echars专题
Echars 使用注意事项
一点实际开发中遇到的问题纪要 1.图表中data的数据格式问题 xAxis: {type: 'category',boundaryGap: false,data: ['00:00', '01:15', '02:30', '03:45', '05:00', '06:15', '07:30', '08:45', '10:00', '11:15', '12:30', '13:45'
Echars柱状图异步加载数据以及X轴纵向显示实例
本例子来自乡宁县项目中的大数据分析模块 主要实现了柱状图的异步加载,以及数据过大时纵向显示X轴的文本以及强制全部显示 js部分完整实例 <script type="text/javascript">jQuery(document).ready(function($) {var myDate = new Date();var nowYear= myDate.getFullYear()
echars设置渐变颜色的方法
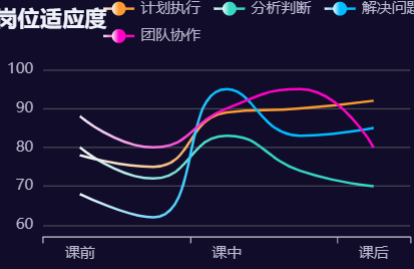
在我们日常的开发中,难免会遇到有需求,需要使用echars设置渐变的图表,如果我们需要设置给图表设置渐变颜色的话,我们只需要在 series 配置项中 添加相应的属性配置项即可。 方式一:colorStops type:‘linear’,线性渐变x,y,x2,y2,代表包围框中的百分比,数值范围 0-1; 代码实例 注意:这个color 是配置在 series 内的
echars点击图例之后只显示当前数据其他隐藏
1. 确认echarts默认效果 echarts默认点击图例有如下效果: 当前图例显示,点击后隐藏该图例;当前图例隐藏,点击后显示该图例。 2. 确认需要处理的事件 经过在官网查看事件后发现最合适的是legendselectchanged事件,该事件在切换图例选中状态时触发。 具体用法为: myChart.on('legendselectchanged', params => {})
使用echars星图导致安卓手机文字重叠问题
使用echarts-wordcloud做星图的时候,结果在安卓上面有些字明显重叠在一起了。 echarts-wordcloud https://github.com/ecomfe/echarts-wordcloud 经看文档,发现gridSize这个字段最有可能是控制字之前的间距,然后就使用这个属性进行设置,问题就解决了。 style.gridSize = 19;
关于echars 操作legend 解决方案
需求: 1、legend 图例需要是虚线 https://frontend.devrank.cn/traffic-information/7208578249369765947 (重点) https://blog.csdn.net/weixin_48400717/article/details/128935213 2、可单选 和 多选 3、lengend 和 sever 数据name 保持一致
vue2使用websocket和echars动态展示本机CPU使用情况,后端框架使用fastapi
