本文主要是介绍利用Vue.draggable 实现添加常用功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
具体需要实现,底部是所有all,上面是常用always,
1.常用间可以互相拖拽排序,常用不能拖到底部all
2.底部all间不能相互拖动,只可以拖动到常用,且拖动过后不可在拖动
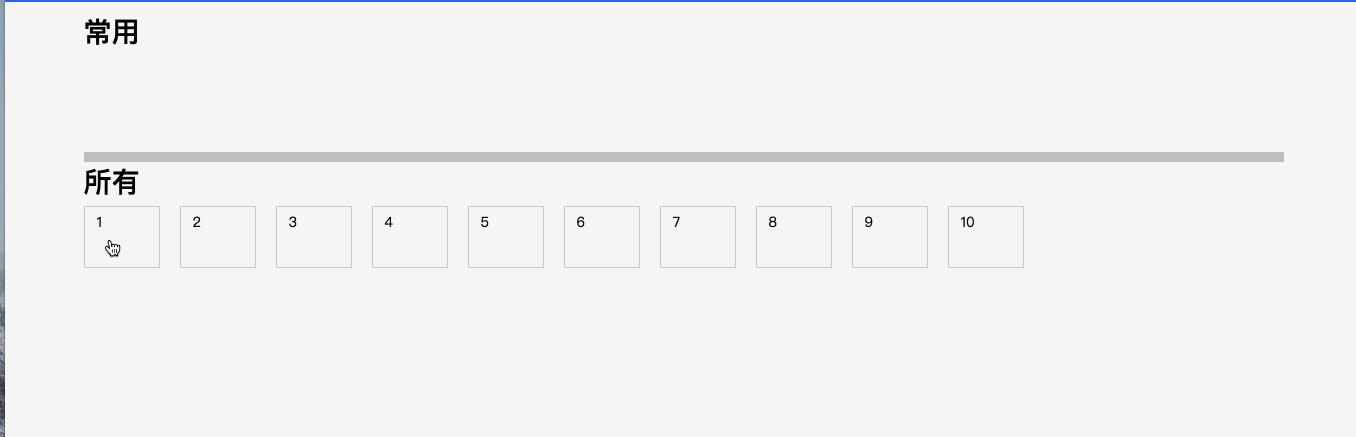
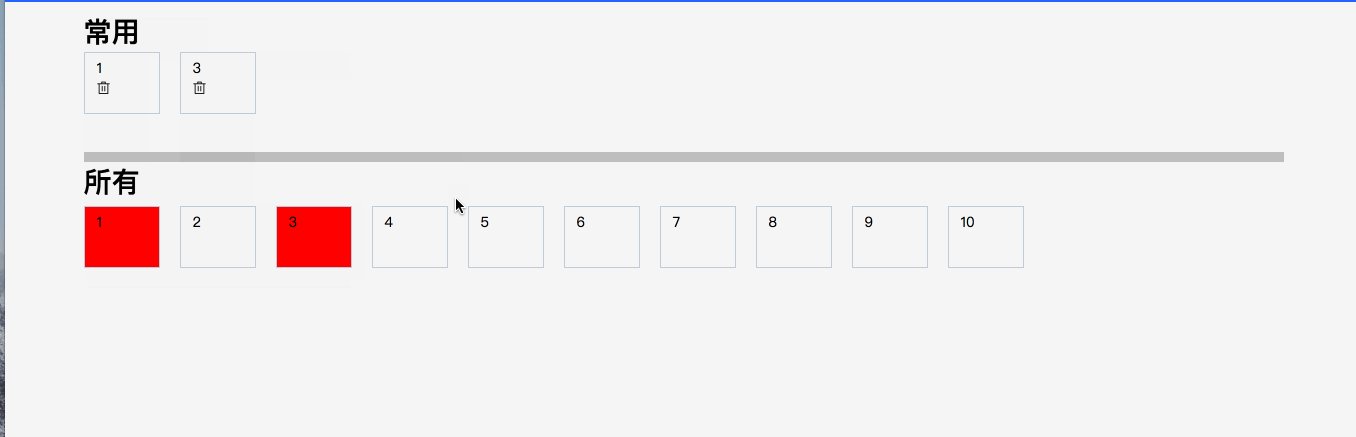
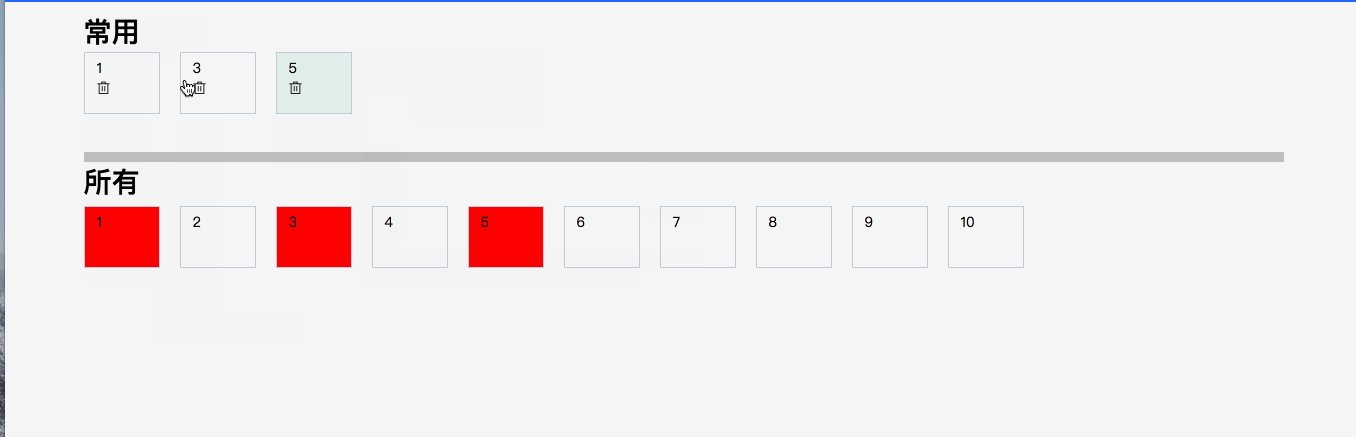
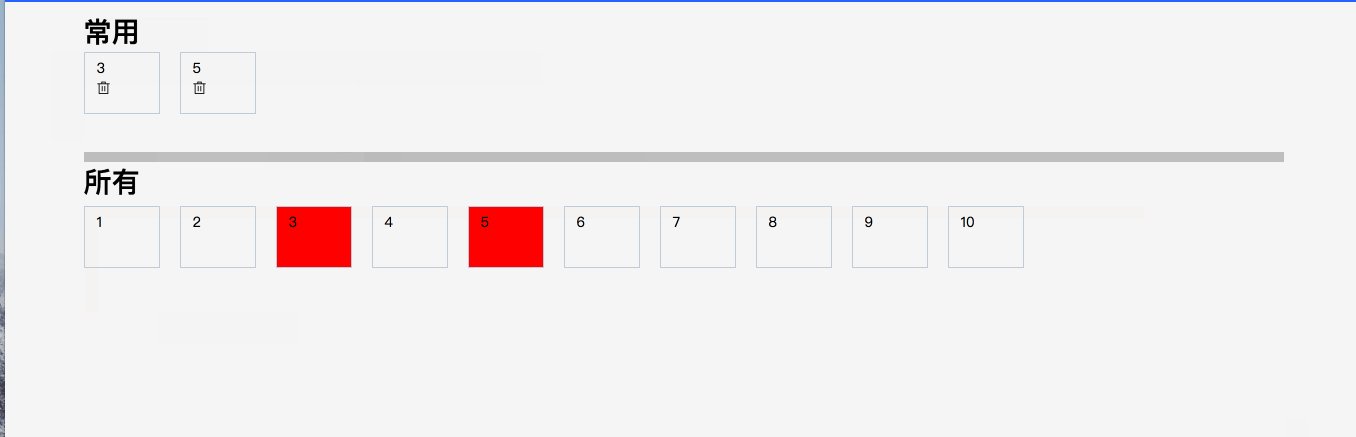
效果:

希望对各位做类似功能的有所帮助,
demo代码:
<template><div class="dndList"><div class="dndList-list"><h3>常用</h3><draggable :list="list1" :options="{group:'article', disabled: disabled}"@start="start22"@end="end22"class="dragArea11"style="height: 100px"><div v-for="(element, index) in list1" :key="element.id" class="list-complete-item"><div class="list-complete-item-handle">{{element.name}}</div><div><i class="el-icon-delete" @click="handleDel(index, element.id)"></i></div></div></draggable></div><div style="width: 100%; height: 10px; background-color: #bfbfbf"></div><div class="dndList-list"><h3>所有</h3><draggable :list="list2" :options="{group:{name: falgs,pull:'clone'},filter: '.undraggable', sort: false}"@end="end"class="dragArea"><div v-for="element in list2" :key="element.id":class="{undraggable : element.flag}"class="list-complete-item"><div class="list-complete-item-handle2"> {{element.name}}</div></div></draggable></div></div>
</template><script>
