draggable专题
vue-draggable-plus实现某些子元素不被拖拽
在使用vue-draggable-plus时倘若只是节点里面所有元素都可以拖拽倒还好实现,但遇到某些子元素是作为其他作用不可拖拽或者可拖拽不可替换这些情况,则比较头疼了 这里眨眼睛分享一种可定制可拖拽状态的方法供小友参考 解决方法: 1. 绑定移动事件 2. 处理移动世界并对对应情况返回false //移动事件const onMoveEvnet = (event)
html5 draggable组件拖动自由布局的实现
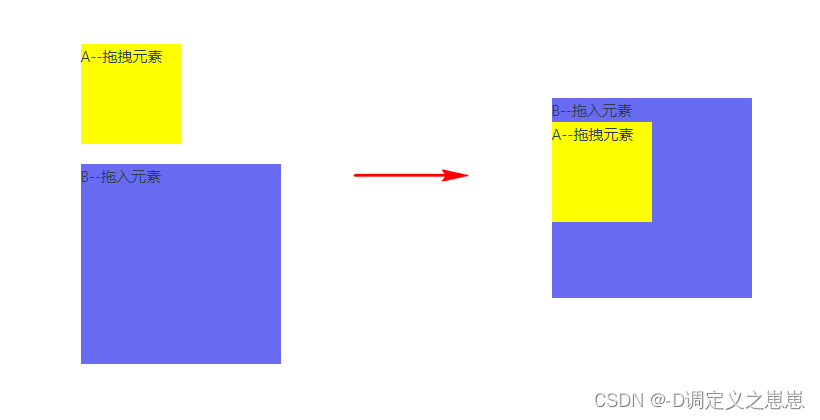
如何使元素支持拖动 实现组件的自由拖动的核心就是 html5 中新添加的全局属性 draggable 属性,该属性规定了元素是否可进行拖动。属性值如下所示: true:规定元素的可拖动的false:规定元素不可拖动auto:使用浏览器的默认行为 当我们在元素元素标签中添加 draggable 属性时,该元素就可以进行拖动操作了。 <div draggable > 可拖动的元素 </div>
jquery-ui draggable參數方法事件
Options参数(参数名 : 参数类型 : 默认值) addClasses : Boolean : true 如果设置成false,将在加载时阻止ui-draggable样式的加载。 当有很多对象要加载draggable()插件的情况下,这将对性能有极大的优化。 初始: $('.selector').draggable({ addClasses: false });
vue3 vue-draggable-next 实现拖拽穿梭框效果
一、vue3 vue-draggable-next 实现拖拽穿梭框效果 <template> <div> <h2>列表 1</h2> <draggable v-model="list1" group="items" tag="transition-group" @end="onDragEnd"> <div v-for="(item, index) in list1" :key="item
Draggable - 拖放插件
1) SpryMap一个超级轻量级的依赖于 JavaScript 的小组件,能够让 HTML 元素实现类似 Google Maps 中的点击和拖拽效果。 主页: http://candrews.net/blog/2010/10/introducing-sprymap/ 演示地址: http://candrews.net/sandbox/spryMap/
React 模态框的设计(六)Draggable的整合
前一节课中漏了一个知识点,当内容很长时需要滚动,这个滚动条是很影响美观的。在MacOS下的还能忍,win系统下简直不能看。如何让长内容能滚动又不显示滚动条呢,我尝试过很多办法,最终下面这个方法目前来说是最完美的。我们创建一个css文件。 _ModelContent.css /** 本样式表用于隐藏滚动条但保留滚动功能*//* 隐藏 Chrome、Safari 和 Opera 的滚动条 */.
