expose专题
特征选择错误:The classifier does not expose coef_ or feature_importances_ attributes
在利用RFE进行特征筛选的时候出现问题,源代码如下: from sklearn.svm import SVRmodel_SVR = SVR(C=1.0, cache_size=200, coef0=0.0, degree=3, epsilon=0.1, gamma='auto',kernel='rbf', max_iter=-1, shrinking=True, tol=0.001, verb
Vue3 的 expose 介绍
在 Vue 3 中,expose 是一个用于控制组件内部方法和属性暴露给父组件的新功能。这使得父组件可以调用子组件内部的方法或访问其数据,尤其在使用组合式 API(Composition API)时,这种能力非常有用。 1. 基本用法 expose 是一个函数,可以在 setup 函数中调用,用来暴露组件内部的属性和方法。这些被暴露的内容可以被父组件通过 ref 实例来访问和调用。 2. 举
Expose-loader使用
expose-loader 运行暴露一个模块(整体或者部分)给全局对象(self、window和global) 首先,安装 npm install expose-loader --save-dev 可以使用 | 或者 %20 (空格)分割expose中的globalName、moduleLocalName和override。 import $ from 'expose-lo
vue3组件间的通信,通过props,emit,provide和inject把数据传递N个层级,expose和ref实现父组件调用子组件方法
文章目录 一、父组件数据传递N个层级的子组件vue3 provide 与 injectA组件名称 app.vueB组件名称 provideB.vueC组件名称 provideCSetup.vue 二、使用v-model指令实现父子组件的双向绑定父组件名称 app.vue子组件名称 v-modelSetup.vue 三、父组件props向子组件传值子组件 propsSetup.vue父组件 a
Gson系列5 --- 总结篇 -- @Expose 和 transient @Since @Until、 ExclusionStrategy 和 自定义注解
# @Expose 和 transient @Since @Until ExclusionStrategy 和 自定义注解类属性的字段过滤 1、属性注解 @Expose 对应的链接 2、版本注解 @Since 和 @Until 对应的链接 3、修饰符 public、static 、final、private、protected 、transient4、
C++ 里设置Expose on Spawn csv 通过 UStruct 导入为 DataTable
一.蓝图里面暴露的设置如下: C++ 中写法如下: 属性如下: 关卡蓝图中Spawn时会有 参数接口 二. 创建UObject类,并在C++中声明结构体。继承FTableRowBase 在Excel里,创建对应csv文件 如果在头文件修改了属性,使用实时编译不一定能马上有效果。有时编译还会出错,就需要重新生成解决方案。
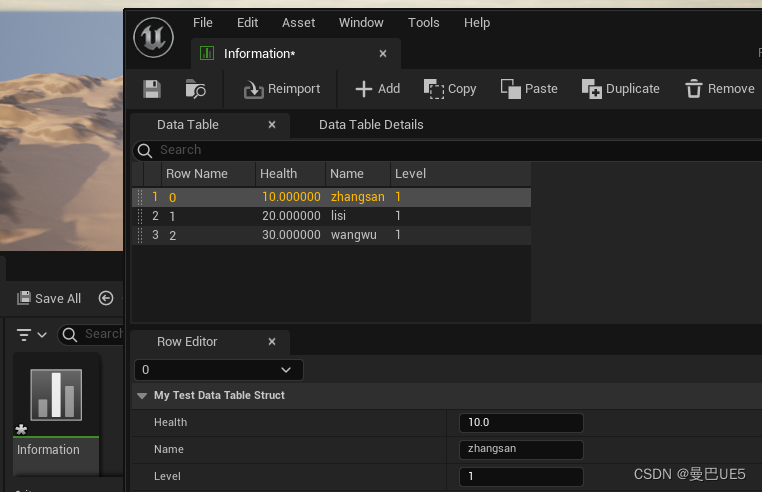
C++ 里设置Expose on Spawn 并Struct 作为DataTable导入的格式
一.蓝图里面暴露的设置如下: C++ 中写法如下: 属性如下: 关卡蓝图中Spawn时会有 参数接口 二. 创建UObject类,并在C++中声明结构体。继承FTableRowBase 在Excel里,创建对应csv文件 如果在头文件修改了属性,使用实时编译不一定能马上有效果。有时编译还会出错,就需要重新生成解决方案。
gson的@Expose注解和@SerializedName注解
1.使用@Expose可以区分实体中不想被序列化的属性 @Expose标签的2个属性. 1.1 deserialize (boolean) 反序列化 默认 true 1.2 serialize (boolean) 序列化 默认 true 使用 new GsonBuilder().excludeFieldsWithou
Dockerfile的EXPOSE
文章目录 环境总结测试使用EXPOSE测试1:不做端口映射测试2:-p 8080:80测试3:-P测试4:--network=host 不使用EXPOSE 参考 环境 RHEL 9.3Docker Community 24.0.7 总结 如果懒得看测试的详细信息,可以直接看结果: docker run 选项在Dockerfile里 EXPOSE 80在Dockerfile里
UE4 Expose On Spawn 的使用
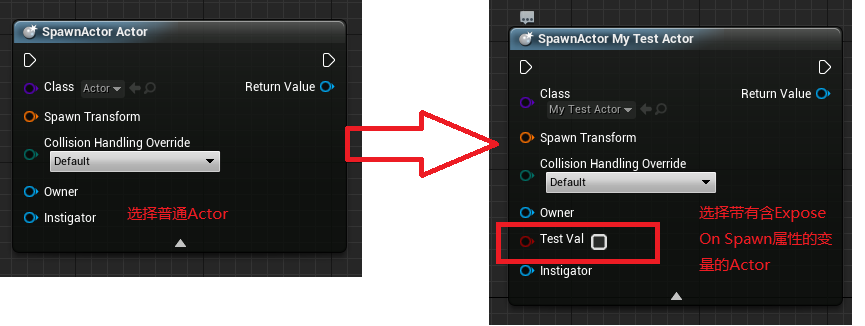
在UE4中,当我们在spawnactor时候想直接给产生出来的actor赋予一些变量的初始值时候,就需要使用到Expose On Spawn这个功能。根据使用环境和位置,分下边几种情况。 1. 在蓝图中调用SpawnActor产生一个蓝图类的Actor 给要产生的目标actor添加一个变量,勾选上 Expose On Spawn 2
Java 文件下载名称为空问题解决 Access-Control-Expose-Headers
文章目录 1. 问题背景2. 根因3. 解决方法 1. 问题背景 日常实现下载文件的需求,前端代码从 HTTP 响应的响应头 Content-Disposition 中获取文件名称,但获取到的是空字符串。后端在 Spring 框架中使用以下代码确实设置了 Content-Disposition 响应头,从浏览器的 Network 里也能看到 Content-Disposition
ExposureDiffusion: Learning to Expose for Low-light Image Enhancement论文阅读笔记
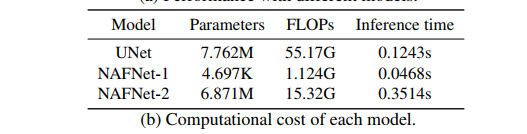
南洋理工大学、鹏城实验室、香港理工大学在ICCV2023发表的暗图增强论文。用diffusion模型来进行raw图像暗图增强,同时提出了一个自适应的残差层用来对具有不同信噪比的不同区域采取不同的去噪策略。 方法的框图如下所示: 一张raw图片可以由信号和噪声组成,其中信号是曝光时间、增益和场景光子转化为电子数量三者乘积,噪声是由服从泊松分布的散粒噪声和与信号相独立的噪声的加和: