extjs专题
ExtJS之实现华丽的皮肤主题更换
extjs的默认皮肤很好看,但是我们还可以变换样式切换其他皮肤. 1.直接添加其他css文件换肤.好多皮肤上网就可以收到的 如皮肤文件:xtheme-olive.zip下载 把皮肤文件解压,把css文件(如xtheme-olive.css)拷贝到extjs的resources目录下css文件夹里面: 2. 解压皮肤文件,把里面的相应的 image文件夹下的目
extjs 获取grid的选中行的某列的值
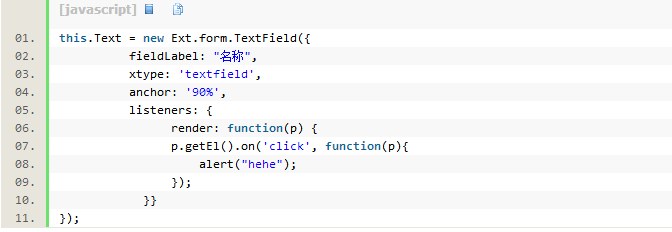
我的情景是这样的:一个grid(就叫gridA吧),最后一列的每行都是超链接,点击超链接时会弹出一个窗体,这个窗体也需要一个grid(gridB)展示,并且呢,gridB所需的数据需要gridA里的某列的值(把这个列叫做Param)作为参数。于是就产生了点击gridA的某行的超链接,获取该行的Param列的值这样的需求。 不知道为什么,我用var param=this.grid..getSe
Extjs Grid 根据列的值(0或者1)显示“是或否”
grid中:{header:'是否解析',dataIndex:'isExplain',align:'center',sortable: true,renderer:isResend}, 写一个函数: function isResend(data, metadata, record){ var resend; if(record.data.isExplain==0){resend="否";
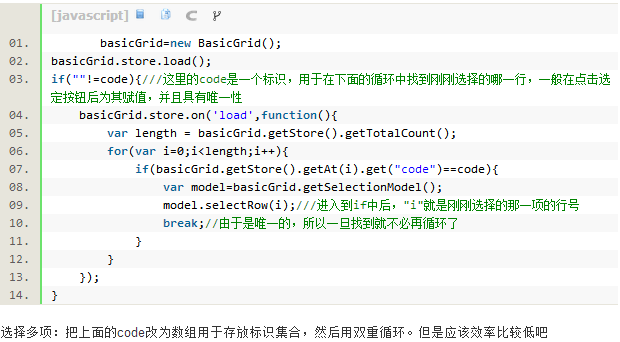
extjs中grid,设置CheckboxSelectionModel的默认值
Grid(命名为BasicGrid)中定义了:this.sm = new Ext.grid.CheckboxSelectionModel();。表示一列checkBox。 情景:上面Grid所在的窗口弹出之后,选择一项(我这里是只选一项)点击确定之后关闭该窗口。当需要再次弹出该窗口时,把刚刚已经选择的那一项打上勾。下面是方法:我是写在弹出该窗口的方法中的。
ExtJs ButtonGroup按钮组
ExtJs ButtonGroup按钮组效果图 源码奉上: {xtype: 'splitbutton',text: '人员操作',// iconAlign: 'top',// arrowAlign: 'bottom',menu: [{text : '添加员工',icon : 'pub/imag
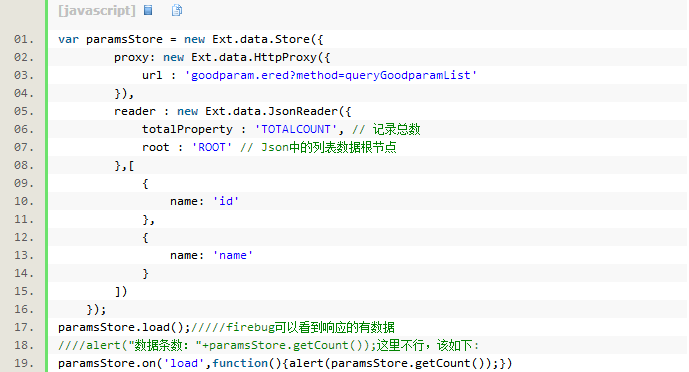
ExtJs中Store的几种加载方式
1、定义Stroe加载 通过extraParms传递参数 var zskstore = Ext.create('Ext.data.Store', {fields : [ 'path', 'qx'],autoLoad : true,id:'zskStore',// pageSize : 10,proxy : {type : 'ajax',url : 'xtgl/yg!ckzskqx.act
配置ExtJS及使用其他框架
ExtJS的配置 <link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css"/><script type="text/javascript" src="extjs/adapter/ext/ext-base-debug.js"></script><script type="text
ExtJS 屏蔽backspace
/*** @author wangsr* @date 2012-09-06* 键盘事件管理*/Ext.define("Gboat2.desktop.util.KeyManager", {alternateClassName : "GKeyManager",singleton : true,maskBackspace : function() {var DOC = Ext.getDoc();DOC
1.ExtJS环境搭建
工具 spket-1.6.23插件下载 - 点击打开链接 ExtJS开发包 - 点击打开链接 解压spket-1.6.18.zip会看到一个eclipse文件夹,下面有plugins和features两个文件夹,将这两个文件夹下的东西分别考到 Eclipse安装包下 的plugins和features文件夹中。 启动Eclipse,在 window中打开preferences
ExtJS的Grid如何格式化时间显示
最近空闲的时间我就点点这个项目之前做过的功能,发现有一个grid的时间显示显示到了毫秒,需要格式化显示。其实方法很多,可以直接存入数据库的时候就去掉毫秒,比如Oracle本身就不存储毫秒。但是有时候精确度要求,还是需要存入毫秒的,这时候就需要前台格式化了。 上网查了好多方式,基本上都是其他格式和日期格式的转换。基本原理都是,格式化字符串或者int类型,然后再转换成日期格式,
ExtJs 入门教程十[下拉列表:Combobox]
一、效果 二、代码 var combostore = new Ext.data.ArrayStore({fields: ['id', 'name'],data: [[1, '团员'], [2, '党员'], [3, '其他']]});var combobox = new Ext.form.ComboBox({fieldLabel: '政治面貌',store: combostore,d
ExtJs 入门教程九[单选组:RadioGroup、复选组:CheckBoxGroup]
一、效果 二、代码 //----------------------单选组开始----------------------//var radiogroup = new Ext.form.RadioGroup({fieldLabel: '性别',width: 100,items: [{name: 'sex',inputValue: '0',boxLabel: '男',checked: t
ExtJs 入门教程八[数字字段:NumberField、隐藏字段Hidden、日期字段:DataFiedl]
一、效果 二、代码 1、日期 var stime = new Ext.form.DateField({fieldLabel:'创建起始日期',id:'accountRecharge_stime',width:150,format:'Y-m-d',vtype: 'daterange',endDateField: 'accountRecharge_etime',//结束控件的IDallow
ExtJs 入门教程七[登陆窗体Demo:Login]