vue+draggable+el-upload上传图片拖拽重排方法
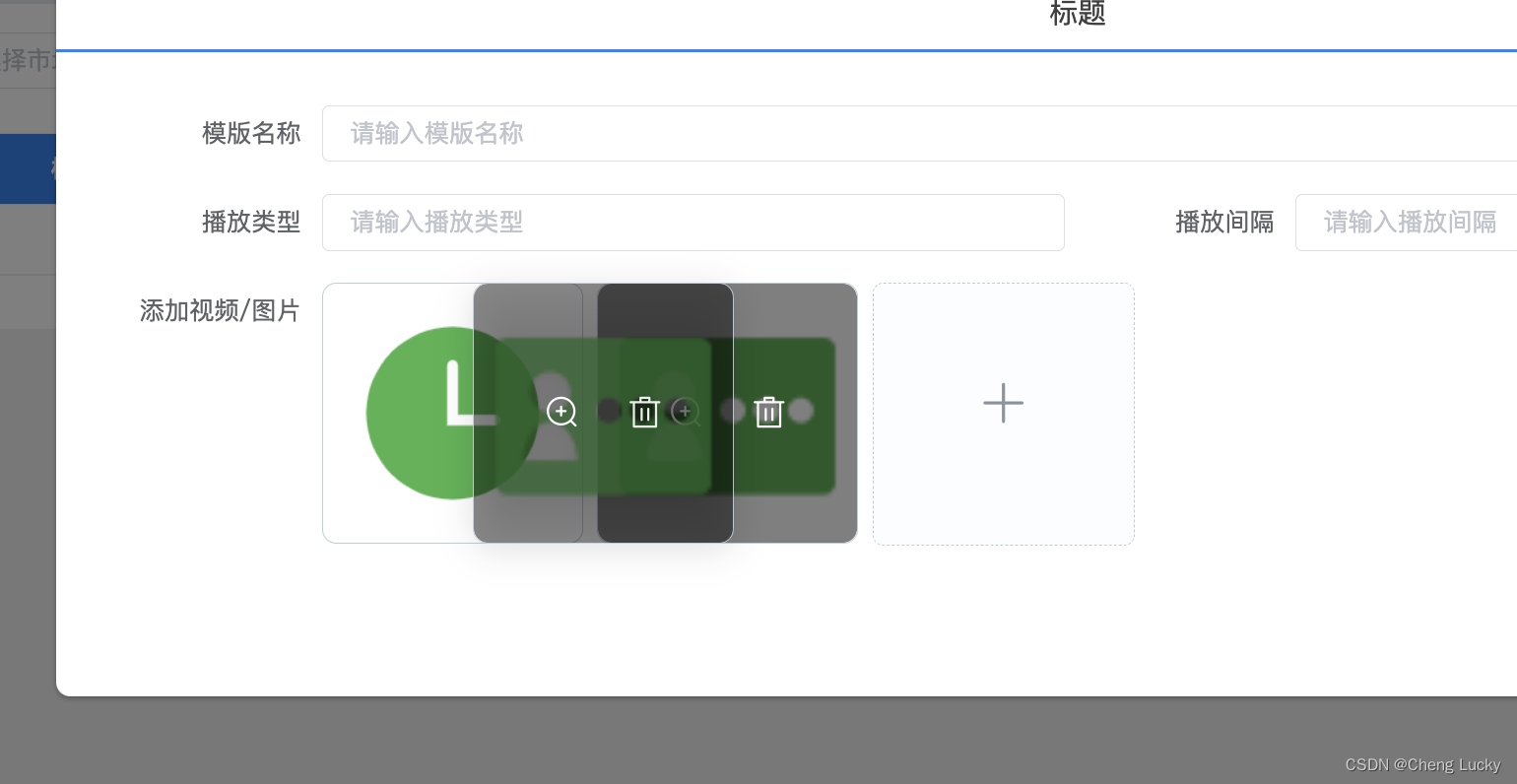
vue+draggable+el-upload上传图片拖拽重排方法 1.html <el-row><el-col><el-form-item label="添加视频/图片" prop="device_id"><div class="image-upload"><draggable v-model="fileList" @update="dataDragEnd"><transition-gro
react中使用 react-draggable 问题总结
react-draggable 是在使用 React 时经常用到的拖拽库,不过在使用时,下面是一些常见的问题,做此记录 1、在移动端中使用 react-draggable 进行拖拽操作时,在拖拽内部onClick事件是失效的 解决方案:使用onTouchStart来替换onClick事件 <button style={{float:'right'}} className="delete-
vue3 vuedraggable draggable element must have an item slot
