directives专题
How Resource Plan Directives Interact--多个执行命令都引用了同一个用户组
文档地址:http://docs.oracle.com/cd/B19306_01/server.102/b14231/dbrm.htm#ADMIN027 How Resource Plan Directives Interact If there are multiple resource plan directives that refer to thesame consumer gr
[vue error] vue3中使用同名简写报错 ‘v-bind‘ directives require an attribute value
错误详情 错误信息 ‘v-bind’ directives require an attribute value.eslintvue/valid-v-bind 错误原因 默认情况下,ESLint 将同名缩写视为错误。此外,Volar 扩展可能需要更新以支持 Vue 3.4 中的新语法。 解决方案 更新 Volar 扩展 安装或更新 Volar 扩展以获得对 Vue 3.4 语法的
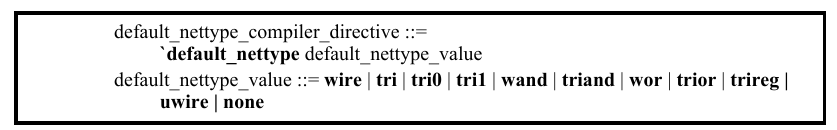
【verilog-语法】编译命令( compiler directives )
一、前言 编译器指令的范围是从它的出现的点延伸到处理的所有文件,直到另一个编译器指令取代它或处理结束。编所有的编译命令都有重音符 " ` "引出。在IEEE std1364-2005中共介绍了19条编译命令,这19条命令又可分为12组命令进行独立或组合使用。本文将对这些编译命令进行介绍。 二、编译命令 2.1 `resetall 使用格式:`resetall 当编译过程中遇到`reset
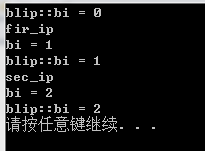
学习笔记一:命名空间(namespace)之四:using declarations和using directives的区别
(本文主要参考c++ primer第17章2.4节内容。) 由前面内容,我们知道c++引入命名空间(namespace)概念的主要目的是避免命名冲突。但是当我们想要引用命名空间成员时,我们就会体会到它相比直接使用变量或函数的不便之处,特别是当命名空间名字很长时,更是如此。比如,我们有一个函数printIsbn(),定义在命名空间cplusplus_primer内,我们引用该成员函数时,要这样写:
Vue3 自定义指令Custom Directives
简介 在vue中重用代码的方式有:组件、组合式函数。组件是主要的构建模块,而组合式函数更偏重于有状态的逻辑。 指令系统给我们提供了例如:v-model、v-bind,vue系统允许我们自定义指令,自定义指令也是一种重用代码的方式。自定义指令常用于封装一些普通元素的Dom底层访问逻辑。 定义 一个自定义指令由一个包含类似组件生命周期钩子的对象来
Dockerfile中的Parser directives及escape
Dockerfile中的Parser directives用以提示解析器进行特殊处理。 对于Dockerfile,Parser directives是可选的。可以不定义Parser directives,但一旦要定义,则Parser directives必须位于Dockerfile中的第一行。 1. Parser directives的定义: 形似注释,但非注释 # directive
自定义指令Custom Directives
<script setup lang='ts'>import { ref } from "vue"const state = ref(false)/*** Implement the custom directive* Make sure the input element focuses/blurs when the 'state' is toggled**/// 以v开头的驼峰式命名的变
【error:Custom elements in iteration require ‘v-bind:key‘ directives】元素绑定:key
在vue3中使用v-for操作的时候,报`error Custom elements in iteration require 'v-bind:key' directives` 当我想自定义绘制echarts图的代码: <el-row><div v-if="data.chartDataList.length > 0"><el-col :span="12" v-for="(chartD
DC综合基本概念:set_compile_directives
控制high-level 优化操作在cells,hierarchical pins,references,designs,library cells。 set_compile_directives object_list [-delete_unloaded_gate true | false]删除unloaded gates [-constant_propagation true | f
Vue : Custom elements in iteration require 'v-bind:key' directives.
使用 element-ui 去遍历路由做侧边栏,eslint 检测出现一个错误 ⚠️ Vue : Custom elements in iteration require ‘v-bind:key’ directives. <template v-for="(item,index) in $router.options.routes" v-if="!item.hidden"><el-sub
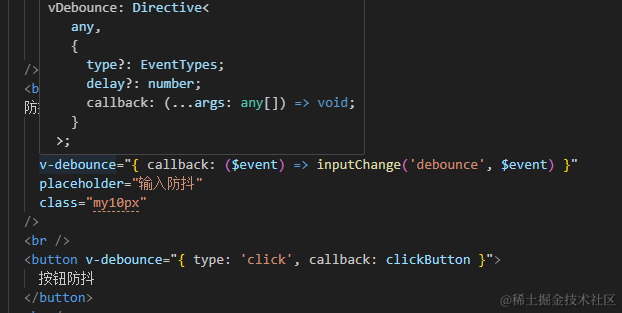
2. vue-sy-admin: 基于vue3+TypeScript的自定义指令(directives)的封装及示例
自定义指令directives在项目特别是后台管理类的项目中使用的尤其多(个人经验),每个人编写的自定义指令也各不相同,一个人的时候还没啥感觉,在多人合作的项目中统一编码规范就变得很有必要了,这样看着舒服的同时也更方便后期维护。 题外话: 强烈推荐使用 vueuse,该库由vue核心成员开发,封装了各种常用hooks,能够省很多不必要的开发时间,且其中的封装hooks思想也很值得学习参考 最终
【Tools.Redis】指令 - directives
参考: http://blog.csdn.net/ithomer/article/details/9213185 Redis相关指令:

![[vue error] vue3中使用同名简写报错 ‘v-bind‘ directives require an attribute value](https://img-blog.csdnimg.cn/direct/0a18bb69d56c4e75b2bbd6cb39009586.png)