disabled专题
精粹CSS伪类::enabled与:disabled的优雅应用
标题:精粹CSS伪类::enabled与:disabled的优雅应用 摘要 CSS(层叠样式表)的伪类提供了丰富的方式来选择页面上的元素。:enabled和:disabled伪类允许开发者根据表单元素的启用或禁用状态来应用样式。本文将深入探讨这两个伪类的使用场景、用法,并结合实际代码示例,展示如何通过CSS增强表单控件的视觉反馈和用户体验。 1. CSS伪类概述 伪类在CSS中用于选择不在
Fielddata is disabled on text fields by default. Set fielddata=true on [interests] in order to load
按照es官网教程聚合时出现问题,提示非法参数异常如下: "type": "illegal_argument_exception", Fielddata is disabled on text fields by default. Set fielddata=true on [interests] in order to load fielddata in memory by uninverti
cannot be loaded because running scripts is disabled on this system.
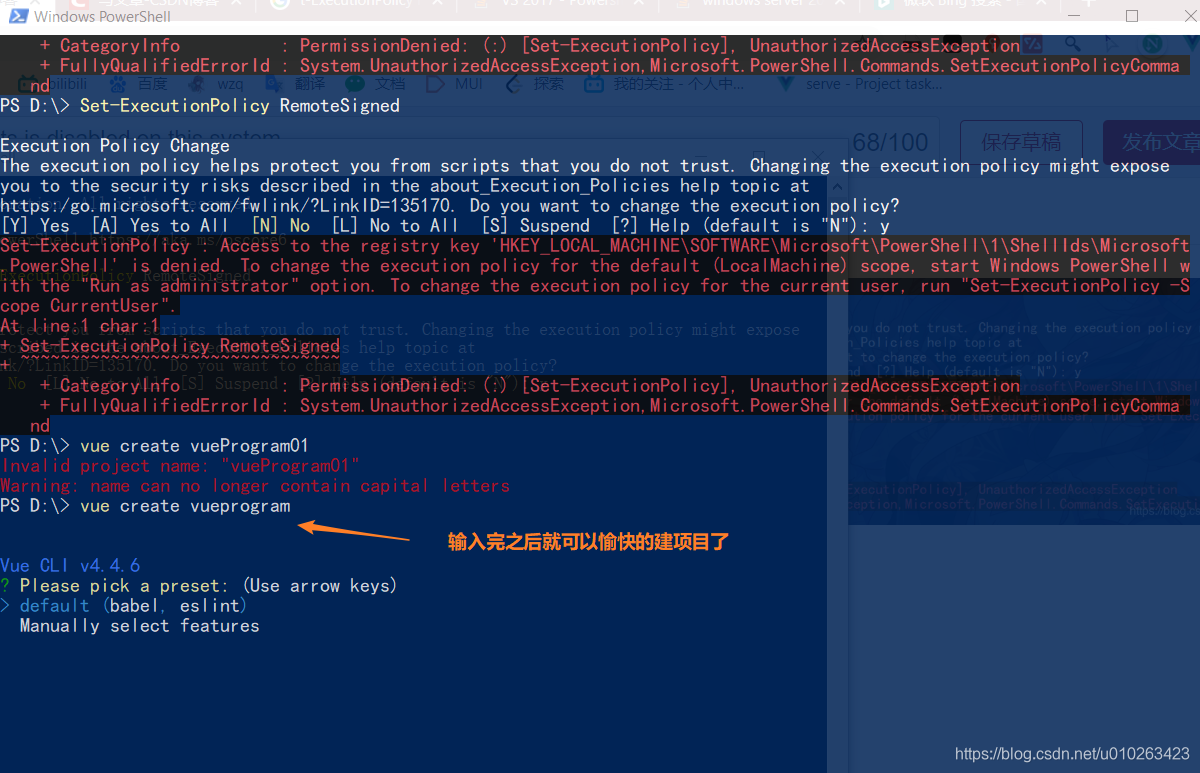
问题:PowerShell:cannot be loaded because running scripts is disabled on this system. 情景 想建立个vue项目,执行vue create vueProg001时报错 解决 在管理员PowerShell下输入 Set-ExecutionPolicy RemoteSigned 原因 如果使用Win
翻译《The Old New Thing》 - Never leave focus on a disabled control
Never leave focus on a disabled control - The Old New Thing (microsoft.com)https://devblogs.microsoft.com/oldnewthing/20040804-00/?p=38243 Raymond Chen 2004年08月04日 在对话框管理中,一个大忌是禁用焦点所在的控件
LD_PRELOAD绕过disabled_functions限制
LD_PRELOAD绕过disabled_functions限制 思路分析 根据资料可得知有四种绕过 disable_functions 的手法: 攻击后端组件,寻找存在命令注入的 web 应用常用的后端组件,如,ImageMagick 的魔图漏洞、bash 的破壳漏洞等等寻找未禁用的漏网函数,常见的执行命令的函数有 system()、exec()、shell_exec()、passthru()
“IPv4 forwarding is disabled. Networking will not work” 的解决办法
在利用Docker运行Tensorflow Jupyter时遇到了端口号无法开放到外网的情况,错误如下: [andy@master andy]# nvidia-docker run -it -p 8888:8888 -v /andy/andy/:/notebooks/andy tensorflow:1.8.0-gpu WARNING: IPv4 forwarding is disabled.
