controltemplate专题
wpf DataTemplate 和 ControlTemplate 区别,应用举例
在WPF中,模版(ControlTemplate ) ControlTemplate用于定义控件的内部结构和外观,它决定了控件的“长成什么样子”,并允许开发者在控件原有的内部逻辑基础上扩展自己的逻辑。DataTemplate则专注于数据内容的展示方式,即数据如何被可视化呈现。 示例实现1. 定义歌曲类首先,我们定义一个Song类,用于表示歌曲数据。public class Song
Blend_ControlTemplate(Z)
对于ControlTemplate没有一个特定的概念,为了避免过于抽象,可以简单的理解ControlTemplate是通过改变Style改变控件视觉效果的类。ControlTemplate可以被定义在控件的Xaml代码中,为了提高复用性,ControlTemplate也会被定义到资源文件中。 实例演示使用Blend创建新的控件ControlTemplate。 首先,在Blend中创建
WPF Button使用漂亮 控件模板ControlTemplate 按钮使用控制模板实例及源代码 设计一个具有圆角边框、鼠标悬停时颜色变化的按钮模板
续前两篇模板文章 模板介绍1 模板介绍2 WPF中的Button控件默认样式简洁,但可以通过设置模板来实现更丰富的视觉效果和交互体验。按钮模板主要包括背景、边框、内容(通常为文本或图像)等元素。通过自定义模板,我们可以改变这些元素的样式、颜色、透明度、动画等属性,以创建出独特且吸引人的按钮。 例如,我们可以设计一个具有圆角边框、鼠标悬停时颜色变化的按钮模板。以下是一个简单的
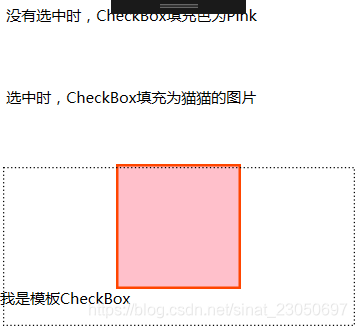
WPF ControlTemplate
ControlTemplate:外观定制 <Window.Resources><ControlTemplate x:Key="CheckBoxControlTemplate" TargetType="CheckBox"><StackPanel><Rectangle Name="breakRectangle" Stroke="Red" StrokeThickness="2" Width="20"