部统一采用git进行管理,丢弃svn。在使用git的过程中,遇到了git pull和git fetch两个命令,针对具体含义与区别比较模糊,进而进行了学习与总结。 要想搞清楚git pull和git fetch的区别,我们需要弄明白git的架构,它是分布式的版本管理系统。 上图展示了git的整体架构,以及和各部分相关的主要命令。先说明下其中