【Claude 3】This organization has been disabled.此组织已被禁用。(Claude无法对话的原因和解决办法)
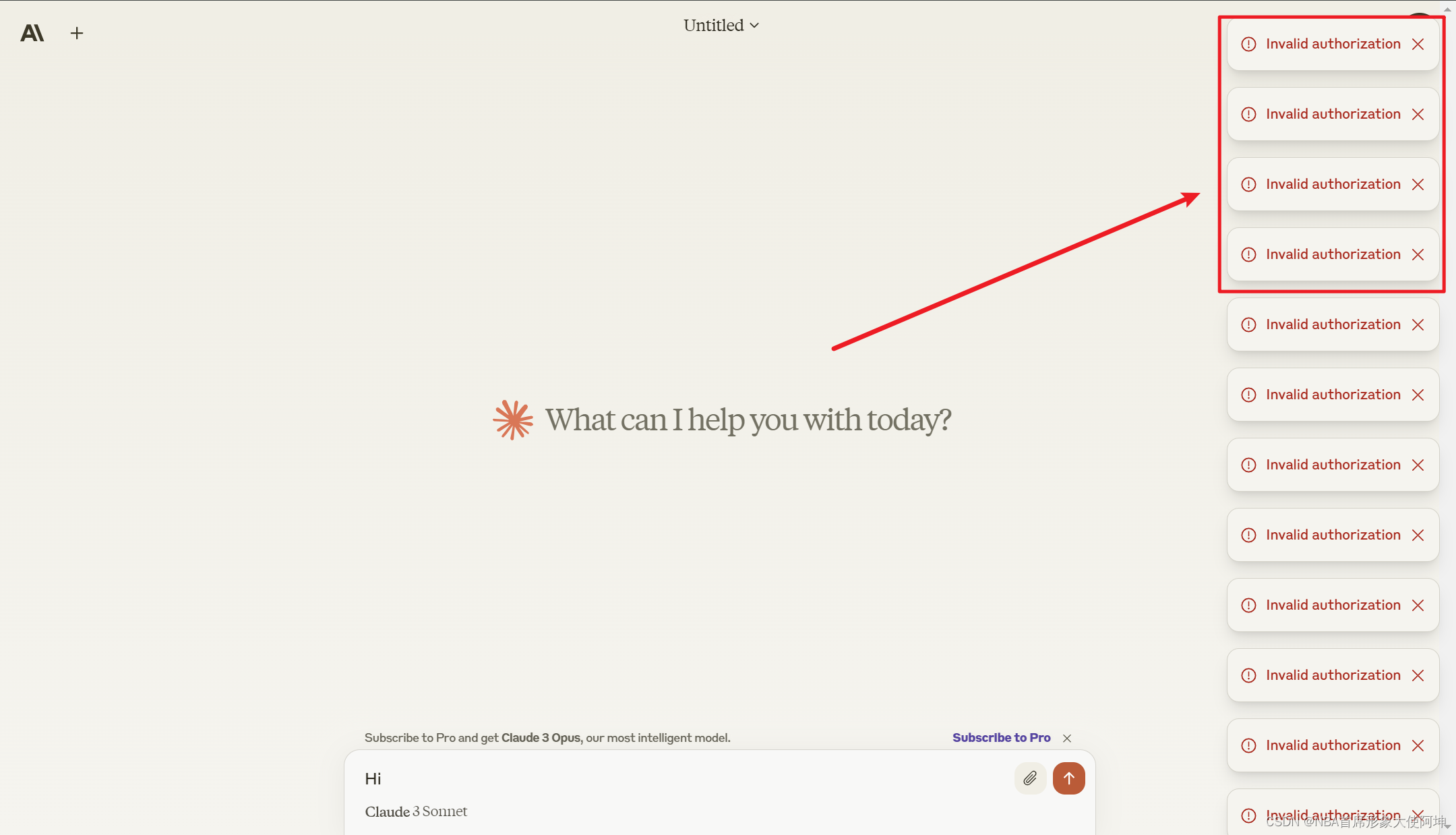
Claude对话提示 This organization has been disabled.此组织已被禁用。 This organization has been disabled.此组织已被禁用。 This organization has been disabled.此组织已被禁用。 问题截图 问题原因 出现该页面,表示您的账户已经无法使用,可能的原因: 您的使用行为不规范,如
asp.net request 获取前台数据 disabled
asp.net request 获取前台数据 前台: <input type="text" name="validate" value="123456" disabled /> <asp:Button ID="Submit" runat="server" Text=" 保存 " OnClick="Submit_Click"/> 后台:
连接Redis不支持集群错误,ERR This instance has cluster support disabled,解决方案
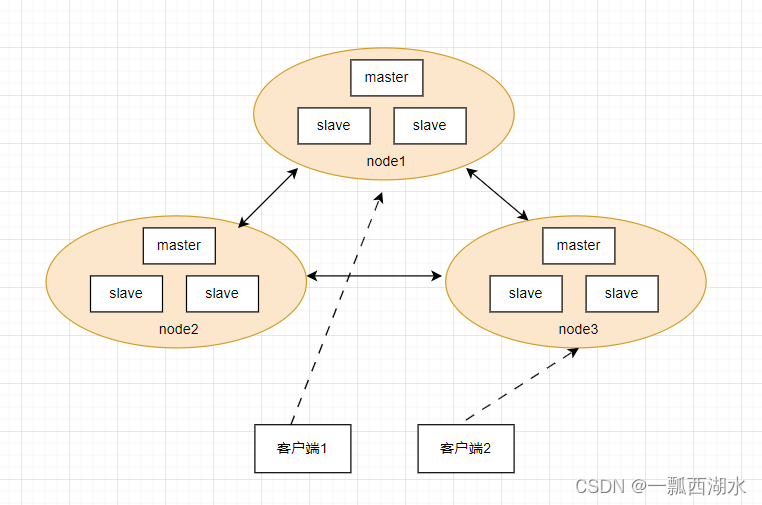
1. 问题背景 调整redis的配置后,启动程序时, 会报如下错误: [redis://172.16.0.8@xxx]: ERR This instance has cluster support disabledSuppressed: io.lettuce.core.RedisCommandExecutionException: ERR This instance has cluster s
scandir() ,stream_socket_server() has been disabled for security reasons解决方法
我将ThinkPHP项目移植到lnmp环境下,发现报错scandir() has been disabled for security reasons。 同样,当我运行workerman时也出现了stream_socket_server() has been disabled for security reasons 经查询,解决方案如下: 修改php.ini配置文件: vim /u
libcurl:Protocol smtps not supported or disabled in libcurl
libcurl:Protocol “smtps” not supported or disabled in libcurl 在使用libcurl来作为MUA时,开启DEBUG模式,使用smtps协议,在运行时报错: libcurl:Protocol “smtps” not supported or disabled in libcurl 原因在于,安装libcurl时没有带着openssl。
virtual box 报错:VT-x is disabled in the BIOS for all CPU modes (VERR_VMX_MSR_ALL_VMX_DISABLE
安装virtual box后,在创建ubuntu环境后,配置选项时提示无效配置: 硬件加速配置页中已启用硬件虚拟化,但是主机并不支持,需要禁用硬件虚拟化才能启动虚拟机(0x80004005) 且配置页ok键为灰色,按照教程做了一系列尝试,比如: bios设置支持虚拟技术(俺的这个选项是开着的,但还是不行)禁用Hyper-v服务重装低版本(依然报错,且报错信息变为VERR_VMX_MSR_ALL_
解决angualr13 form表单设置disabled不起作用问题
我的博客原文:解决angualr13 form表单设置disabled不起作用问题 问题 我们在angular项目中form中disabled 属性和 formControlName 结合使用时,会发现disabled 属性不会起作用,代码如下 效果却是 这是为什么呢? 原因 formControlName 是 Angular 中的一个指令,用于绑定表单控件,并自
jquery设置元素的readonly和disabled的写法
query的api中提供了对元素应用disabled和readonly属性的方法,在这里记录下。如下: 1.readonly $('input').attr("readonly","readonly")//将input元素设置为readonly $('input').removeAttr("readonly");//去除input元素的readonly属性 if($('in
pillow jpeg is required unless explicitly disabled using --disable-jpeg
ubuntu 安装 pillow 报错 pip install Pillow ValueError: jpeg is required unless explicitly disabled using --disable-jpeg, aborting 解决(官方文档解决, https://pillow.readthedocs.org/en/3.0.0/installation.h
[Claude账号被封禁/无法登录]Your account has been disabled after an automatic review of your recent activities
Claude账号获取地址:Claude账号 错误提示: Your account has been disabled after an automatic review of your recent activities. Please review our Terms of Service and Acceptable Use Policy for more information.