一、效果 二、代码 <style type="text/css">.loginicon{background-image: url(image/login.gif) !important;}</style><!--ExtJs框架结束--><script type="text/javascript">Ext.onReady(function () {//初始化标签中的Ext:Qtip属性。
ExtJs 入门教程六[按钮:Button]
一、效果 二、代码 var btn_search = new Ext.Button({text:' 查 询 ',formBind:true,//与表单参数monitorValid:true连用,当验证通过时按钮才能使用iconCls:'Btn_search_css',handler:function(){//handler相当于onClick,是Ext的配置项fwzAddPop.f
ExtJs 入门教程五[文本框:TextField]
一、效果 二、代码 //初始化标签中的Ext:Qtip属性。Ext.QuickTips.init();Ext.form.Field.prototype.msgTarget = 'side';//用户名inputvar txtusername = new Ext.form.TextField({width: 140,allowBlank: false,maxLength: 20,n
ExtJs 入门教程四[表单面板:FormPanel]
一、效果 二、代码 var form = new Ext.form.FormPanel({labelAlign:'right',//比如文本框前面的标签[城市]的位置,只能设置三个值:left,right,top;默认为LeftfileUpload : true,//文件上传时用labelWidth:120,monitorValid:true,//与按钮[buttons][保存]进行绑定
ExtJs 入门教程三[窗体:Window组件]
一、效果 二、代码 <script type="text/javascript">Ext.onReady(function() {var win = new Ext.Window({title : '窗口',width : 476,height : 374,renderTo: Ext.getBody(),//渲染节点,也可以为DOM的ID值layout:'form'//定义布局 见说明[
ExtJs 入门教程二[提示框]
前言: 在开始学习前需要将开发环境搭建起来,比如说引入相关文件 如: <script type="text/javascript" src="${path }/extjs/ext-base.js"></script><script type="text/javascript" src="${path }/extjs/ext-all.js"></script><link rel="style
ExtJs 入门教程二十[数字框 :NumberField]
一、效果 二、代码 var chargeupLimit = new Ext.form.NumberField({fieldLabel : '脱机消费上限(元)',id : 'logTypParam_text4_add',name : 'csklxcszs[4].id.cszzz',width:controlWidth/12,maxValue:20000,minValue:0,maxLeng
ExtJs 入门教程十九[其它 :Ext]
1、局部更新页面:http://blog.csdn.net/itlwc/article/details/7887339 2、方法总结:http://www.jb51.net/article/29946.htm
ExtJs 入门教程十八[AJax请求 :Ext.Ajax]
一、request请求 Ext.Ajax.request({url : 'default/realNameParams!delete.action',params:{"params.cityCode":Ext.getCmp("cityCode")},success:function(response){var json=Ext.util.JSON.decode(response.response
ExtJs 入门教程十七[项目 :items]
一、语法 items:[{layout:'column',//布局值为:column、formautoHeight:true,xtype:'fieldset',//见说明[1]style:'padding-top:10px;',items:[{columnWidth:.5,//列宽layout:'form',items:[{xtype:'combo',inputType: 'password',









![ExtJs 入门教程十[下拉列表:Combobox]](https://img-blog.csdn.net/20141228150854997)
![ExtJs 入门教程九[单选组:RadioGroup、复选组:CheckBoxGroup]](https://img-blog.csdn.net/20141228145244500)
![ExtJs 入门教程八[数字字段:NumberField、隐藏字段Hidden、日期字段:DataFiedl]](https://img-blog.csdn.net/20141228141025521?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMzAzNzY2MQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)
![ExtJs 入门教程六[按钮:Button]](https://img-blog.csdn.net/20150701151652007)
![ExtJs 入门教程五[文本框:TextField]](https://img-blog.csdn.net/20150702101046904)
![ExtJs 入门教程四[表单面板:FormPanel]](https://img-blog.csdn.net/20150630111533423)
![ExtJs 入门教程三[窗体:Window组件]](https://img-blog.csdn.net/20141228140002109?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMzAzNzY2MQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)
![ExtJs 入门教程二十[数字框 :NumberField]](https://img-blog.csdn.net/20150703115116421)