本文主要是介绍ExtJs 入门教程十[下拉列表:Combobox],希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
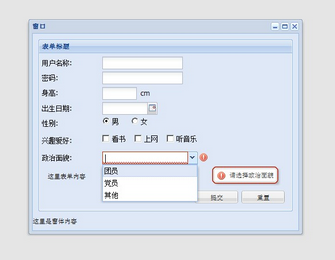
一、效果
二、代码
var combostore = new Ext.data.ArrayStore({fields: ['id', 'name'],data: [[1, '团员'], [2, '党员'], [3, '其他']]
});
var combobox = new Ext.form.ComboBox({fieldLabel: '政治面貌',store: combostore,displayField: 'name',//显示列name:'name'//对应的是displayfieldvalueField: 'id',//值hiddenName:'id',//对应valuefieldtriggerAction: 'all',emptyText: '请选择...',//加载后显示内容allowBlank: false,//是否允许为空blankText: '请选择政治面貌',//空验证失败后显示的提示信息editable: false,//设置值不可修改,但是依然有下拉框mode: 'local'//数据加载的方式width:120,//对象宽度minListWidth:250,//下拉框列表宽度pageSize:15,//下拉框列表每页显示多少条typeAhead: true,//当框中输入信息时,自动显示下拉列表中对应该输入的列 queryParam:'shInfo.merchantCode',//远程加载,通过设置queryParam参数远程查询数据regex:/^[0-9]+$/,regexText:'只能输入数字',maxLength:15,listeners:{ }//监听器
});//Combobox获取值
combobox.on('select', function () {alert(combobox.getValue());
})store对象.load({params : {start : 0,limit :15}}); 将数据取到本地
mode:取值范围(load,remote,client);load:加载已经通过Store存储在本地数据(javascirpt[内存]中的数据)remote:服务器端拿数据client:
备注:如果在创建对象时就将数据load到本地,在使用这个对象时就不要用mode属性selType : 'rowmodel' //选行模式
selType : 'cellmodel' //选格模式
//多选行模式
selModel : {selType : 'rowmodel',mode : 'SIMPLE'
}
//单选行模式
selModel : {selType : 'rowmodel',mode : 'SINGLE'
}
(1)var combostore = new Ext.data.ArrayStore():创建一个新的数组数据源。
(2)fields: ['id', 'name']:数据源包含两列,列名分别为'id','name'。
(3)data: [[1, '团员'], [2, '党员'], [3, '其他']]:数据源对应的数据,例:id:1,name:团员。
(4)var combobox = new Ext.form.ComboBox():创建一个新的下拉列表。
(5)store: combostore:数据源为上面创建的数据源,这个属性是combobox的必需属性。
(6)displayField: 'name',valueField: 'id':combobox对应数据源的显示列与值列,这两个属性也是必须的。
(7)mode: 'local':指定数据源为本地数据源,如果是本地创建的数据源,该属性也是必须的,如果数据源来自于服务器,设置为'remote'表示数据源来自于服务器,关于服务器交互后面我们会讲解。
(8)triggerAction: 'all':请设置为”all”,否则默认 为”query”的情况下,你选择某个值后,再此下拉时,只出现匹配选项,如果设为all的话,每次下拉均显示全部选项。
(9)editable: false:默认情况下,combobox的内容是可以编辑的,该属性设置为false,使下拉列表只能选择不能编辑。
(10)combobox.on('select', function () {alert(combobox.getValue());}):选择时alert出下拉列表的值。
四、补充
(1)combo这个组件是需要绑定一个数据源才能使用,所以store和displayField和valueField是必须的。
(2)valueField:"字符型",value值字段
(3)displayField:"字符型",显示文本字段
(4)editable:false//false则不可编辑,默认为 true
(5)triggerAction:”all”//请设置为”all”,否则默认 为”query”的情况下,你选择某个值后,再此下拉时,只出现匹配选项,如果设为”all”的话,每次下拉均显示全部选项
(6)hiddenName:string //真正提交时此combo的name,请一定要注意。
(7)typeAhead:true,//延时查询,与下面的参数配合
(8)typeAheadDelay:3000,//默认250
这篇关于ExtJs 入门教程十[下拉列表:Combobox]的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!