【react项目踩坑记录1】antd中table的rowSelection如何设置disabled
有一个需求是将antd中table的复选框直接禁用, 查阅了antd文档后,我发现并没有相关的说明, 最后查到一个方法,发现可以实现效果,即在rowSelection中加入getCheckboxProps方法,具体方法如下: rowSelection={selectedRowKeys: selectedRoles,getCheckboxProps(value) {return {disabled
SELinux 宽容模式(permissive) 强制模式(enforcing) 关闭(disabled) 几种模式之间的转换
在Android的root相关的文章里经常会看到关于SElinux,Android4.3以后引进SElinux。 SELinux 的启动、关闭与查看 1、并非所有的 Linux distributions 都支持 SELinux 目前 SELinux 支持三种模式,分别如下: •enforcing:强制模式,代表 SELinux 运作中,且已经正确的开始限制 domain/type 了;
One or more breakpoints cannot be set and have been disabled
今天在写程序的时候,下了一个断点,然后调试运行,弹出这个错误 One or more breakpoints cannot be set and have been disabled 弄了半天才搞定。我的程序是Release模式的,Debug模式被不小心删了,不知道怎么加回去。 在Release下: 将C/C++标签中的Category选择General,Optimizati
如何如何禁用div不能点击?div disabled不能点击 不能click div禁用无效
div经常会被用来做按钮,有时候我们需要禁用按钮,让它不可被点击,一般我们会想到用disabled属性: $(".btn").attr("disabled", true); //设置禁用//经过测试根本没用!div设置了这个属性与click事件无关,照样能点击 网上搜索一大把都是这样写的,然而根本没用!!设置为disabled了照样可以点击。那些转帖的人根本不动脑子。 至于为什么没用,具
jq格式化表单serialize后无法获取到Input中disabled的值怎么办
form表单中,如果简单的表单样式,可以在js中直接通过js.serialize()方法获取到form表单中所有input中设置了name属性的Input的标签内容,但是有时候需要禁用input按钮的文本输入,disabled=disabled,这样设置以后form表单的serialize后无法获取到该Input标签的value了,怎么办呢?解决:去除disabled=disabled,按照w3c
AE一开始 quicktime functions will be disabled because a compatible version
下载一个quicktime安装就可以了,如果没有QT,就不能导MOV的文件了,现在很多素材都是MOV格式的。 官方下载地址:http://www.apple.com/quicktime/download/ 转载请注明出处。
jetty disabled jessionId in url
使用jetty过程中,碰到一个老问题:jessionId 被追加在url的情况。 在使用tomcat 7容器时,这个方法很容易被解决,详情请参考:tomcat disable jessionId in url。 盲搜了一些解决方法但是尝试之后似乎没有效果,比如下面的配置: <context-param> <param-name>org.
adobe软件提示This non-genuine Adobe app will be disabled soon【软件版本】
因为电脑上级路由器装了小飞机,导致本机电脑ps等adobe的系列软件出现了 This non-genuine Adobe app will be disabled soon,烦人的狠,之前有写过一篇通过更改host的教程,现在已经失效了,今天为大家分享一个用软件来屏蔽弹窗的教程。 TinyWall防火墙软件: 一共两部走,第一步所有软件放行流量,第二步指定软件限制流量。 一、放行
uni-app启动微信开发者工具报错IDE service port disabled. To use CLI Call, please enter y to confirm enabling CLI
uni-app启动微信开发者工具报错 IDE service port disabled. To use CLI Call, please enter y to confirm enabling CLI capability, or manually open IDE -> Settings -> Security Settings, and set Service Port On. 错误信
IAR 断点出现 one or more breakpoints coule not be set and have been disabled
将所有的断点全部删除,再Debug,看还会不会有提示。 再者,注意把工程选项里Linker->Output|Format中的Debug information for C-SPY勾上。 把项目中project->EWARM->Debug->Obj中的都删除 工程设置中C/C++ Compiler->Output->generate debug information,将其勾选

![Fielddata is disabled on text fields by default. Set fielddata=true on [interests] in order to load](/front/images/it_default2.jpg)






![[Claude账号被封禁/无法登录]Your account has been disabled after an automatic review of your recent activities](https://img-blog.csdnimg.cn/direct/0fa40760af2c4ab9a2fdf4ed3219bbb7.png)