import draggable from 'vuedraggable'export default {name: 'DndList',components: { draggable },watch: {},data () {return {falgs: 'article',disabled: false,list1: [],list2: [{id: 1, name: 1}, {id: 2, name: 2}, {id: 3, name: 3}, {id: 4, name: 4}, {id: 5, name: 5}, {id: 6, name: 6}, {id: 7, name: 7}, {id: 8, name: 8}, {id: 9, name: 9}, {id: 10, name: 10}]}},computed: {},methods: {end (ev) {if (ev.to.className === 'dragArea11') {this.$set(this.list2[ev.oldIndex], 'flag', true)}},start22 (event) {this.falgs = '222222'},end22 (ev) {this.falgs = 'article'},handleDel (index, id) {this.list1.splice(index, 1)let q = this.list2.find((value, index, arr) => {return value.id === id})this.$set(q, 'flag', false)}}
}
</script><style rel="stylesheet/scss" lang="scss" scoped>.list-complete-item {cursor: pointer;position: relative;font-size: 14px;padding: 5px 12px;display: inline-block;margin-right: 20px;width: 50px;height: 50px;border: 1px solid #bfcbd9;transition: all 1s;}.list-complete-item.sortable-chosen {background: #4AB7BD;}.list-complete-item.sortable-ghost {background: #30B08F;}.undraggable {background-color: red;}.list-complete-enter,.list-complete-leave-active {opacity: 0;}
</style>
参考链接: https://github.com/SortableJS/Vue.Draggable
这篇关于利用Vue.draggable 实现添加常用功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