vue3+vite 看官网使用这种<template #item=“{ element }”> <draggablev-model="myArray"@start="onStart"@end="onEnd":sort="false"item-key="id"draggable=".item"handle=".mover"><template #item="{ element }"><div>
拖拽属性 draggable
H5 新增的属性 draggable,它能够给与一切的 html 元素拖动的效果。 拖拽元素 属性为 draggable="true" 的元素,可拖动,且拖动时鼠标变为禁用图标 ps: 直接写 draggable 可能无效 ondragstart 开始拖拽时触发(按下鼠标并移动的瞬间触发) ondrag 发生在 ondragstart 之后,只要开始拖动,鼠标未放开就会一直触发
Flutter实现Android拖动到垃圾桶删除效果-Draggable和DragTarget的详细讲解
文章目录 Draggable介绍构造函数参数说明使用示例 DragTarget 介绍构造函数参数说明使用示例 DragTarget 如何接收Draggable传递过来的数据? Draggable介绍 Draggable是Flutter框架中的一个小部件,用于支持用户通过手势拖动一个子部件。它是基于手势的一种方式,可以使用户可以在屏幕上拖动指定的部件。以下是关于Draggabl
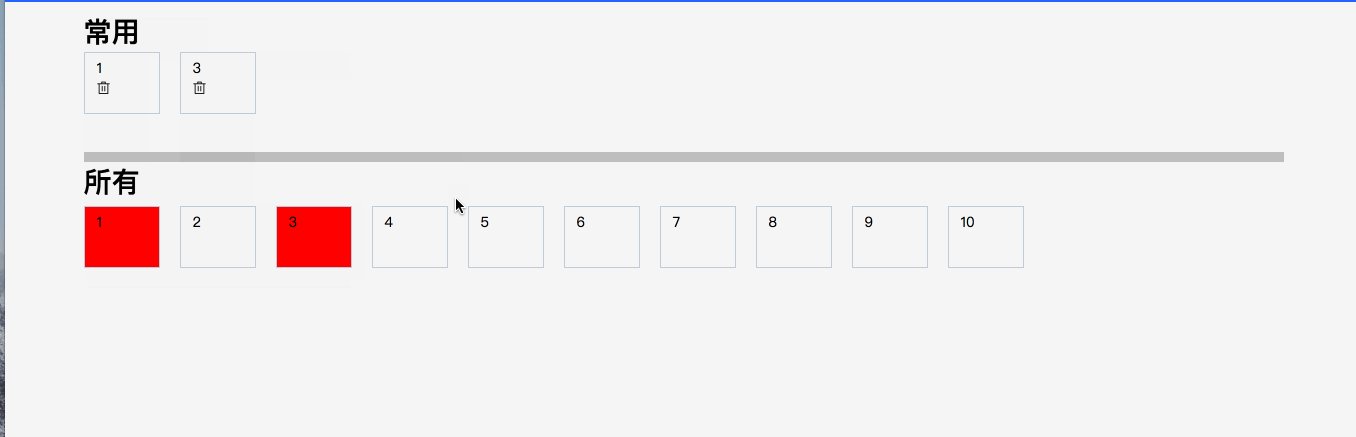
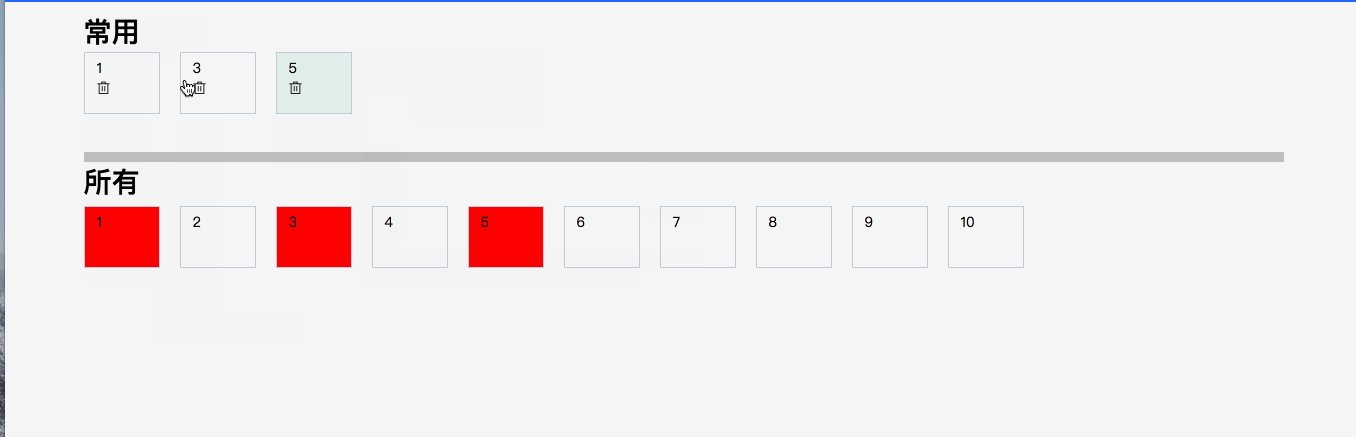
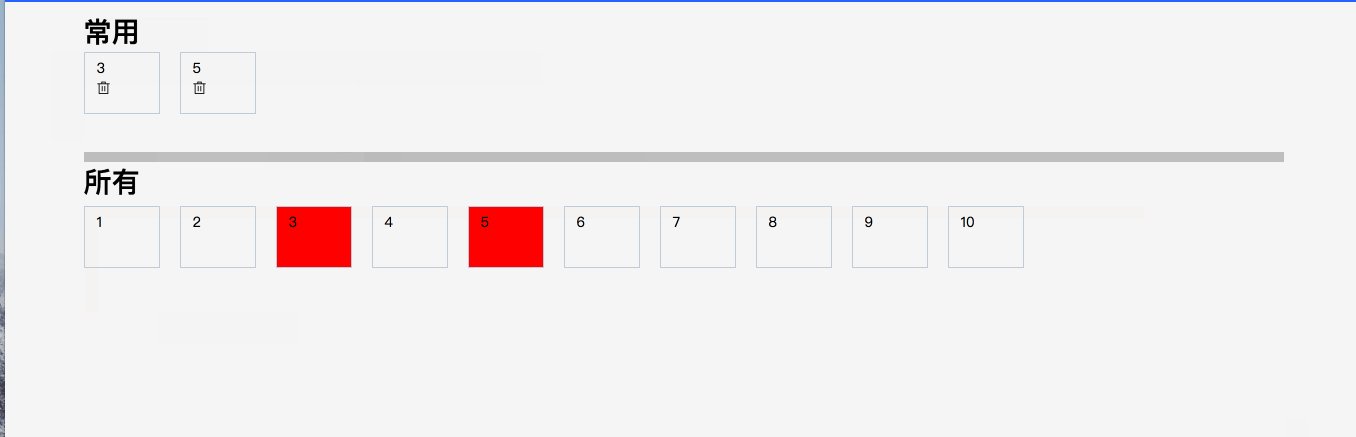
利用Vue.draggable 实现添加常用功能
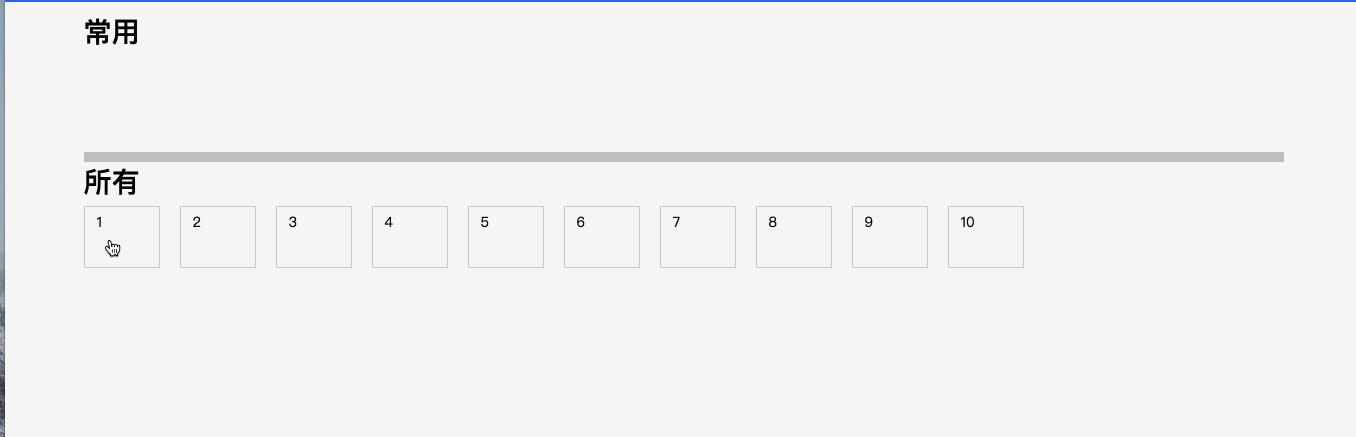
具体需要实现,底部是所有all,上面是常用always, 1.常用间可以互相拖拽排序,常用不能拖到底部all 2.底部all间不能相互拖动,只可以拖动到常用,且拖动过后不可在拖动 效果: 希望对各位做类似功能的有所帮助, demo代码: <template><div class="dndList"><div class="dndList-list"><h3>常用</h3><drag
vue-draggable的使用实现pc端拖拽
为了实现下面这种布局可拖拽整合调整位置 拖拽前: 拖拽后: 一、安装 npm i -S vuedraggable 二、使用 引入: import draggable from 'vuedraggable' 注册 components:{draggable}, 使用 <draggable :options="{group:'people',animation:150,gh