后端代码: from fastapi import FastAPI, WebSocketimport psutilimport asyncioapp = FastAPI()@app.websocket("/ws")async def websocket_endpoint(websocket: WebSocket):await websocket.accept()while True:cpu
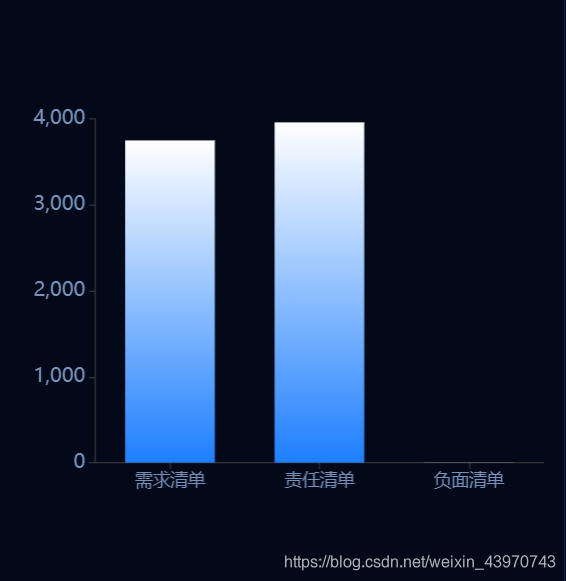
EChars设置柱状图颜色渐变及柱状图粗细大小
series: [{data: [this.dataGovernData.requirementListTotal, this.dataGovernData.responsibilityListTotal, this.dataGovernData.negativeListTotal],name:'数量',type:'bar',//设置柱状图大小barWidth: '60%',//给柱状图添加渐变色
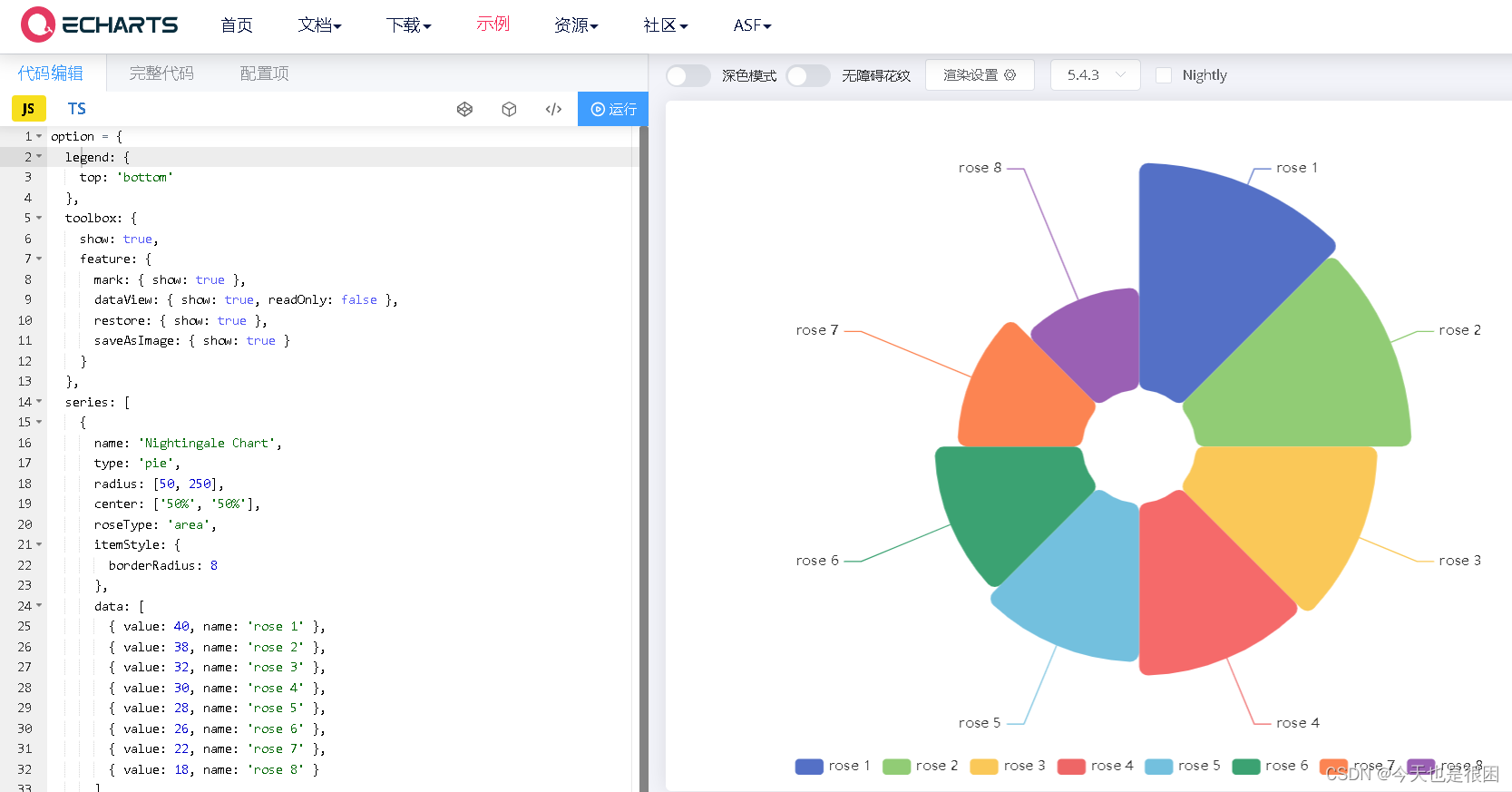
vue3中关于echars的使用
今天介绍一个好用的插件echars,一个可视化插件Apache ECharts 一、使用步骤 1、安装 npm install echarts --save 2、导入 import * as echarts from 'echarts' 3、正式使用 echars的使用非常的简单,直接点击官网有现成的代码的可用 代码示例 <template><div ref="chart
Echars 生成柱状图
导包<!-- echart --> <script type="text/javascript" src="${ctxStatic}/echarts-2.2.7/build/dist/echarts-all.js" ></script> <script type="text/javascript"> $(document).ready(function(){
echars只显示地级市地图
在eachars地图选择器搜索“柳州市地图” http://datav.aliyun.com/tools/atlas/#&lat=25.03233374930737&lng=109.38271650825568&zoom=8.5 选择包含子地图,否则没有地区之间的划分。点击浏览保存该json文件 我的demo中命名为 “geojson.json” 在html文件中引入 echars、jquery
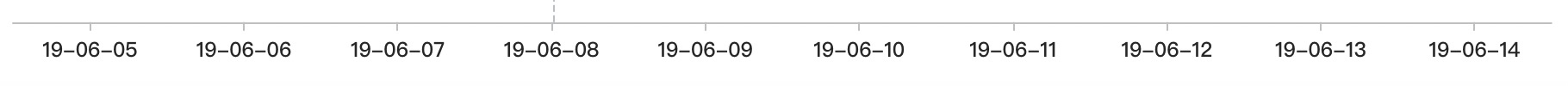
echars刻度线和标签对齐
类目轴中在 boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐。如下图: xAxis: {type: 'category',axisTick:{//在设置boundaryGap 为 true的前提下,设置alignWithLabel使刻度线和标签对齐alignWithLabel:true},data: ['19-06-05', '19-06-06', '19-06-0