electronforge专题
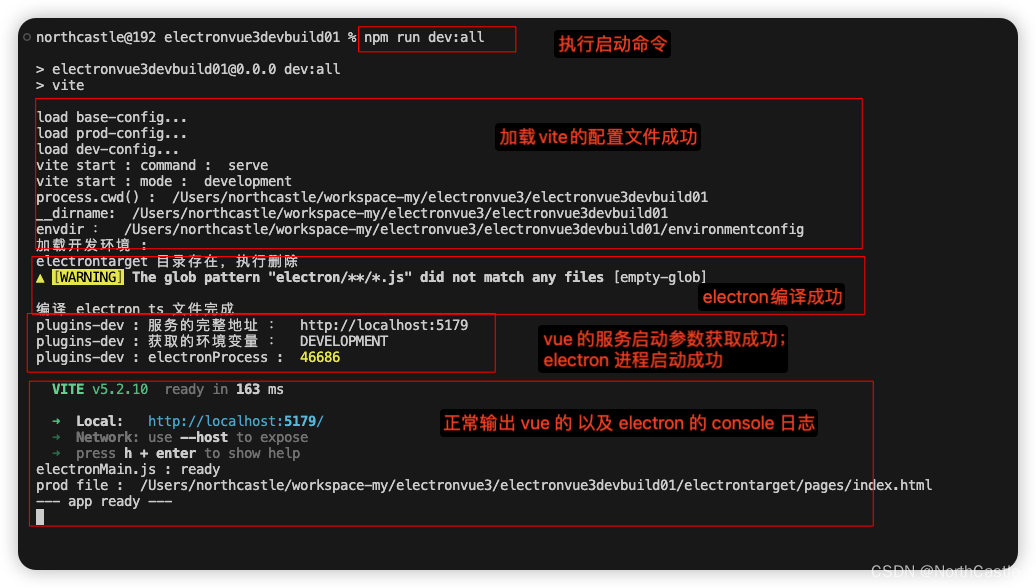
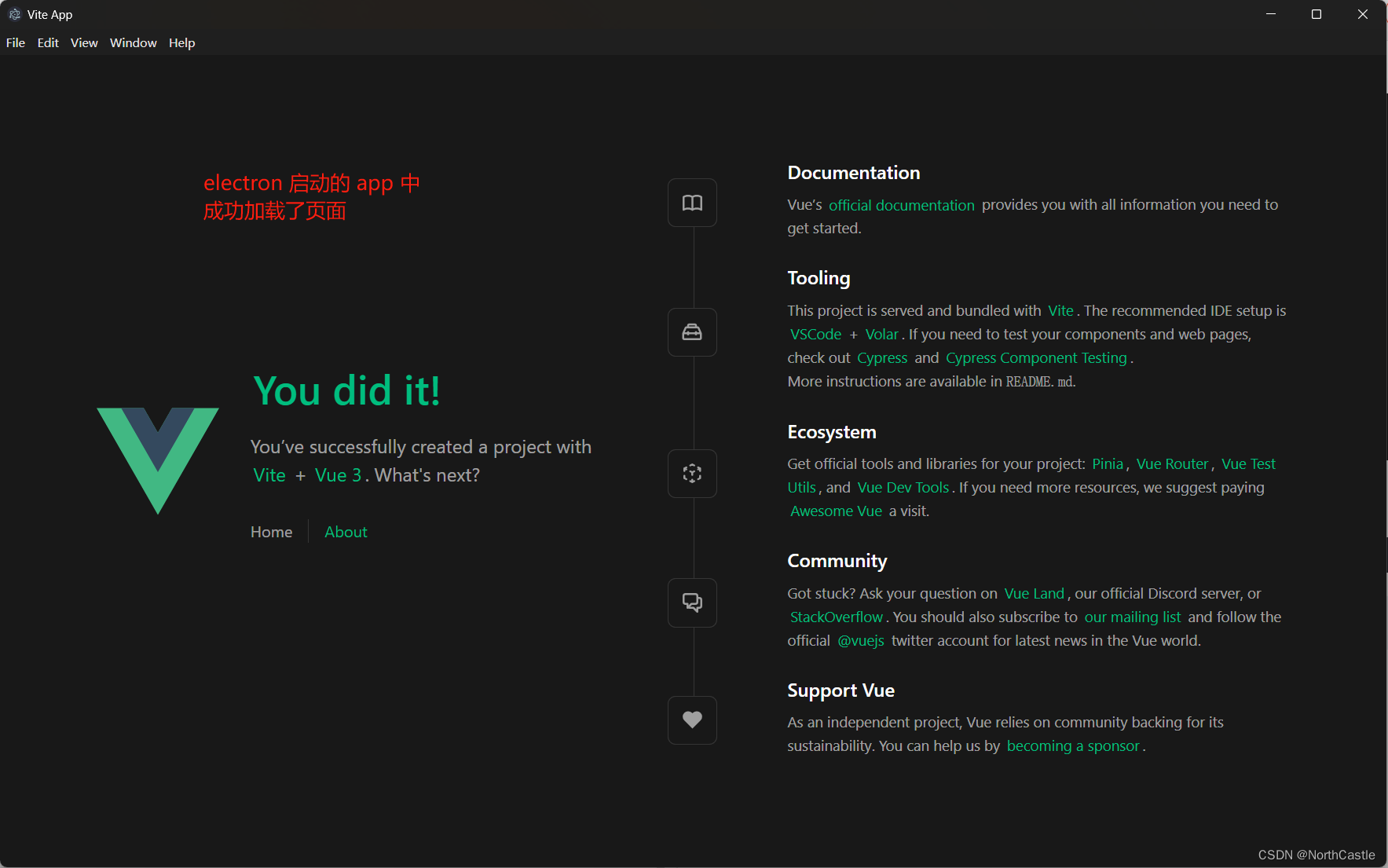
Electron+Vue3+Vite+ElectronForge整合-全部ts开发 - 一键启动两个服务 一键打包两个服务
说明 本文介绍一下 Electron + Vue3 + Vite + Electron Forge 的高级整合操作。vue3 : 使用 TS 的语法开发;Electron : 使用 TS 的语法开发。补充 : 目前Electron的开发还是以JS为主,不过我们可以直接使用TS开发,在执行和打包时,先进行JS的编译就可以了。本文将从项目初始化开始,一步一步的完成项目的启动、打包全流程的介绍。
Electron+Vue3+ElectronForge整合 - 打包时整合 -分步打包
说明 本文介绍一下 Electron + Vue3 的打包整合的基本操作。实现的效果是 :1、一个正常的Vue3项目;2、整合加入 Electron 框架 :开发时 Electron 加载的是开发的vue项目;3、完成打包时整合:3.1 先完成vue3项目的正常打包;3.2 再完成 electron 项目的打包。 步骤一:创建vue3项目 常规操作,不再赘述。 # 创建项目